如果数组中有下载的插件,将插件模块化,给其加上define(function(){}) 以上就是RequireJS模块化开发的详细内容,更多请关注php中文网其它相关文章! 本文原创发布php中文网 ,转

前端模块化开发方案小对比 - OPEN 开发经验库
700x412 - 48KB - PNG

JS模块化开发(requireJS) - Javascript教程_JS
578x235 - 14KB - PNG

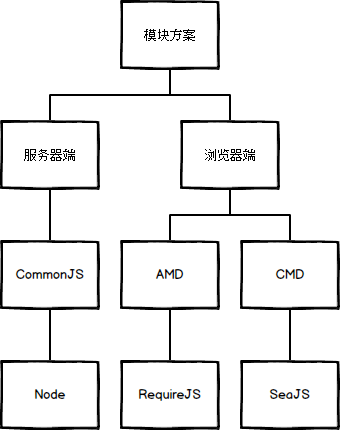
js 模块化开发_JavaScript_第七城市
340x430 - 11KB - PNG

JS模块化开发(requireJS) - Javascript教程_JS
576x350 - 18KB - PNG

JS模块化开发(requireJS) - Javascript教程_JS
403x260 - 21KB - PNG

JS模块化开发(requireJS) - Javascript教程_JS
398x254 - 13KB - PNG

JS模块化开发(requireJS) - Javascript教程_JS
531x294 - 17KB - PNG

JS模块化开发(requireJS) - Javascript教程_JS
564x227 - 14KB - PNG

sea.js的模块化开发-echojb.com
276x466 - 13KB - PNG

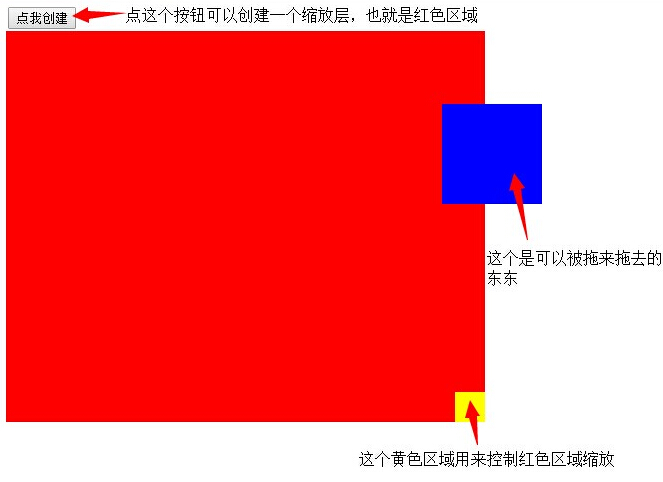
JS模块化开发:使用SeaJs高效构建页面
663x482 - 78KB - JPEG

js模块化开发 - 笔记 - 前端网(W3Cfuns)
782x528 - 75KB - PNG

Breach.cc:基于JS模块化浏览器开发工具
580x419 - 46KB - JPEG

cocos2djs 模块化开发
280x220 - 2KB - PNG

使用 Vue.js 和 Bluemix 创建模块化的单页应用
550x309 - 23KB - JPEG

使用 Vue.js 和 Bluemix 创建模块化的单页应用
550x279 - 20KB - JPEG