微信小程序:防止多次点击跳转(函数节流) 场景 在使用小程序的时候会出现这样一种情况:当网络条件差或
多次点击会导致有多个alert 解: 编写一个公共的节流函数,使方法在一段时间内最多调用一次 DOCTYPE
在学本文的时候我们要知道函数节流是什么,函数节流与防抖的含义,接下来本文就主要和大家分享微信小程序
当网络条件差或卡顿的情况下,使用者会认为点击无效而进行多次点击,然后从 轻松理解JS函数节流和
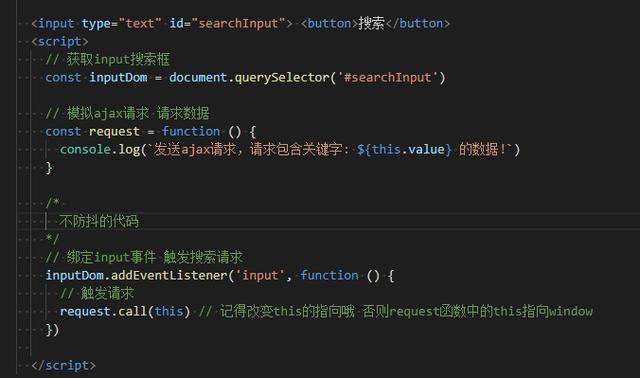
函数节流 const createClosure=onLoad:function(options){/闭包防止多次点击 this.doNext=createClosure
当网络条件差或者卡顿的情况下,用户多次点击会造成页面多次跳转,如下图就是 函数节流(throttle):函数在
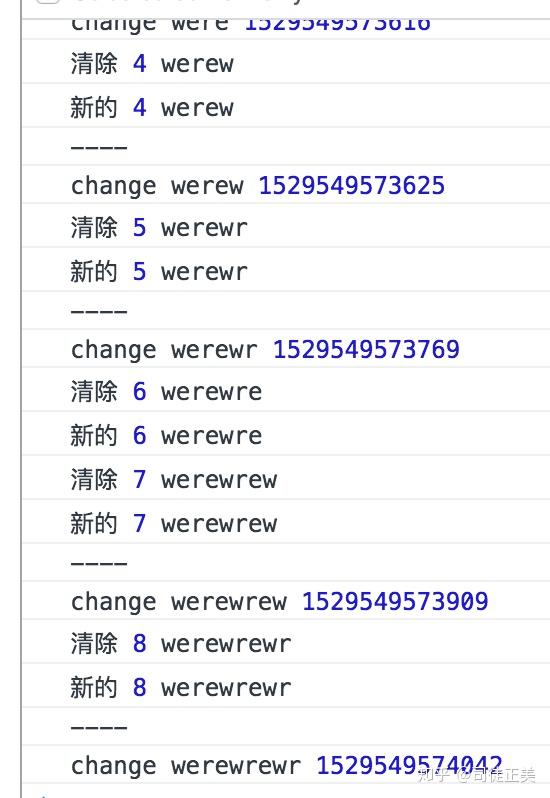
一、函数节流(throttle) 函数节流:一个函数执行一次后,只有大于设定的执行周期后才会执行第二次*。有个
微信小程序使用原生websokcet实现断线重连及数据拼接微信小程序:防止多次点击跳转(函数节流)码云推荐|微
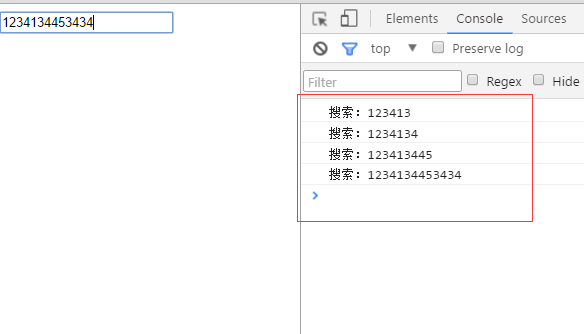
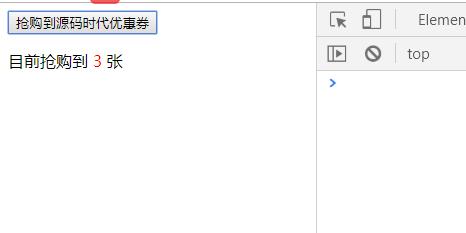
函数节流(throttle) 用户在 500ms 内,如果多次点击按钮或列表项,那么点击事件只触发一次(即第一次点击时
同样节流函数也是为了解决函数重复提交的问题,而防止重复提交的四、添加浮层比如loading图层防止多次点击

JavaScript性能优化技巧之函数节流_JavaScrip
500x200 - 60KB - JPEG

谈谈JS中的函数节流
584x334 - 10KB - PNG

JavaScript 中函数节流和函数去抖的讲解_Java
415x218 - 15KB - PNG

前端性能优化-如何快速实现函数防抖和节流?_
466x233 - 7KB - JPEG
用一个bug搞懂什么是JavaScript函数节流
640x360 - 22KB - JPEG

函数防抖与函数节流
550x798 - 88KB - JPEG

前端性能优化-如何快速实现函数防抖和节流?_
640x378 - 25KB - JPEG

前端性能优化-如何快速实现函数防抖和节流?_
640x328 - 27KB - JPEG

JavaScript 节流函数 Throttle 详解.docx
141x200 - 8KB - PNG

javaScript 函数节流
410x348 - 44KB - PNG

新型节流装置风洞实验及相似函数的确定
290x347 - 11KB - JPEG
.jpg)
新型节流装置风洞实验及相似函数的确定
289x292 - 10KB - JPEG

新型节流装置风洞实验及相似函数的确定
292x271 - 9KB - JPEG

JavaScript 中函数节流和函数去抖的讲解-echo
412x219 - 24KB - PNG
.jpg)
新型节流装置风洞实验及相似函数的确定
279x318 - 9KB - JPEG