
如何阻止事件冒泡和默认事件
678x260 - 213KB - PNG

如何阻止事件冒泡和默认事件
500x260 - 19KB - JPEG

如何阻止事件冒泡和默认事件
377x260 - 11KB - JPEG

js事件冒泡、事件捕获和阻止默认事件详解 - P
353x222 - 11KB - JPEG

【JS】事件冒泡、事件捕获、事件委托(如何阻
678x260 - 19KB - JPEG

【JS】事件冒泡、事件捕获、事件委托(如何阻
678x260 - 22KB - JPEG

事件类型 ( 标准\/IE、顺序、取消冒泡、阻止默认
602x209 - 48KB - PNG

事件类型 ( 标准\/IE、顺序、取消冒泡、阻止默认
520x318 - 55KB - PNG

事件类型 ( 标准\/IE、顺序、取消冒泡、阻止默认
452x307 - 41KB - PNG

事件类型 ( 标准\/IE、顺序、取消冒泡、阻止默认
878x382 - 105KB - PNG

原生JS事件代理中,阻止子级元素的事件向上冒
572x352 - 32KB - JPEG

JavaScript 事件流(事件要素\/普通事件\/事件绑定
411x299 - 75KB - JPEG

JQuery阻止冒泡事件on绑定中异常情况分析_「
497x193 - 23KB - JPEG

【阻止表情大全】_阻止事件冒泡_阻止冒泡
214x300 - 15KB - JPEG

JQuery阻止冒泡事件on绑定中异常情况分析_「
500x185 - 10KB - PNG
不阻止事件冒泡和默认事件$(".box1").click(function(){ console.log("1")/不阻止事件冒泡会打印1,页面
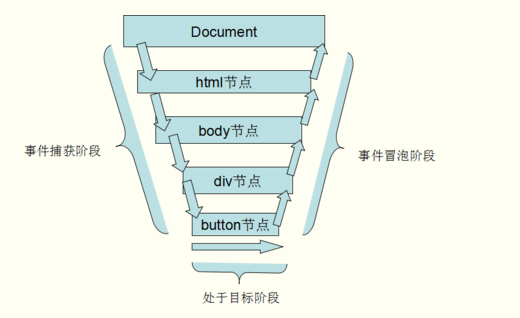
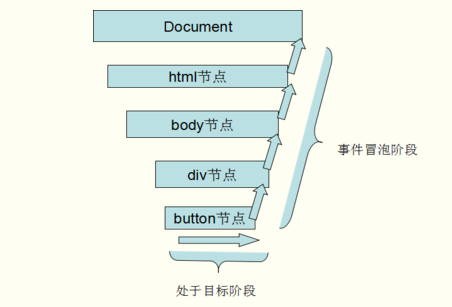
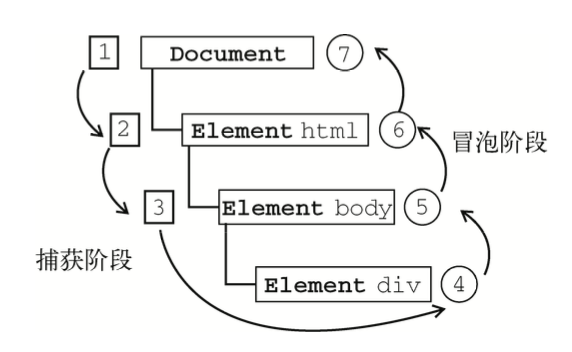
深度思考中的知识点—如何阻止事件冒泡和默认事件?一、背景介绍 事件冒泡 在一个对象上触发某类事件(比如
这篇文章主要为大家详细介绍了js阻止冒泡和默认事件,即默认行为,具有一定的参考价值,感兴趣的小伙伴们
如何阻止事件冒泡和默认事件?4.解决方案 阻止事件冒泡 DOM中提供stopPropagation()方法,但IE不支持,使用
如何阻止事件冒泡和默认事件?四、解决方案 1.IE浏览器下面的缓存问题: 在IE浏览器下面使用get请求时,如果
【如何阻止事件冒泡和默认事件】 【修真院web小课堂】 大家好,我是IT修真院上海分院第8期的学员周能,一枚
阻止事件冒泡和默认事件还有哪些应用场景 4.解决方案 有时候我们在表单进行提交前需要进行表单验证,如果
今天给大家分享一下,修真院官网js任务4,深度思考中的知识点—如何阻止事件冒泡和默认事件?一、背景介绍
js冒泡和捕获是事件的两种行为,使用event.stopPropagation()起到阻止捕获使用event.preventDefault()可以