【优秀的移动端网页体验都有哪些要素?】1)做
220x283 - 40KB - PNG

手机客户端交互适配设计之我见-UI设计欣赏-第
400x323 - 18KB - JPEG
诺科壁挂炉详情页\/电器类目\/手机端适配|网页|电
658x714 - 69KB - JPEG
诺科壁挂炉详情页\/电器类目\/手机端适配|网页|电
658x1268 - 101KB - JPEG
诺科壁挂炉详情页\/电器类目\/手机端适配|网页|电
658x708 - 78KB - JPEG

怎样低成本的实现网页在移动端的适配
702x404 - 40KB - PNG

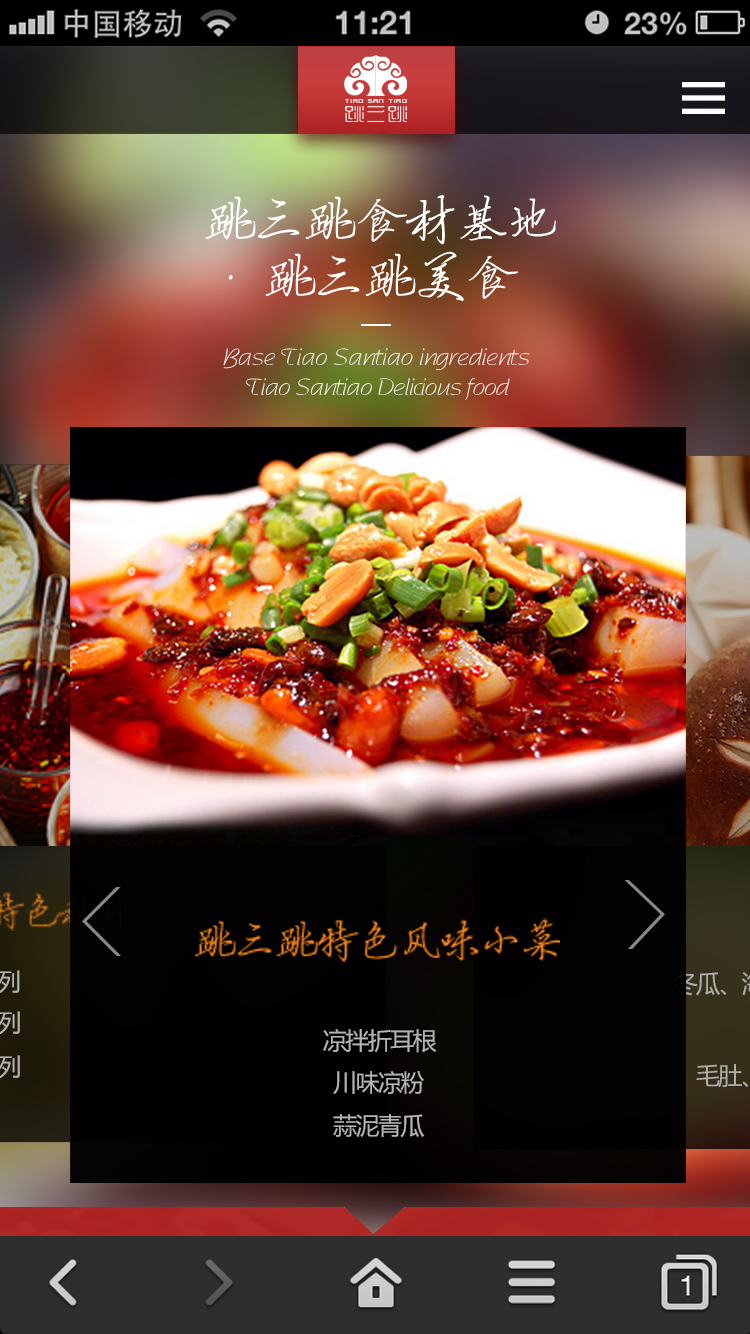
跳三跳官网改版手机端适配|企业官网|网页|伯贤
750x1334 - 481KB - JPEG

跳三跳官网改版手机端适配|企业官网|网页|伯贤
750x1334 - 490KB - JPEG

大渔铁板烧网站改版、手机端适配及GUI(@火星
1920x2620 - 2530KB - PNG

大渔铁板烧网站改版、手机端适配及GUI(@火星
128x381 - 60KB - PNG

大渔铁板烧网站改版、手机端适配及GUI(@火星
1280x1233 - 1295KB - PNG

大渔铁板烧网站改版、手机端适配及GUI(@火星
3000x2138 - 1823KB - JPEG
诺科壁挂炉详情页\/电器类目\/手机端适配|网页|电
120x120 - 4KB - JPEG
诺科壁挂炉详情页\/电器类目\/手机端适配|网页|电
120x120 - 2KB - JPEG
很好的登录注册方案,容易适配网页端和手机端
120x120 - 4KB - JPEG
移动搜索的比例也在不断增加,而传统的PC站点在手机端的用户体验度较差,最好还是做适配分辨率的图片,有很
pc端使用px倒也无所谓,可是在移动端,因为手机分辨率种类颇多,不可能一个个去适配,这时px就显得非常无力
网页适配手机代码,网站适配手机端很重要,能够很好满足用户的需求,而且不凌乱,而且能够让搜索引擎很友善
移动端页面适配 rem 与 vw 再看看15年手淘方案:Flexible+rem Flexible 从流行到今天也有几年了,它解救了
文档说明 Pc端使用平台:QQ浏览自带浏览器 MIUI6.6.2.0(KHJCNCF)|稳定版 手机端网页适配形式 在手机端访
扒了个wap页面做的不错的网页,想改一下然后占为己有。毕竟天下文章一大抄。开始用chrome按路径扒的并不能
网页自适应手机端的方式有两种: 1.PC端的设计与手机端相差不大,利用@media媒体查询 调整百分比 2.PC端与