
css 垂直水平居中 使图片或一段文字在某个元素
407x402 - 10KB - JPEG

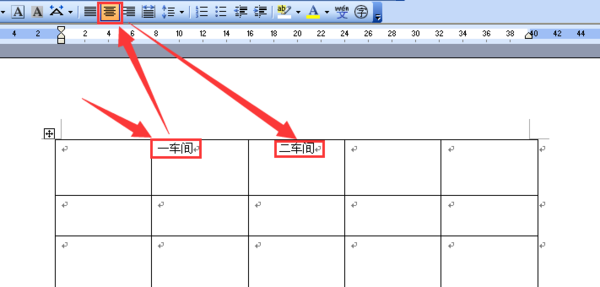
world表格中要求文字对齐方式为垂直居中,水平
946x512 - 86KB - JPEG

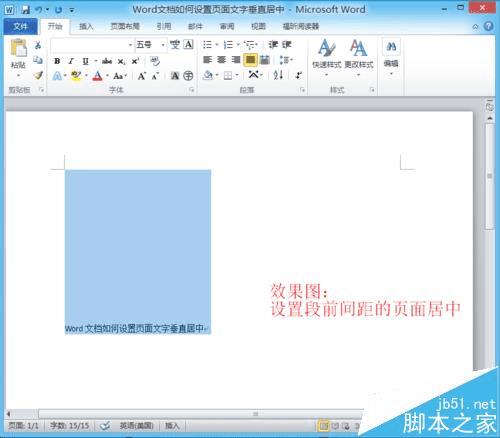
Word设置页面文字垂直居中的方法
467x325 - 24KB - JPEG

设置word文档页面文字垂直居中的步骤
500x438 - 23KB - JPEG

兄弟标签中文字和图片垂直居中|图片|标签|居中
500x613 - 47KB - JPEG

兄弟标签中文字和图片垂直居中|图片|标签|居中
500x333 - 52KB - JPEG

关于图片和文字的垂直居中?
289x361 - 11KB - PNG

word中如何让文字与图片上下居中?_360问答
519x380 - 29KB - PNG

初学HTML\/CSS:图片怎么在DIV中的垂直居中,
220x195 - 43KB - JPEG

初学HTML\/CSS:图片怎么在DIV中的垂直居中,
220x195 - 15KB - JPEG

用Microsoft Word 做表格 里面的文字这样弄表
600x287 - 33KB - PNG

IButton(UIEdgeInsets)\/设置button上的文字和图
219x400 - 30KB - PNG

IButton(UIEdgeInsets)\/设置button上的文字和图
217x400 - 28KB - PNG

如何使文字在div中水平和垂直居中的css代码,
217x211 - 0KB - PNG

绿地中心303垂直马拉松企业精英赛照片_频道
550x367 - 52KB - JPEG
有些朋友会发现,如果一行内容中有图片有文字的话,文字往往会自动的底部对齐,影响美观,那如何让它们相对于垂直居中呢,很简单,就是在图片和文字所在的行中添加CSS属性:v
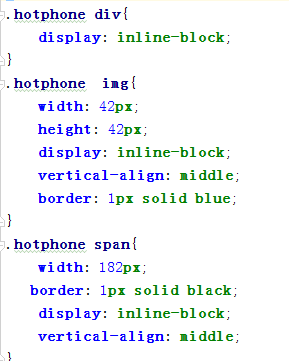
关于文字和图片的水平垂直居中,在前端界绝对算是一个老生常谈的问题了,尤其是垂直 span .类似行内标签配合才能使垂直居中生效! (下面的图片垂直居中解法5会用到这个特
方法一、使用line-heigh使多行文字居中或图片居中 把文字包裹在一个inline-block元素中vertical-align middle,外部元素line-heigh等于高度 1 div class= box1 2 span 多行居中测试
总结:对于单行图片文字垂直居中(有图片的情况下) 1.当没有高度行高时,我们只要简单的对内联元素应用vertical-align:middle;就可以了。此外对
方法一 :设置盒子高度与line-height相同,本方法适用于一行文字。图片垂直居中 和一行文字对齐 用属性vertical-align小图标和文字垂直对齐,小图标作为背景插入// attr:设置自己生
1、设定为背景图片,设定好高度,设定line-height <div class="jz">xxxx</div> .jz{ background:url(xxx.jpg) no-repeat; height:50px; line-height:50px;}/*缺点只能单行文本*/ 2、使用表格的vertail-align:middle;或者td自带的属性align="center" <table class="tb"> <tr><td height="200" align="center">1111<br>2222</td></tr> </table> .tb td{ vertail-align:middle;}
方法一 :设置盒子高度与line-height相同,本方法适用于一行文字。 图片垂直居中和一行文字对齐用属性vertical-align 小图标和文字垂直对齐,小
用一个列表显示文字和图片,并使它们垂直居中对齐: 本站业务范围:1、PC端软件开发、网站开发 2、移动端APP、网站、微信接口、微商城开发 3
给图片价格class或idcss用margin-bottom:0px; 太高变负数
在实际工作的过程中经常遇到图片文字的混排,需要图片与一段文字垂直居中,这个实现方法以前一直非常复杂,而flex是解决这个问题比较好的办法; flex的是Flexible的缩写,意为弹