
yEasyUI学习笔记(十二)datagrid 提示、格式化表
329x342 - 25KB - JPEG

Jquery实现JS混淆、压缩、格式化、CSS压缩
650x393 - 146KB - PNG

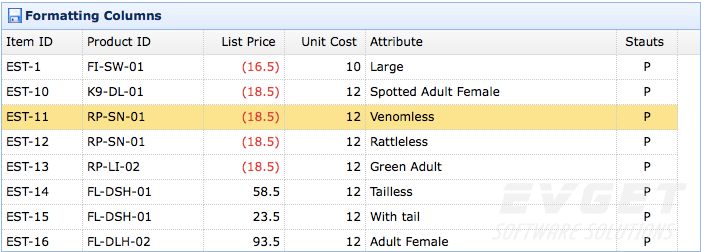
jQuery EasyUI使用教程:格式化数据网格列
701x252 - 41KB - JPEG

jQuery实现简单日期格式化功能示例
531x210 - 5KB - JPEG

基于jquery的bankInput银行卡账号格式化
427x239 - 15KB - JPEG

Jquery实现js\/css代码在线压缩\/格式化\/混淆\/解
650x393 - 29KB - PNG

jQuery实现的数字格式化分隔符特效源码 下载-
390x175 - 16KB - JPEG

JQuery里面金额的格式化_PHP教程_第七城市
360x244 - 10KB - JPEG
jquery数字格式化分隔符插件
640x380 - 22KB - JPEG

jQuery Data Linking 对象与对象之间属性的关联
433x358 - 50KB - PNG

jQuery数字格式化分隔符插件
640x380 - 35KB - JPEG

java中继承的关键字-launcher\/json格式化\/json数
468x288 - 41KB - JPEG

15 款优秀的 HTML5 jQuery 插件_「电脑玩物」
625x310 - 49KB - JPEG

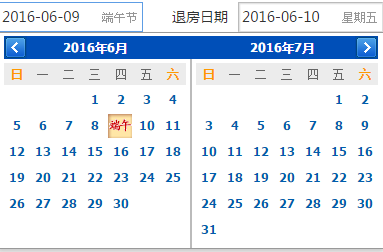
jquery-ui date 控件 格式化
383x252 - 14KB - PNG

jquery前端设计辅助工具 css格式化压缩 js压缩
600x400 - 39KB - PNG
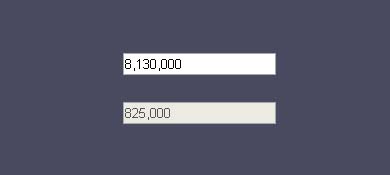
项目中,遇到一个格式化金额的问题,便写了一个通用的jQuery扩展代码,记录下来以便以 除了数字外,字符串也可以格式化的,毕竟实现起来原理差不多嘛!可以自定义分隔符、分
在做前端页面时候,经常会对字符串进行拼接处理,但是直接使用字符串拼接,不但影响阅 但是jQuery自身也没有对日期进行格式化的方法,以下代码可以简单实现该功能。 functi
[优化]JavaScript格式化带有占位符字符串 2012年08月03日 20:38:32 笑的自然阅读数:8752 /* * Format a message with placeholder. * * Examples: * format( X{0}Y{1}Z{2} ) : XYZ
/* * 原型:字符串格式化 * @param args格式化参数值 */ String.prototype.format = function(args) { var result = this; if (arguments.length 1) { return result; } var data = arguments; // 如
1. js仿后台的字符串的StringFormat方法 function StringFormat() { if (arguments.length = 使用时候直接调用方法 Format(date, yyyy-MM-dd HH:mm );输出格式为 2015-10-14 16:
在做前端页面时候,经常会对字符串进行拼接处理,但是直接使用字符串拼接,不但影响阅 但是jQuery自身也没有对日期进行格式化的方法,以下代码可以简单实现该功能。 functi
js字符串格式化扩展方法 jQuery.extend({ format:function(){ if(arguments.length==0){ return ""; } if(arguments.length==1){ return arguments[0]; } var vals=new Array(); for(
用于页面上格式化数字字符串,此代码为工作时所需,留作笔记,比较常用。 /* * author: xg君 * 描述:格式化数字字符串,格式化小数位 * obj为需要格式的对象(例如:input标签) * ma
jQuery使用方法: $.myMethode = { //定义一个方法formatTime formatTime: function(time){ var now= new Date(parseInt(time)); var year = now.getFullYear(), month = now.getMonth(
前几天的项目中,遇到一个格式化金额的问题,便写了一个通用的jQuery扩展代码,记录下来以便以后再用。同时分享给大家,有需要的随便用。若有高手觉得写得有效率问题