在 Java中实现数组排序的方式很多,除了利用 Arrays类的 sort()方法外,还可以编写自定义方法来实现自己的排序算法。本文介绍如何使用 Arrays类提供的 sort()方法来对数组进行
Arrays.sort()用的是快速排序算法。 算法的思想: 选择基准将数组一分为二,基准前面的比基准小,基准后面的比基准大,之后分别对这两部分继续之前的操作,已达到整个数组有序
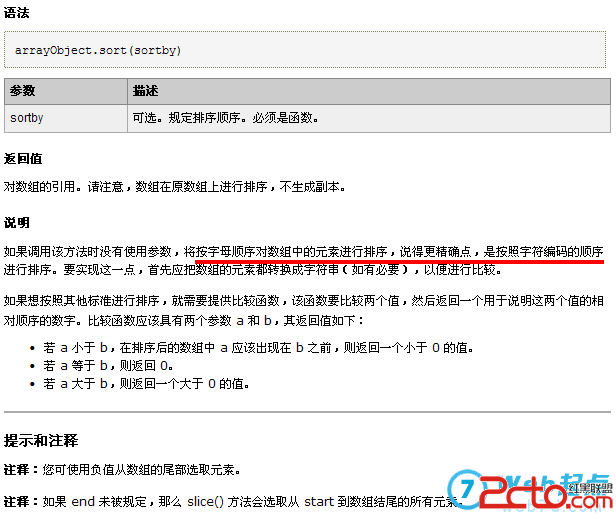
如果调用该方法时没有使用参数,将按字母顺序对数组中的元素进行排序,说得更精确点 = 1000 arr[5] = 1 document.write(arr + br / ) document.write(arr.sort(sortNumber)) /script
方法sort()将在原数组上对数组元素进行排序,即排序时不创建新的数组副本。如果调用方法sort()时没有使用参数,将按字母顺序(更为精确地说,是按照字符编码的顺序)对数组中的
body div sort()对数组排序,不开辟新的内存,对原有数组元素进行调换 /div div id= showBox 1、简单数组简单排序 script type= text/javascript var arrSimple=new Array(1,8,7,6); arr
请问怎么用sort对二维数组进行排序 这个代码哪里出了问题? #include iostream #include cstdio #include algorithm using namespace std; bool cmp(int *p,int *q){ return p[1] q[1]; i
sort常用 描述 方法sort()将在原数组上对数组元素进行排序,即排序时不创建新的数组副 '赵六', age: 4}] 以上所述是小编给大家介绍的JavaScript中数组Array.sort()排序方法,希望
JavaScript中数组的sort()方法主要用于对数组的元素进行排序。其中,sort()方法有一个可选参数。但是,此参数必须是函数。数组在调用sort()方法
先看看上面的第一点,如果有一个数组arr=[1,6,3,7,9],使用arr.sort()后,数组的顺序为1,3,6,7,9,得到了我们想要的结果。 再看看下面的一个数组排序
有关此参数的更多信息,请参见 Array.sortOn()方法。 注意: Array.sort()是在 ECMA-262中定义的,但 Flash Player 7中引入的数组排序选项是对
Javascript数组系列四之数组的转换与排序Sort
640x367 - 28KB - JPEG
Javascript数组系列四之数组的转换与排序Sort
640x402 - 50KB - JPEG

js 升幂降幂排序数组_「电脑玩物」中文网我们
366x228 - 17KB - PNG

javascript 数组排序sort方法和自我实现排序方法
346x179 - 25KB - JPEG

深入探讨JS中的数组排序函数sort()和reverse()
616x519 - 25KB - PNG

深入探讨JS中的数组排序函数sort()和reverse()
616x519 - 22KB - PNG

php数组排序集合(PHP array sort collection).do
993x1404 - 60KB - PNG

深入探讨JS中的数组排序函数sort()和reverse()
312x281 - 16KB - PNG

js sort方法根据数组中对象的某一个属性值进行
360x307 - 16KB - PNG

JavaScript sort数组排序方法和自我实现排序方
319x199 - 27KB - JPEG

深入探讨JS的数组排序函数sort()(二)_JavaScr
690x423 - 31KB - PNG
JS之揭开sort数组排序的面纱
640x399 - 45KB - JPEG
JS之揭开sort数组排序的面纱
640x248 - 22KB - JPEG

FCL源码中数组类型的学习及排序函数Sort函数
650x424 - 49KB - JPEG

FCL源码中数组类型的学习及排序函数Sort函数
650x346 - 22KB - JPEG