CSS3 渐变(Gradients) CSS3渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。以前,你必须使用图像来实现这些效果。但是,通过使用 CSS3渐变(gradie
CSS 渐变是在 CSS3 Image Module中新增加的 image类型.使用 CSS渐变可以在两种颜色间制造出平滑的渐变效果.浏览器支持两种类型的渐变:线性渐变 (linear),通过 linear-gr
文字颜色渐变比较麻烦,并且兼容性差强人意: background-image: -webkit-gradient(linear, left 0, right 0, from(rgb(4, 94, 170)), to(rgb(1, 152, 216))); -webkit-background-clip: text;
CSS3 渐变也支持透明度(transparency),可用于创建减弱变淡的效果。 为了添加透明度,我们使用 rgba()函数来定义颜色结点。rgba()函数中的最后一个参数可以是从 0到 1的值
尽管Mozilla和Webkit通常对CSS3属性采取同样的语法,但是对于渐变,他们很不幸的不能 如果你不需要从一个颜色到另一个颜色的100%渐变怎么办?这就是color stop起作用的时
颜色,要实现IE下的透明度变化,还是需要使用IE滤镜,IE的透明度滤镜功能比较强大,这种强大反而与Firefox或是Safari浏览器下的css-gradient背景渐变的用法类似。例如下面的使
以上是为了区别不同浏览器的不同效果,我把色码区别开了。为了兼容所有浏览器的相同效果的css3渐变色,你可以把色码调试成一样。 经验内容仅供参考,如果您需解决具体问
background-image: -webkit-linear-gradient(top left, red, blue 25%, yellow 90%); 这个百分数是相对于渐变的方向那个边,表示到这个位置时就已经完全变为该颜色,说的麻烦,看下
CSS3制作渐变效果,其实和使用制作软件中的渐变工具没有什么差别。首先需要指定一个渐变的方向、渐变的起始颜色、渐变的结束颜色。具有这三
本篇文章给大家带来的内容是关于css中颜色渐变的实现(三种方式),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 !注意IE9

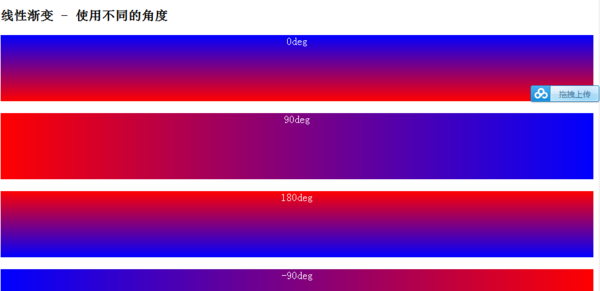
CSS怎样实现背景颜色渐变_360问答
600x291 - 17KB - PNG

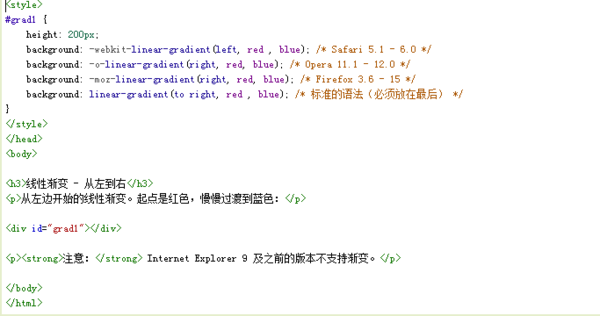
CSS怎样实现背景颜色渐变
600x316 - 61KB - PNG

css渐变色彩 省略标记 嵌入字体 文本阴影全面
600x200 - 15KB - JPEG

CSS渐变的操作 _ 路由器设置|192.168.1.1|无线
430x227 - 7KB - PNG

css背景颜色渐变-+已解决-+搜搜问问
158x156 - 1KB - JPEG

CSS实现网页背景颜色渐变的效果。_「电脑玩
500x256 - 5KB - JPEG

css怎样定义让字体有渐变颜色?-中国学网-中国
561x468 - 77KB - JPEG

CSS实现网页背景颜色渐变的效果。_「电脑玩
500x250 - 9KB - JPEG

css渐变色彩 省略标记 嵌入字体 文本阴影全面
600x200 - 11KB - JPEG

css怎样定义让字体有渐变颜色?-中国学网-中国
500x299 - 41KB - JPEG

css 文字颜色渐变
678x260 - 26KB - JPEG

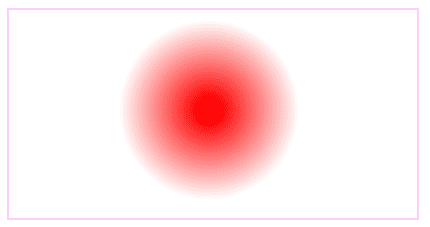
纯CSS实现颜色渐变效果(包含环形渐变、线性
247x665 - 24KB - PNG

CSS3的颜色渐变效果的示例代码_css3_CSS
536x415 - 28KB - PNG

css 实现字体渐变颜色
678x260 - 22KB - JPEG
css 实现字体渐变颜色
640x260 - 19KB - JPEG