当div固定高度时导致里面的内容这篇文章主要介绍了如何限制div高度当内容多了溢出时显示滚动条,这个方法很
css:如何使用滚动条来显示元素内溢出的内容,c:如何使用滚动条来显示元素内溢出的内容
怎样使用滚动条来显示元素内溢出的内容,本例演示当元素内容太大而超出规定区域时,如何设置溢出属性来规定
授予每个自然月内发布4篇或4篇以上原创或翻译IT博文的用户。不积跬步无以至千里,不积小流无以成江海,程序
}</style></head><body><p>如果元素中的内容因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
前端开发者前端开发者前端开发者前端开发者前端开发者 css代码: div1{ width:200px;
如何让html的div内容溢出后显示滚动条,解决方案1:为标签设置overflow属性,属性值设置为auto当overflow
如何让html的div内容溢出后显示滚动条 为标签设置overflow属性,属性值设置为auto当overflow属性设置为auto
当元素内容太大而超出规定区域时,如何设置溢出属性来规定相应的动作?使用overflow:scroll显示滚动条。

js怎么固定div的大小,并且内容溢出时,显示滚动条
210x312 - 12KB - JPEG

css问题。div文本溢出,用滚动条显示,使用over
291x183 - 14KB - JPEG

DIV滚动条设置添加 CSS滚动条显示与滚动条隐
472x276 - 17KB - PNG

四种方法实现单、多行文本溢出,显示省略号(…
449x200 - 3KB - PNG

b怎么实现表格自动出现水平和竖直的滚动条?
1346x524 - 93KB - PNG

div溢出
280x220 - 15KB - PNG

数据库查询压力大、web端容易内存溢出--解决
793x582 - 39KB - PNG

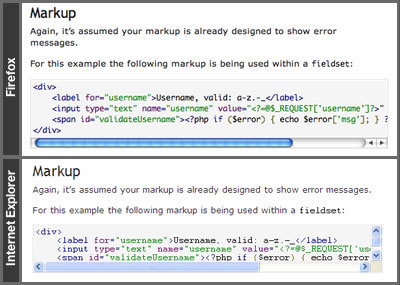
Javascript解决常见浏览器兼容问题的12种方法
400x285 - 34KB - JPEG

溢出(overflow)修正
400x285 - 83KB - JPEG

页面支持多个滚动js
280x220 - 16KB - PNG

EXT 中文手册
640x1048 - 47KB - JPEG

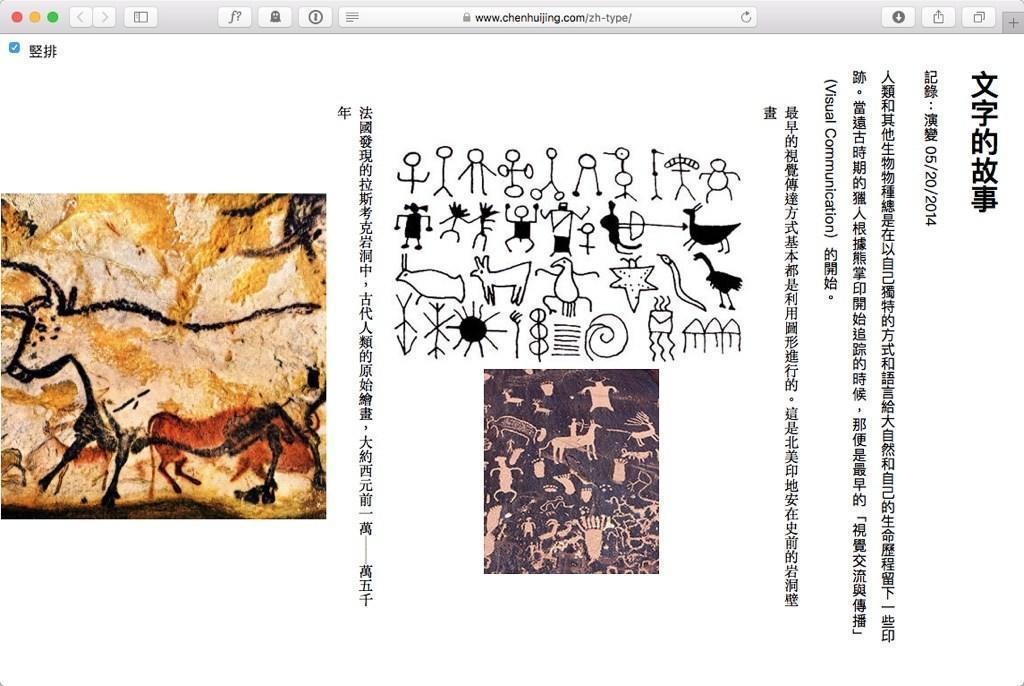
CSS 书写模式的24种方式 - 极乐科技
1024x686 - 97KB - JPEG

表头固定内容可滚动表格的3种实现方法 - 网页
410x148 - 5KB - PNG

大神张鑫旭慕课网CSS系列教程学习笔记03:o
909x455 - 149KB - PNG

盒模型-HTML\/CSS-第七城市
240x152 - 3KB - PNG