
jquery html5响应式图片轮播代.@い恨迟到采集
658x274 - 24KB - JPEG
html加css基础写一个商品轮播图 - 今日头条(w
616x935 - 38KB - JPEG

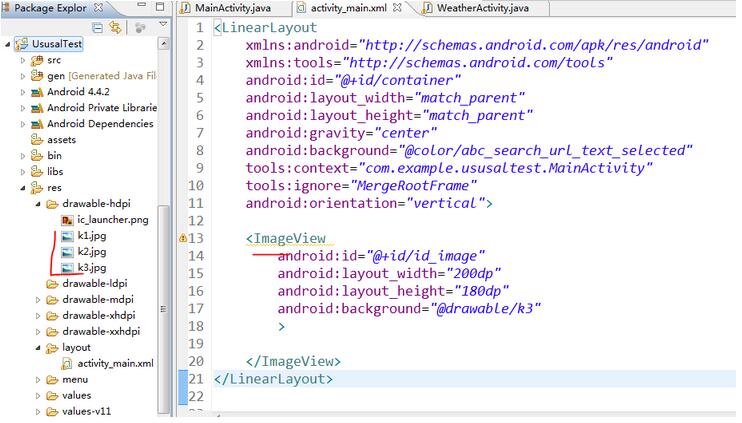
Android线程实现图片轮播
742x423 - 55KB - JPEG
HTML5实现webApp中图片轮播的效果(一)之基
691x404 - 31KB - PNG

HTML5图片倾斜轮播切换3D特效
650x345 - 83KB - JPEG

15个超强的jQuery\/HTML5图片轮播插件
610x385 - 375KB - PNG

15个超强的jQuery\/HTML5图片轮播插件
610x317 - 317KB - PNG

15个超强的jQuery\/HTML5图片轮播插件_「电脑
610x307 - 17KB - PNG

css3实践之图片轮播(Transform,Transition和An
728x463 - 24KB - PNG

15个超强的jQuery\/HTML5图片轮播插件_「电脑
610x416 - 100KB - PNG

HTML5模仿safari浏览器图片轮播展示效果
660x463 - 74KB - JPEG

20款带左右箭头的焦点图片轮播特效代码_「电
850x395 - 68KB - JPEG

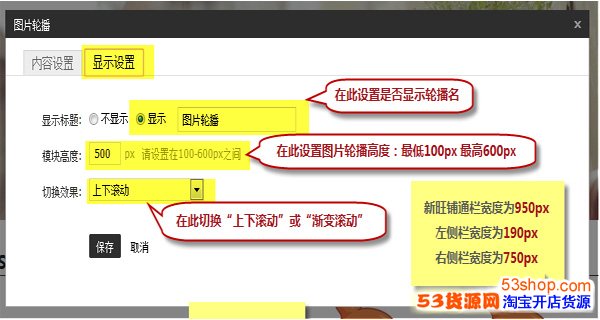
淘宝店铺图片轮播是怎么做出来的?装修在哪里
600x320 - 44KB - JPEG

html5不用font怎么设置字体颜色_360问答
488x315 - 28KB - JPEG

淘宝夏季女装轮播促销海报psd设计图__淘宝广
1024x373 - 169KB - JPEG
制作网页里的图片轮播特效,网页里比较常见的一种特效就是图片轮播,今天就来教大家自己来编写一个最简单的
如何使用html+css+js完成轮播图的效果,下面是使用html+c+jjavacrit来完成轮播图功能的简单例子,有兴趣的
js如何制作图片轮播,幻灯片效果是网站中常见的一种效果,网络上也有非常多的轮播器效果,特别是以jquery
一、切换body图片 var curIndex=0;时间间隔(单位毫秒),每秒钟显示一张,数组共有3张图片放在img文件夹下
使图片数组下标又回到0就形成了一个循环那么就可以让图片循环切换了 } } div.onmouseover=function(){
就像上图那样不动他的时候就自动向展开全部 HTML切换图片要用到JS,利用Js定时变换图片就可以,下面是示例
在HTML中用css如何实现图片切换,我不会js,网上搜的也不是很会改。定义图片从上到下img01,img02,img03,