
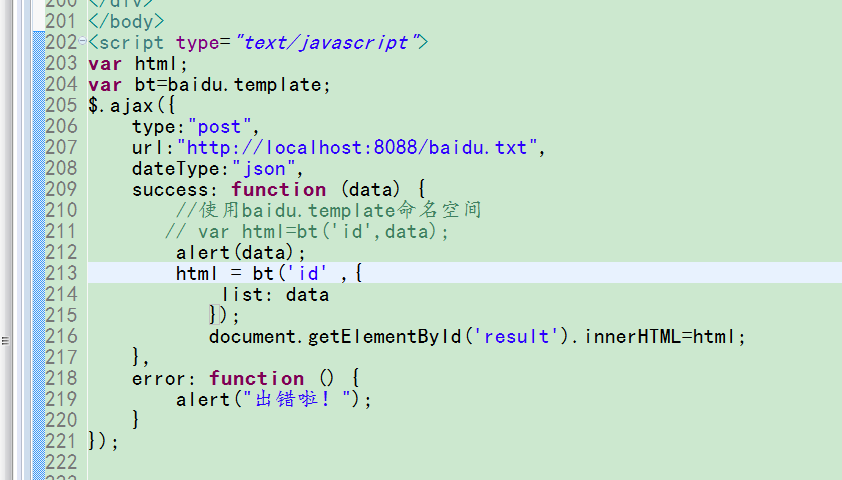
百度js模板引擎如何与ajax请求组合使用,为什么
842x480 - 40KB - PNG

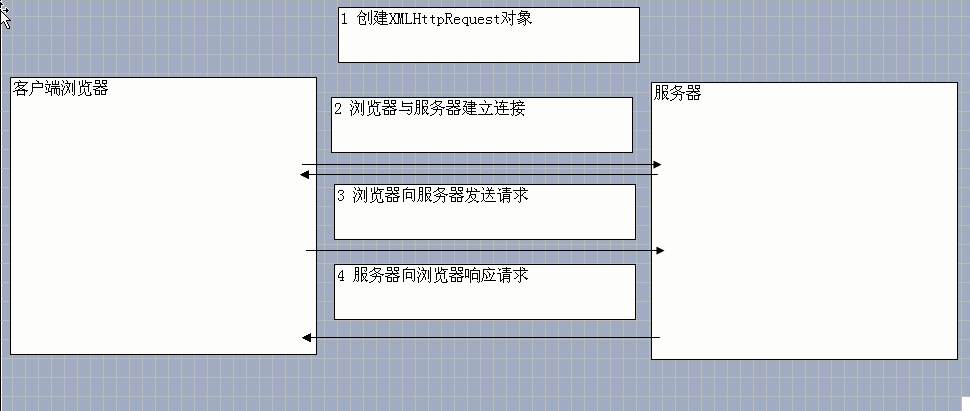
原生JS怎么异步请求实现Ajax
500x375 - 21KB - JPEG

原生JS怎么异步请求实现Ajax
826x1168 - 30KB - PNG
![[js开源组件开发]network异步请求ajax的扩展-J](http://www.th7.cn/d/file/p/2015/08/07/07eba7a53cbcaf6d7ddc2e6d27a79cac.jpg)
[js开源组件开发]network异步请求ajax的扩展-J
854x460 - 19KB - JPEG

Vue.js中ajax请求代码应该写在组件的methods
1756x600 - 174KB - JPEG

js修改ajax请求头信息 - 蓝讯
280x220 - 12KB - PNG

ajax 跨域请求之jsonp - Javascript教程_JS教程
1043x416 - 143KB - PNG

ajax基础语法使用、Control,ajax请求的后台方法
638x424 - 82KB - PNG

ajax基础语法使用、Control,ajax请求的后台方法
686x307 - 56KB - PNG

使用js实现ajax的get请求步骤 - huangyichun - 博
970x411 - 25KB - PNG
Vue.js如何实现AJAX请求?这四种方法或许对你
640x479 - 20KB - JPEG

vue.js配合axios发送Ajax请求
678x260 - 105KB - PNG

js定时发送ajax请求 - 蓝讯
280x220 - 15KB - PNG
Vue.js如何实现AJAX请求?这四种方法或许对你
640x445 - 19KB - JPEG

【Chart.js】通过Ajax请求JSON数据来绘制图表
1275x880 - 50KB - JPEG
每隔5分钟执行一次ajax请求,如何实现?下面有个不错的示例,感兴趣的朋友可以js模拟滤镜的图片渐显效果.
window.onload=function(){/假设这里每个五分钟执行一次test函数 publicBusi();personBusi();} function
这篇文章主要介绍了JS实现定时任务每隔N秒请求后台setInterval定时和ajax保证setInterval对象只创建一次
假设这里每个五分钟执行一次test函数 publicBusi();personBusi();} function publicBusi(){ setTimeout
定时刷新不大行,既浪费资源,又无法做到实时推送(聊起天来5秒的间隔几乎无法忍受) 展开全部 不涉及到
本来打算用长轮询,但是时间拖得太紧,直接没写过,也就去研究直接用ajax来定时获取数据。这样做了过后,
原生JS写Ajax的请求函数-原生ajax 一、JS原生Ajax ajax:一种请求数据的方式,不需要刷新整个页面;
js 每隔 10 秒钟 运行一次,发送一个 ajax 请求 2018年08月10日 11:26js 定时器+ajax,间隔 10 s调用 一次
本文将为关注织梦者的朋友提供的是的原生JS实现ajax与ajax的跨域请求实例相关教程,具体实例代码请看下文: