
System.Web.Optimization 合并压缩技术的使用
334x206 - 14KB - PNG

Vue.js + webpack 项目实践
700x401 - 139KB - PNG
![[js高手之路]深入浅出webpack教程系列1-安装与](http://www.th7.cn/d/file/p/2017/09/10/2b5bcfc58072b2fb1af8f11f600399cf.jpg)
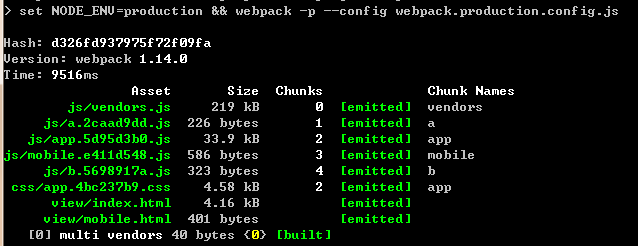
[js高手之路]深入浅出webpack教程系列1-安装与
1106x473 - 83KB - PNG

webpack学习笔记-优化缓存、合并、懒加载等
638x246 - 16KB - PNG
![[js高手之路]深入浅出webpack教程系列1-安装与](http://images2017.cnblogs.com/blog/253192/201709/253192-20170909200212163-561709701.png)
[js高手之路]深入浅出webpack教程系列1-安装与
1106x473 - 100KB - PNG

System.Web.Optimization 合并压缩技术的使用
471x191 - 6KB - PNG

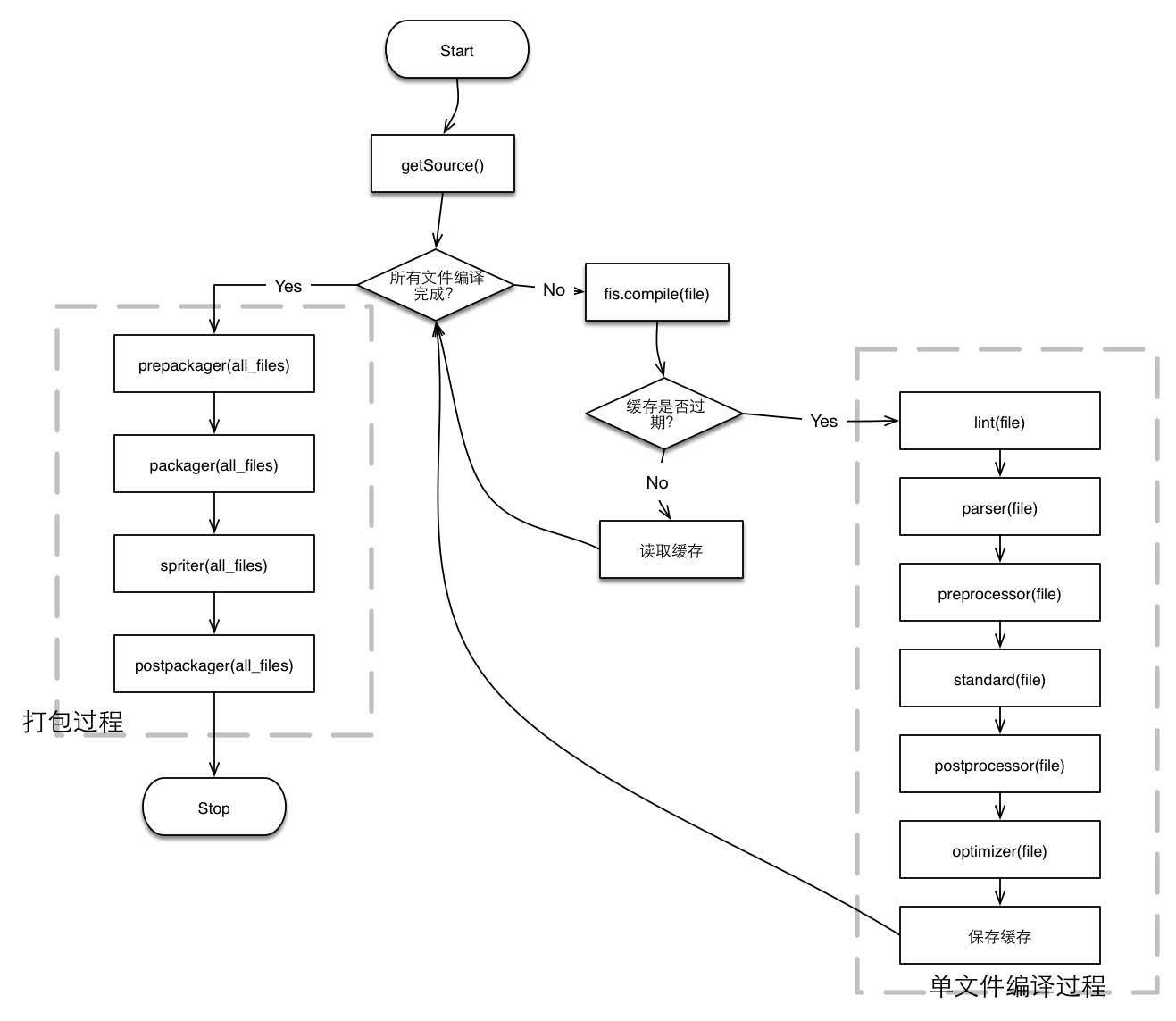
前端构建工具漫谈,fis3、webpack、rollup.js - 浅
1317x1143 - 64KB - JPEG

webpack 异步组件命名
672x504 - 7KB - PNG

webpack学习笔记_「电脑玩物」中文网我们只
2598x1299 - 458KB - PNG

合并JS和CSS-ASP.NET-第七城市
738x285 - 73KB - PNG

MVC系列学习(十三)-合并JS和CSS_资讯_突袭
738x285 - 94KB - PNG

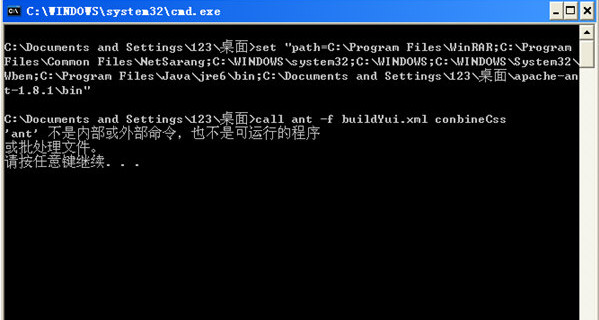
Yui压缩和合并js工具(压缩合并js文件和css文件
599x320 - 43KB - JPEG

CSS和JS合并优化工具-minify - 挽星
529x390 - 9KB - PNG

js跟css的合并_IT知识问答_希赛网
803x482 - 15KB - PNG

js跟css的合并_IT知识问答_希赛网
810x346 - 12KB - PNG
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖最后,我们将上面的js合并成了一个single.js。
在捣鼓webpack,我想能不能合并js文件,并且命名为自己想要的名字,而不是都是main开头的,正如大家知道的
这次给大家带来webpack打包压缩js使用插件html-webpack-plugin打包合并html //使用插件extract-text-
如何合并并且压缩你的多个js文件,css文件。其实也很简单的。可以做个基于node.js的小工具,github上面很多
用官方插件 webpack.IgnorePlugin 把不想 bundle 的文件排除掉就好。Example:
本文只在*前端构建*维度上讨论 webpack 和 coolie,分析他们两个工具谁更好、更合并 JS、CSS 属于构建吗?
1、看了几次教程,感觉webPack主要功能是合并多个js到一个的。code01.js、code02.js、code03.js 编译后->
webpack 合并的时候怎么不处理第三方js,例如jquery,解决方案1:var webpack=require('webpack');var
下面这篇文章主要给大家介绍了在Vue.js中用webpack合并打包多个组件并实现按需加载的相关资料,需要的朋友