
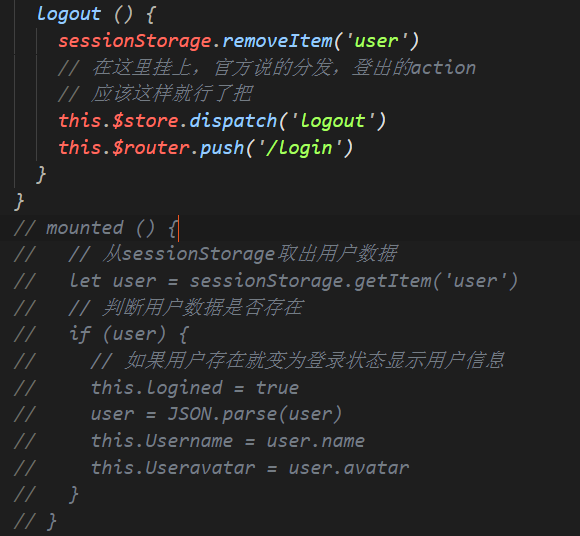
详解Vuex管理登录状态_vue.js_脚本之家
580x536 - 61KB - PNG

详解Vuex管理登录状态_vue.js_脚本之家
329x220 - 9KB - PNG

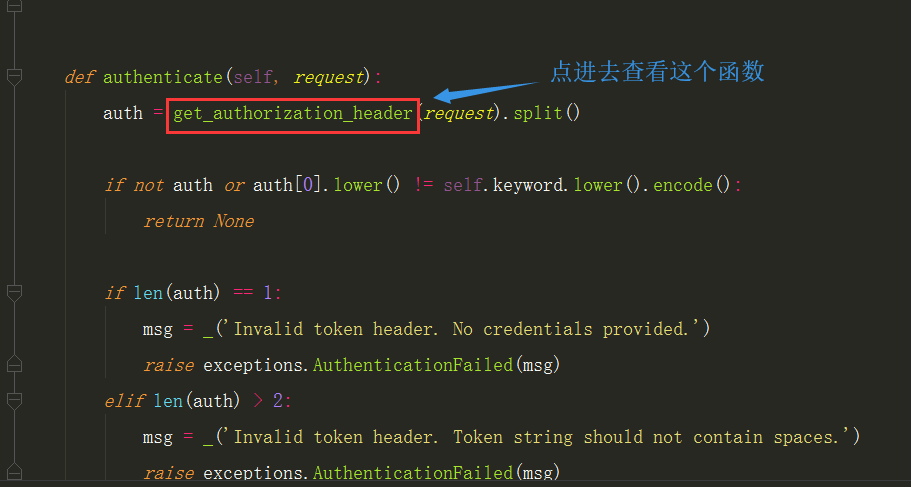
Django REST framework+Vue 打造生鲜电商项
911x487 - 46KB - PNG

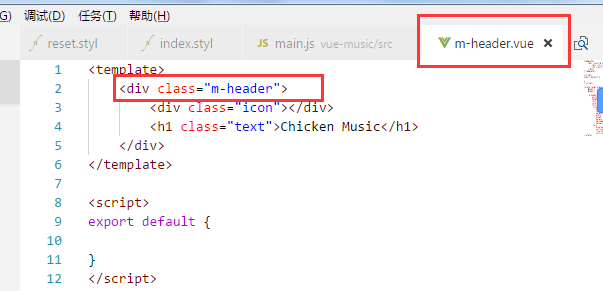
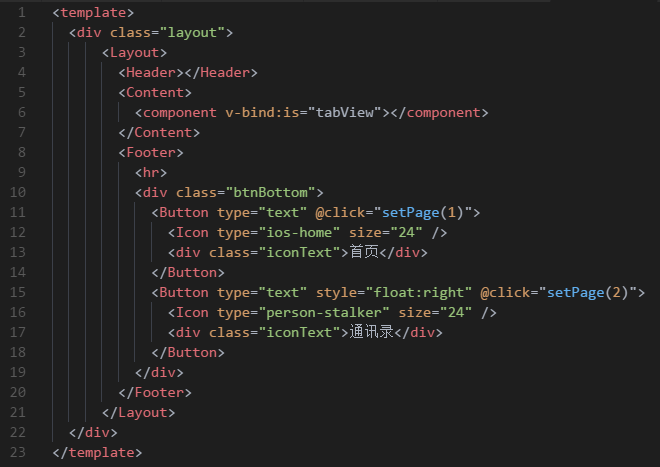
Vue实现音乐播放器(四):页面入口+header组件
603x291 - 30KB - PNG

vue 饿了吗示例学习笔记(二):新版本添加路由和
522x462 - 17KB - PNG

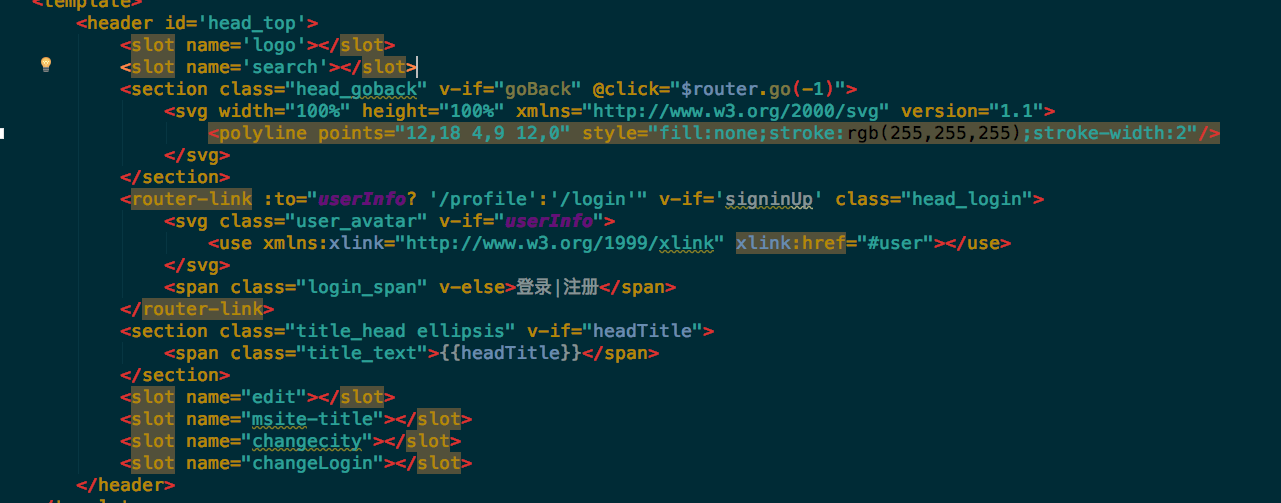
vue--slot个人理解
1281x503 - 143KB - PNG

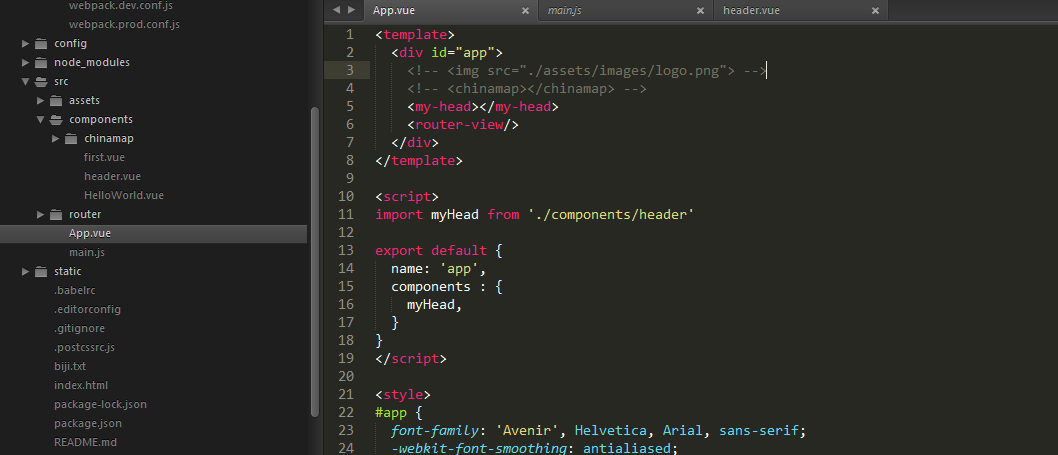
vue-cli中如何创建并引入自定义组件
1058x455 - 56KB - PNG

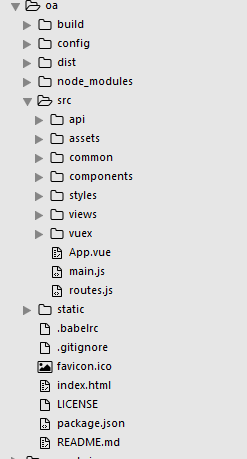
vue开发后台管理系统小结 - rich23 - 博客园
247x459 - 10KB - PNG

2002 Saturn Vue
330x330 - 11KB - JPEG

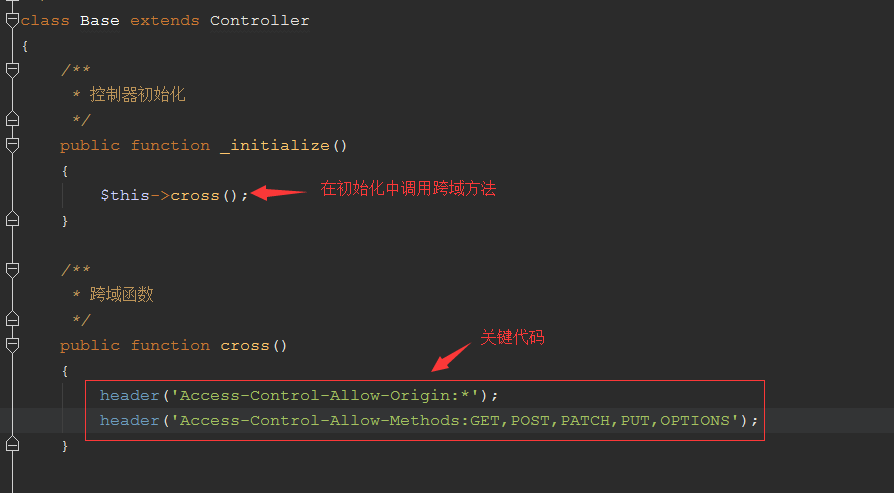
详解在Vue中如何使用axios跨域访问数据_vue
894x493 - 22KB - PNG

Vue.js--60分钟组件快速入门(下篇)-翼狐网
602x645 - 38KB - JPEG

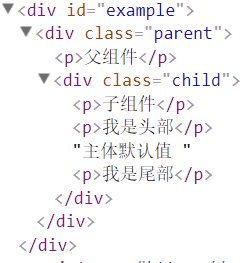
Vue内容分发slot(全面解析)_vue.js_脚本之家
245x263 - 9KB - PNG

Vue.js——基于$.ajax实现数据的跨域增删查改
665x659 - 68KB - PNG

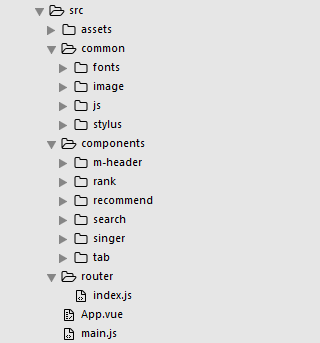
vue移动音乐app开发学习(二):页面骨架的开发
320x343 - 9KB - PNG

vue使用感受(二)组件间跳转
660x467 - 43KB - PNG
import Vue from 'vue' import 如果存在将每个页面header都添加token if(store.state.token){ config.
加了自定义请求头 token,变成了 option 方法,后端不支持 option,然后报错了。
今天小编就为大家分享一篇在vue中获取token,并将token写进header的方法,具有很好的参考价值,希望对大家有
本篇文章主要介绍了vue生成token保存在客户端localStorage中的方法,小编觉得挺不错的,现在分享给大家,也
1.在login.vue中通过发送http请求获取token 判断是否存在token,如果存在将每个页面header都添加token
ajax的header中怎么带token,vue的header中怎么带。Swagger 的header中怎么带。webservice怎么。http和https
这篇文章主要介绍了基于vue 实现token验证的实例代码,非常不错,具有参考用到了4个组件,分别是header.vue,
这篇文章主要介绍了vue生成token并保存到本地存储中,本文给大家介绍的非常详细,具有一定的参考借鉴价值,
系统登录成功后返回token值,并把token值设置在实例化的axios的请求头中,但是再去但是Network的Header上