参考之前做过的css3环形进度条,感觉可行。它的实现方式,核心思想是把圆环分割成左右两个半圆。进度条的深绿色,事实上是背景色,不会动的。左右两个浅绿色半圆遮住进度

AE环形进度条
1280x721 - 196KB - JPEG

AE环形进度条
1280x721 - 209KB - JPEG

AE环形进度条_www.knowsky.com
1280x721 - 213KB - JPEG

从零基础开始到精通学AE图文教程:环形进度条
600x337 - 2KB - JPEG

AE环形进度条
500x281 - 124KB - PNG

AE环形进度条
1280x721 - 193KB - JPEG

AE环形进度条_www.knowsky.com
1280x721 - 196KB - JPEG

AE环形进度条_www.knowsky.com
1280x721 - 201KB - JPEG

AE环形进度条
500x502 - 112KB - PNG

AE环形进度条
500x281 - 129KB - PNG

AE制作超级简单的环形进度条教程
550x267 - 20KB - JPEG

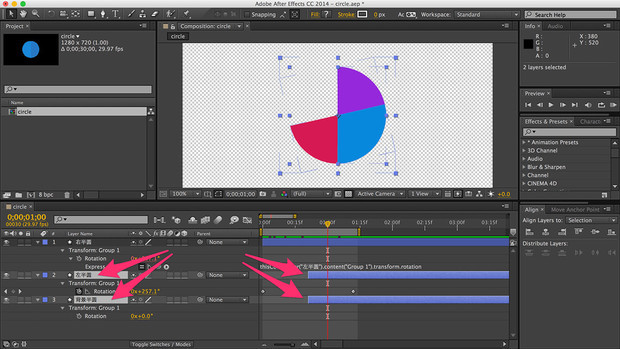
AE环形进度条
620x349 - 63KB - JPEG

AE 制作超级简单的环形进度条教程-ZAKER新
581x815 - 94KB - JPEG

AE 制作超级简单的环形进度条教程-ZAKER新
640x349 - 38KB - JPEG

AE 制作超级简单的环形进度条教程-ZAKER新
640x501 - 50KB - JPEG