网页进度条能够更好的反应当前网页的加载进度情况,loading进度条可用动画的形式从开 //第一个进度节点 /script div id= mainpage 左侧内容 /div script type= text/javascript $('.lo

spin.js 加载进度条遮罩控制 - web开发
1597x637 - 71KB - JPEG

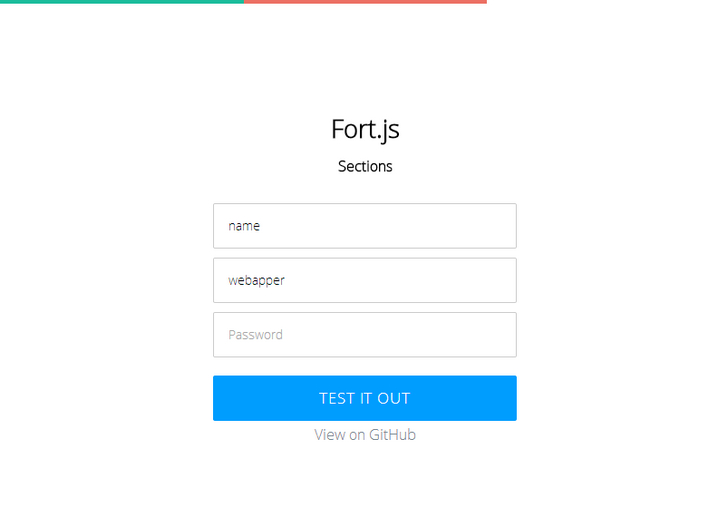
提示表单填写的进度条:Fort.js - 百科教程网_经
728x508 - 34KB - JPEG

分享6款绚丽的JS加载动画和进度条插件(Web
510x252 - 29KB - GIF

分享6款绚丽的JS加载动画和进度条插件(Web
450x265 - 69KB - JPEG

CSS3+JS实现静态圆形进度条【清晰、易懂】
260x260 - 3KB - PNG

js ajax加载时的进度条代码_JavaScript_WEB开
640x960 - 36KB - PNG

(vue.js)iview加载进度条怎么用?报_vue_router_
616x289 - 18KB - PNG

CSS3+JS实现静态圆形进度条【清晰、易懂】
259x260 - 8KB - PNG

带进度条的JS图片广告切换幻灯片效果-Javas
577x381 - 31KB - JPEG

js插件YprogressBar实现漂亮的进度条效果_Ja
547x201 - 24KB - GIF

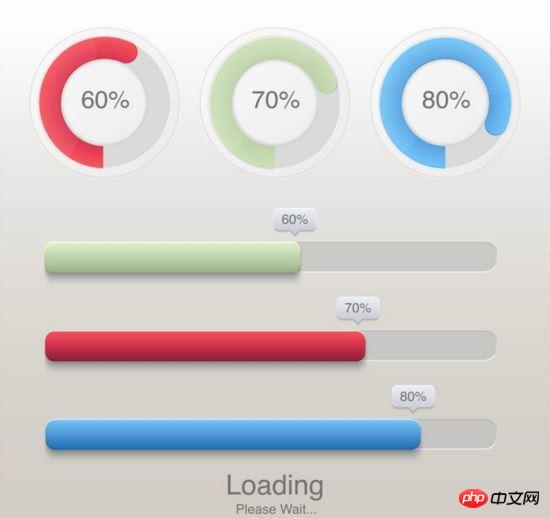
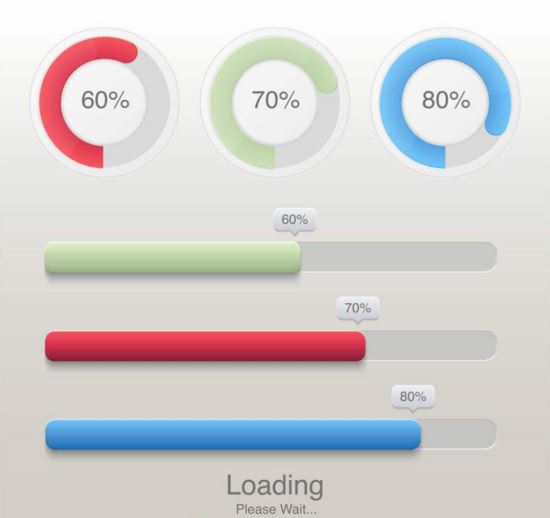
D3.js 绘制动态进度条
550x518 - 21KB - JPEG

基于 D3.js 绘制动态进度条的实例详解
550x518 - 21KB - JPEG

基于 D3.js 绘制动态进度条
550x518 - 94KB - PNG

创建圆环进度条的jQuery插件:Pretty-Doughtnut
400x320 - 5KB - PNG

分享6款绚丽的JS加载动画和进度条插件(Web
450x189 - 36KB - JPEG