JQuery点击按钮跳到当前页面指定的div和跳到顶部或底部 function goTop() { $('html, body').animate({scrollTop:0}, 'slow'); } function goDiv(div) { var a = $( # +div).offset().top; $( h

jquery怎么实现点击一个按钮控制一个div的显示
650x360 - 16KB - JPEG

【最新】ajax实现局部刷新div_AJAX控制点击
550x282 - 23KB - JPEG

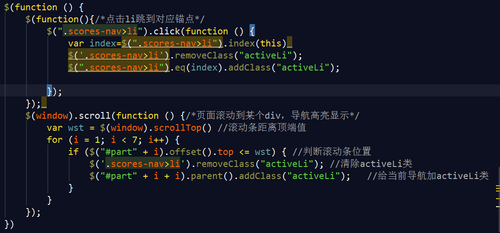
jquery实现页面滚动导航高亮显示,滚动和点击事
500x233 - 83KB - PNG

《网页图片滑动效果jquery》\/jquery滑动效果\/求
850x932 - 85KB - JPEG

jsp局部刷新div,jsp ajax局部刷新,jsp局部页面跳
707x626 - 62KB - PNG

jsp局部刷新div,jsp ajax局部刷新,jsp局部页面跳
823x641 - 117KB - JPEG

jsp局部刷新div,jsp ajax局部刷新,jsp局部页面跳
900x600 - 104KB - JPEG

jsp局部刷新div,jsp ajax局部刷新,jsp局部页面跳
550x734 - 119KB - JPEG

Java Web Servlet开发流程图(页面提交方法、S
974x920 - 42KB - JPEG

JSP 上传文件页面跳转问题 - web开发
585x308 - 4KB - PNG

jQuery Mobile使用 - xiangjai的专栏 - 博客频道
603x219 - 10KB - PNG
![jQuery Mobile教程:[2]超链接 - 实用经验网](http://www.geren-jianli.net/upload/e/11/e11010087e2bc15eccb564949f0e92eb_thumb.jpg)
jQuery Mobile教程:[2]超链接 - 实用经验网
500x206 - 12KB - JPEG

jqgrid 控制翻页跳转
280x220 - 9KB - JPEG

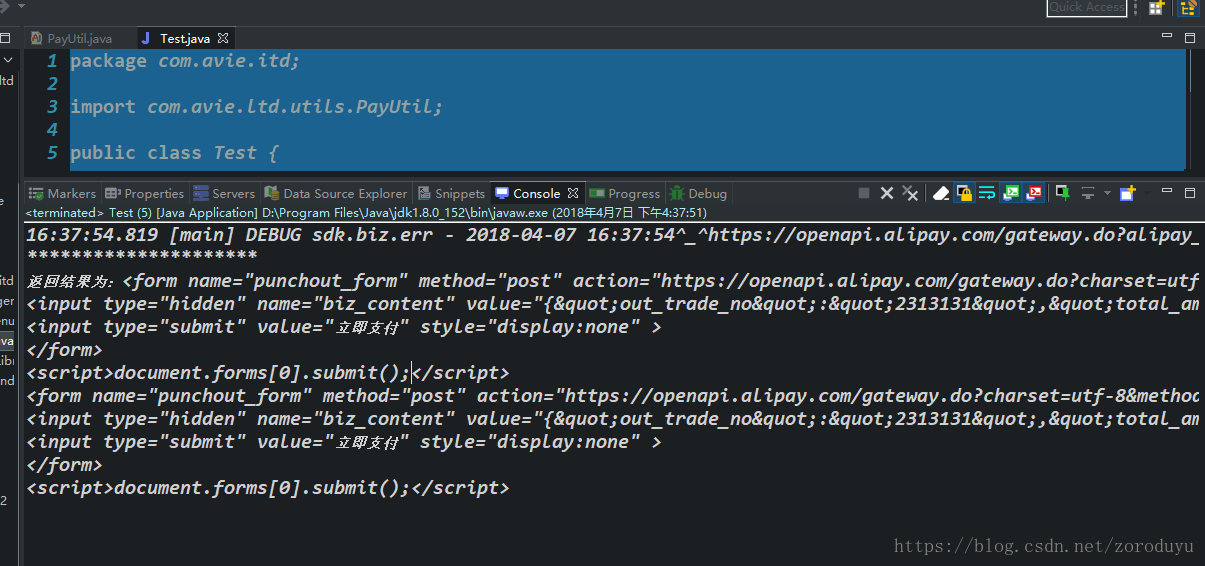
支付宝支付接口的调用
1205x566 - 81KB - PNG

关于使用jquery UI组件后页面被某个div遮罩导致
1095x577 - 56KB - JPEG