 Single user-sortable columns
Single user-sortable columns
531x509 - 43KB - JPEG
 c云熙
c云熙
300x240 - 11KB - PNG
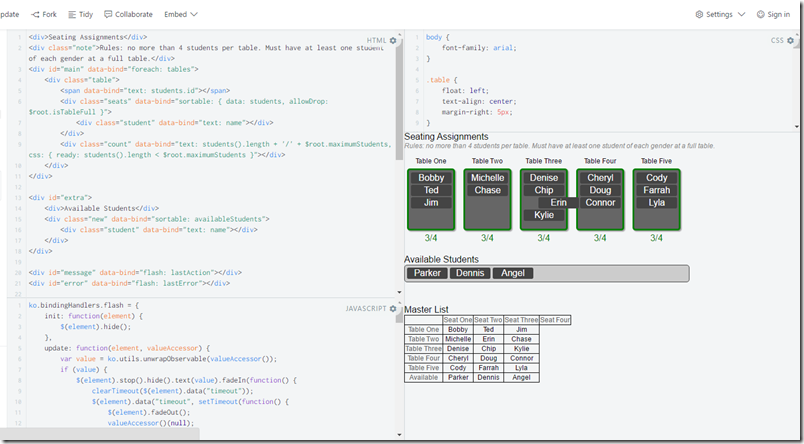
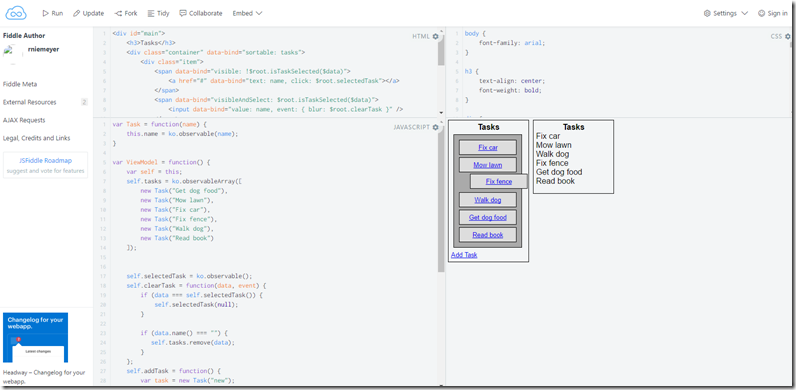
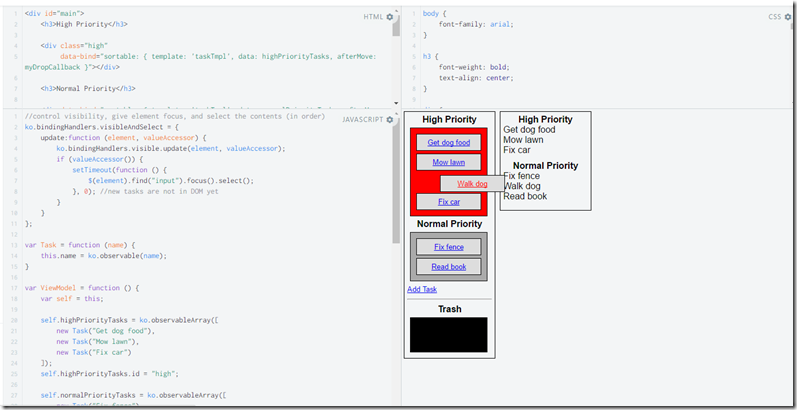
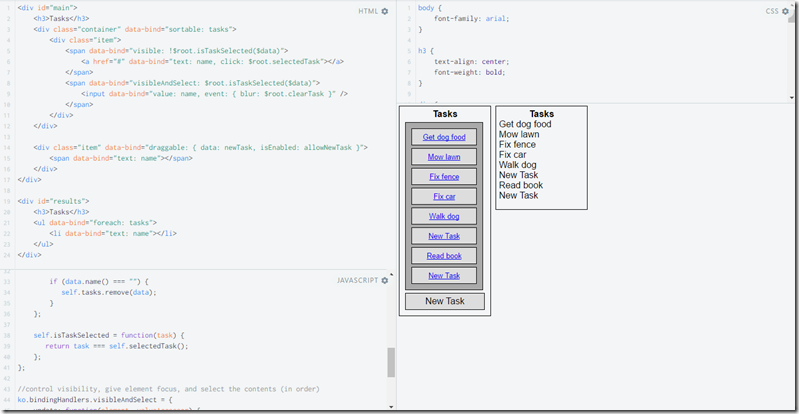
 使用knockout-sortable实现对自定义菜单的
使用knockout-sortable实现对自定义菜单的
804x444 - 175KB - PNG
 使用knockout-sortable实现对自定义菜单的
使用knockout-sortable实现对自定义菜单的
796x390 - 103KB - PNG
 使用knockout-sortable实现对自定义菜单的
使用knockout-sortable实现对自定义菜单的
797x410 - 114KB - PNG
 Single user-sortable columns
Single user-sortable columns
253x244 - 21KB - JPEG
 25+ 个 jQuery 网页拖放操作的插件
25+ 个 jQuery 网页拖放操作的插件
502x176 - 25KB - JPEG
 Single user-sortable columns
Single user-sortable columns
561x209 - 24KB - JPEG
 使用knockout-sortable实现对自定义菜单的
使用knockout-sortable实现对自定义菜单的
799x414 - 113KB - PNG
 Single user-sortable columns
Single user-sortable columns
562x420 - 39KB - JPEG
 Single user-sortable columns
Single user-sortable columns
476x453 - 40KB - JPEG
 Single user-sortable columns
Single user-sortable columns
496x545 - 48KB - JPEG
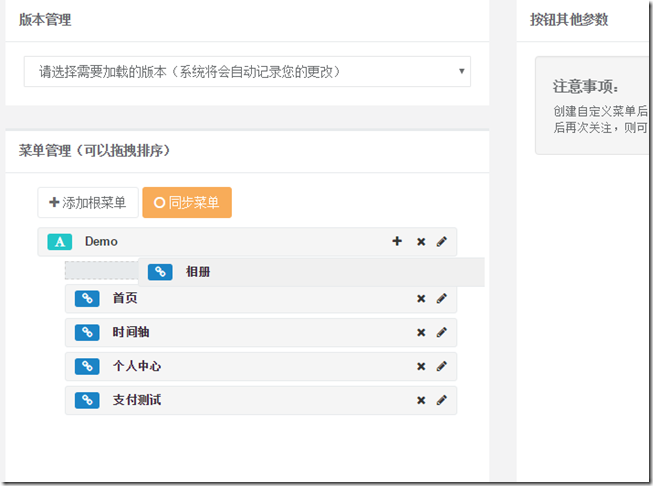
 使用knockout-sortable实现对自定义菜单的
使用knockout-sortable实现对自定义菜单的
653x486 - 55KB - PNG
 Single user-sortable columns
Single user-sortable columns
567x535 - 62KB - JPEG
 Single user-sortable columns
Single user-sortable columns
572x340 - 35KB - JPEG
var sortable = new Sortable(el, { group: name , // or { name: . , pull: [true, false, clone], put: [true, false, array] } sort: true, //在列表内支持排序。 sorting inside list delay: 0, //时间以毫
ui.helper - 表示sortable元素的JQuery对象,通常是当前元素的克隆对象 ui.position - 表示相对当前对象,鼠标的坐标值对象{top,left} ui.offset - 表示相对于当前页面,鼠标的坐标值对
本文仅做翻译记录查看,GitHub原项目地址: https://github.com/RubaXa/Sortable/ ,建议将Sortable.js下载到本地,GitHub上的例子在复制到本地运行,在 上运行很多时候会报Sortab
ui.helper - 表示sortable元素的JQuery对象,通常是当前元素的克隆对象 ui.position - 表示相对当前对象,鼠标的坐标值对象{top,left} ui.offset - 表示相对于当前页面,鼠标的坐标值对
当需要在网站中添加拖放排序功能的时候,jQuery UI的排序组件可能是最流行的解决方案。今天给大家介绍另一款简单灵活的 JavaScript拖放排序插件——Sortable,它使用 HTM
所有的事件回调函数都有两个参数:event和ui,浏览器自有event对象,和经过封装的ui对象ui.helper -表示sortable元素的JQuery对象,通常是当前元素的克隆对象ui.position -表示相对