
如何画出专业的原型图?(下)
1760x1044 - 170KB - PNG

产品经理画原型图
640x350 - 92KB - JPEG

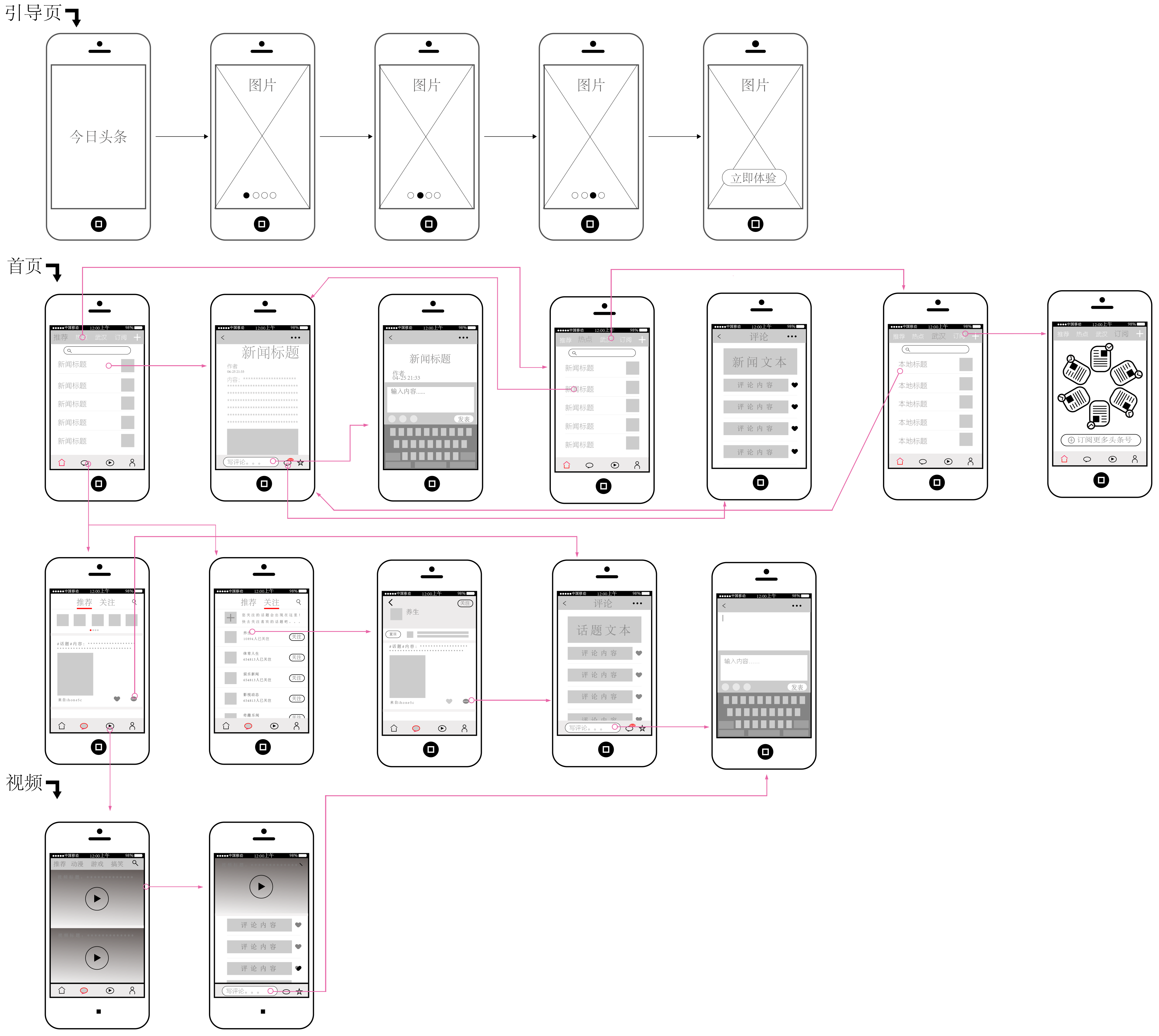
今日头条原型图练习(Ai画的)|交互\/UE|UI|牧简 - 原创设计作品 - 站酷 (ZCOOL)
3998x3574 - 627KB - PNG

用Axure画出手绘效果的原型图
650x400 - 37KB - JPEG

产品经理应该先写需求文档还是先画原型?是@Arescode采集到技能树(53图)_花瓣教育
600x759 - 48KB - JPEG
画原型图的几大坑,你被埋了吗?!_科技IT_南阳新闻_南阳事网
640x461 - 19KB - JPEG
画原型图的几大坑,你被埋了吗?!_降价吗
642x538 - 136KB - JPEG

在PingWest品玩,产品经理≠画原型图+写PP
641x355 - 57KB - JPEG

漫漫长画原型图|UI|APP界面|小曲儿的射击 - 原
854x1670 - 136KB - PNG

漫漫长画原型图|UI|APP界面|小曲儿的射击 - 原
780x1670 - 101KB - PNG

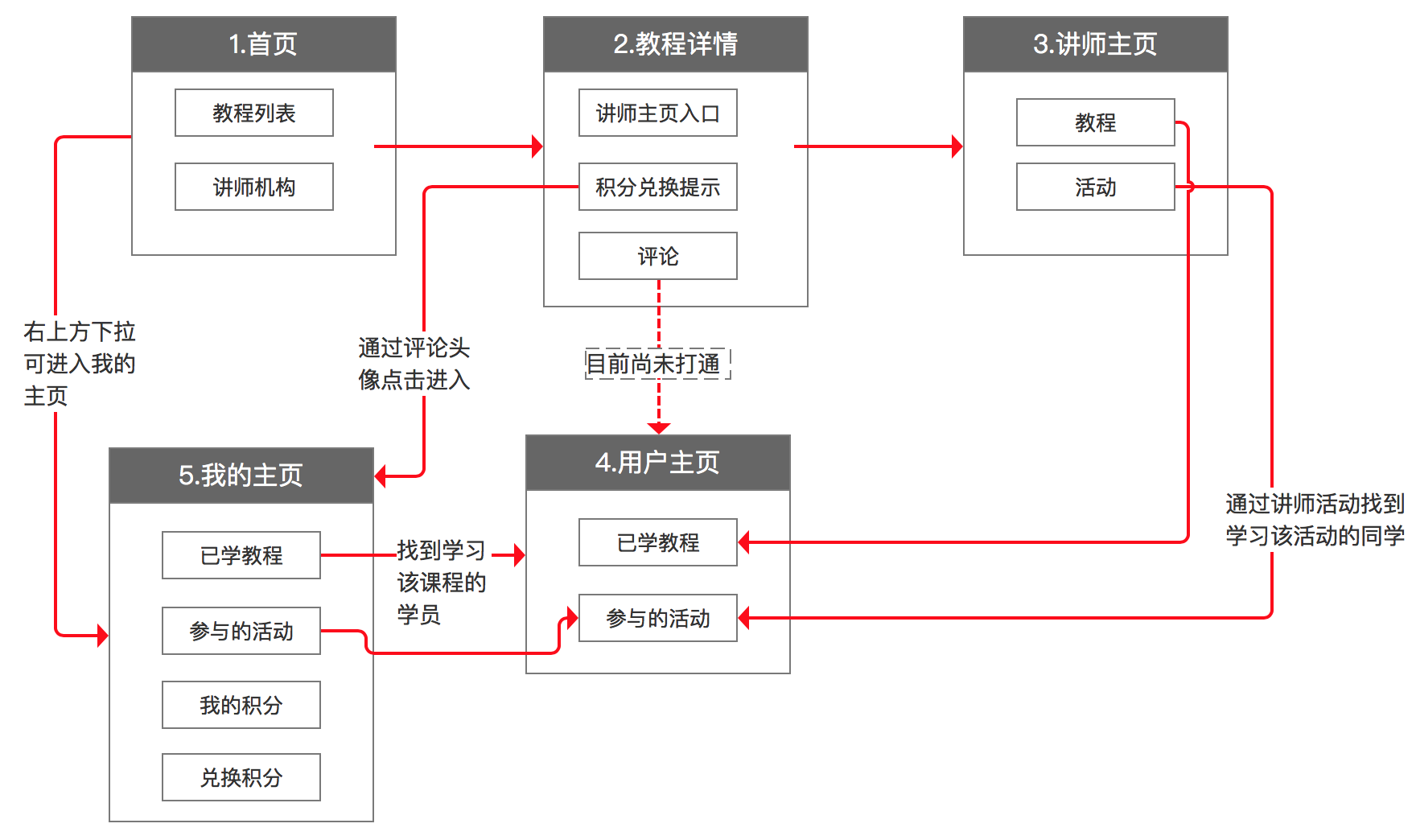
在画原型之前,请先拟好流程图和信息结构 -
760x542 - 13KB - PNG
产品原型三要素:产品老司机如何画原型?_hao1
640x334 - 28KB - JPEG

中高阶产品经理画原型,又是怎样的呢?
750x1198 - 129KB - PNG

我是个画原型的 自备一台设备来实验 UX 设计
1080x809 - 53KB - JPEG

产品经理一般用什么工具画原型图
893x583 - 21KB - PNG
虽然图文并茂的回答问题会更好看,但是知乎服务器加载图片的速度实在不敢恭维,要想原型画的好,以下工具都能帮到你: 墨刀-极简超快的移动应用原型工具,早期版本是由 @张元一 一人开发出来的OmniGraffle-OS X 专用,曾获得年度苹果设计奖,可快速制作高精度页面原型 Origami-基于 Quartz Composer 设计的原型工具 App Cooker-iPad 上的原型设计工具 乎之原型-原型快速设计工具及分享平台 Easel-让不会代码和用户界面设计的创业者快速制作产品原型页面 Prott-非常出色的原型设计工具 Neonto-iOS、Android UI 制作软件 Protoshop-10 分钟由平面设计稿打造出可在移动设备上运行的 Native App 原型 摩客-简洁高效的原型图设计工具Epub360-画原型,做 H5 页面都能搞定 VXPLO 互动大师-基于云计算方式的交互式网页设计工具 觉得眼花缭乱,不知道如何挑选的话,可以前往 http://next.36kr.com/posts/collections/1 查看排名。
怎么样的原型图才算是专业的原型图呢?文章总结了一些经验,希望对你有所帮助。文章分为上下两篇,阅读上篇内容→《超全面总结!如何画出专业的原型图?(上)》。 本篇文章(
那么,怎么样的原型图才算是专业的原型图呢?小编总结了工作以来画原型图的经验,总结出了以下经验。 一.清晰的视觉层次 突出重要元素,弱化次要
其实历史上知画才是永琪的福晋,不是电视剧中的小燕子,而且知画的原型叫索绰罗氏。历史上爱新觉罗永琪的妻子一共有3个,她们就是正福晋西林觉
产品经理画原型图哪些工具好用,求推荐~ 1、Axure RP(Rapid Prototyping)Axure(读音为Ack-Sure)无疑是目前最受关注的原型开发工具,其能通过组件的方式帮助网站或软件