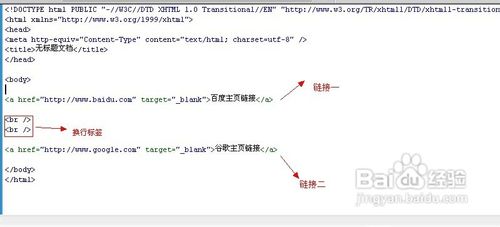
这个只要在编写的时候加上换行代码就可以了,换行代码有两种第一种是<p>这里是第二行的文字</p>第二种是<br>后面是第二行的文字。
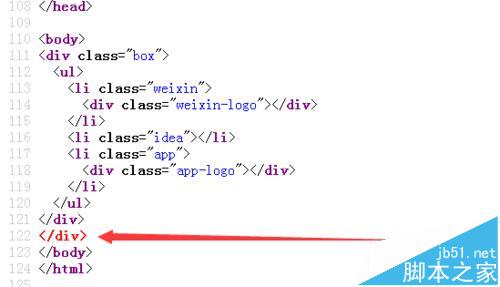
把这两行分成两块,一块用一个ul,然后分别放在一个div里面,应该能解决你的问题。还是不行的话,请贴更多的源代码出来,我再帮你看看。
方法很多,要做到网页生动,就的灵活应用。 据几个例子: 1) <p> </p>(空一行), 2) <div style="margin-top: 20pt;">text here</div>(上面空20pt,同样,可使用"marg
这是空格 <br/>这是换行
经历了上面的问题,我得出的教训就是网页代码换行需谨慎。当然,维护代码结构的分行和对称性还是很有必要的,所以只能说在页面布局调试时一旦发现一些莫名其妙的类似上面
原理:网页文字用的换行方法是手动换行符,方便换行,但是Word用的普通的换行。手动换行符的代码是^l,普通换行是^p。 用途:手动换行符是用来重新
那么本篇文章简单的给大家介绍html文本换行是怎么实现的?当然有一种直接的方法就是代码中成段的文字,可以直接在代码中回车换行,但是在渲染

火狐浏览器中的文字怎么自动换行?_浏览下载
500x287 - 18KB - JPEG
![[怎么在Excel表格中设置自动换行]_自动化办公](http://www.wzlu.com/article/UploadPic/2013-6/201361321320130.jpg)
[怎么在Excel表格中设置自动换行]_自动化办公
401x326 - 74KB - PNG

解决SyntaxHighlighter 长代码无法换行的问题-
627x248 - 26KB - JPEG

javascript使用输出语句实现网页特效代码-Java
852x381 - 39KB - PNG

用Dreamweaver制作网页超链接示例教程_Dre
500x227 - 17KB - JPEG

字体之外的西文排版_网页特效代码,网页特效代
1500x884 - 246KB - PNG

javascript使用输出语句实现网页特效代码_Jav
852x381 - 38KB - PNG

sublime Text代码怎设置70字符自动换行?
600x243 - 81KB - JPEG

html教程:pre标记里内容自动换行_CSS教程_网
460x228 - 12KB - PNG

避免HTML标签错误 提高网页代码规范性-苏州
500x222 - 231KB - PNG

什么是响应式网页设计? - 网站运营 - 酷站代码
593x393 - 107KB - PNG

真录 深渊三君王 - HTML教程 CSS教程-网页设
619x266 - 30KB - JPEG

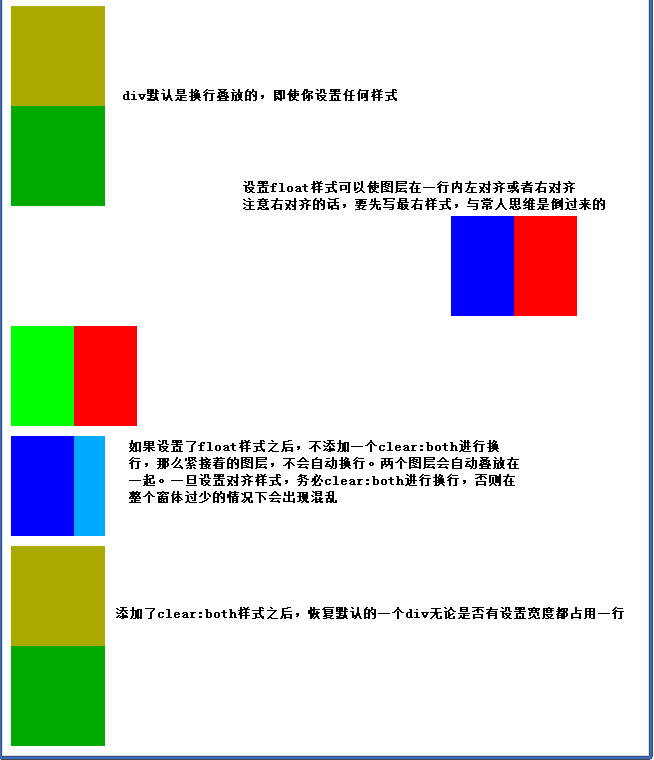
div对齐与网页布局的详细分析 _ 路由器设置|1
654x760 - 18KB - PNG

网页制作:解决pre标签里的文本换行-心得技巧
460x228 - 27KB - JPEG

FF浏览器下float换行的问题解决方法(IE和Chro
336x163 - 20KB - JPEG
网 页 换 行 代 码 很 有 用 的 哦 ! 专业文档 专业文档是百度文库认证用户/机构上传的专业性文档,文库VIP用户或购买专业文档下载特权礼包的其他会员用户可用专业文档下载特
网站换行代码创建于 2013-04-221个回答hublot1m332013-09-19方法很多,要做到网页生动,就的灵活应用。据几个例子: 1) (空一行), 2) text here(上
网页源代码里面那个空白换行哪里来的,HadSky官方站 后台如何进入,添加收藏,伪静态,免费自动发卡 网页源代码里面那个空白换行哪里来的 版块:用户提问类型:普通 作者:苏城