html页面框架布局 2017年07月11日 17:22:42 版权声明:本文为博主原创文章,未经博主允许不得转载。 1:主页面 !DOCTYPE html html lang= en head meta charset= UTF-8 title
知道 div 是定义一个块的了,那么就可以用 div 来页面布局了。可以分别将 div 定义成头 框架就是在主页上,调用其他的html来定义它的位置,使它可以重复使用,就像Java里面的
html frameset rows= 50%,50% cols= * frameset rows= 30%,70% cols= * frameborder= y 效果 (显示a,b,c,d页面非常奇怪) 导航 代码 index.html html frameset rows= 20%,20%,60
一般情况下,都会设置width属性,这样即使客户端是800X600的分辨也没有关系。。页面会自动加滚动条。 顺便说下,框架不到万不得以尽量少用。
1.layout.html文件生成布局 !DOCTYPE html html lang= zh-CN xmlns:th= xmlns:layout= head meta charset= utf-8 / title 首页 /title meta http-equiv= X-UA-Compatible content= IE=Ed
Frameset标签可定义一个框架集,它用来组织多个窗口(框架),每个框架有独立的html文档,在有frameset时,不可以同时存在body标签,他和body标签是同级的。 多个框架组成了一
title 自适应百分比HTML布局框架 thinkcss /title style type= text/css body {font: 100% 宋体,新宋体;background: #666666;margin: 0;padding
HTML详解布局html框架布局html页面布局技术
学习考试视频:html入门教程视频教程:HTML详解布局html框架布局html页面布局技术html div布局本视频教程由部落窝教育www.itblw.com分享,更多

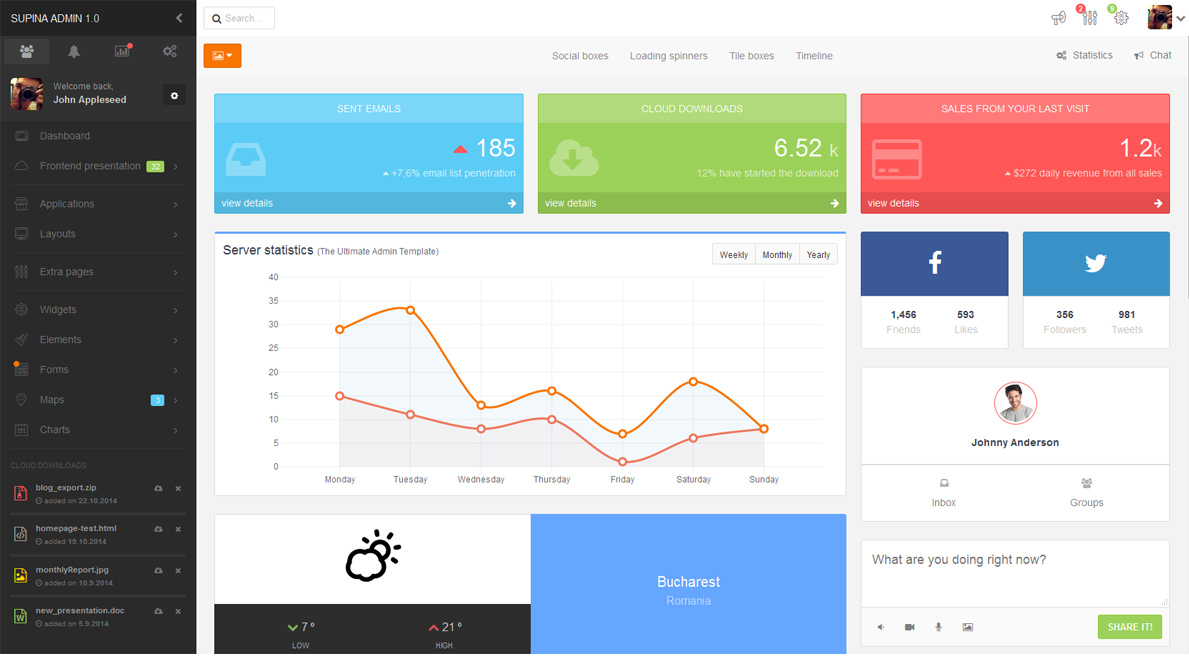
网站Bootstrap后台页面布局HTML5界面管理模
1189x656 - 197KB - JPEG

bootstrap页面布局框架-html link css\/凸优化数学
500x265 - 17KB - JPEG

Dreamweaver页面布局 DW框架保存方法
600x324 - 44KB - JPEG

关于html框架,布局frameset适用
1284x602 - 24KB - JPEG

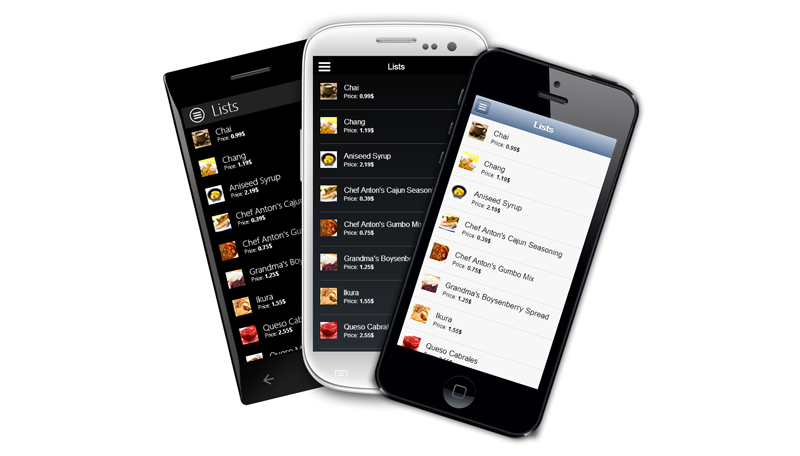
HTML5 JavaScript 移动开发框架:PhoneJS - 百
800x456 - 137KB - PNG

Dreamweaver CC教程:使用空白页面创建 HTM
906x568 - 35KB - JPEG

HTML学习笔记21--框架集(品字形布局)
1129x676 - 110KB - PNG

HTML iframe 和 frameset 的区别
280x220 - 8KB - JPEG

HTML+CSS+DIV网页设计与布局 教学课件 聂斌
800x565 - 402KB - PNG

(全新)第十章 用框架布局页面.ppt
960x720 - 106KB - JPEG

网页设计与制造:应用层和框架布局页面.pptx
1152x864 - 877KB - PNG

十款最佳HTML5响应式框架助力Web开发_科技
580x234 - 13KB - JPEG

Dreamweaver页面布局 DW框架保存方法
600x275 - 38KB - JPEG

怎样做JSP页面布局及框架,求指教
600x323 - 34KB - JPEG

Dreamweaver页面布局 DW框架保存方法
600x380 - 52KB - JPEG
使用表格的 HTML布局 注释: table 元素不是作为布局工具而设计的。 table 元素的作用是显示表格化的数据。 使用 table 元素能够取得布局效果,因为能够通过 CSS设置表格元