
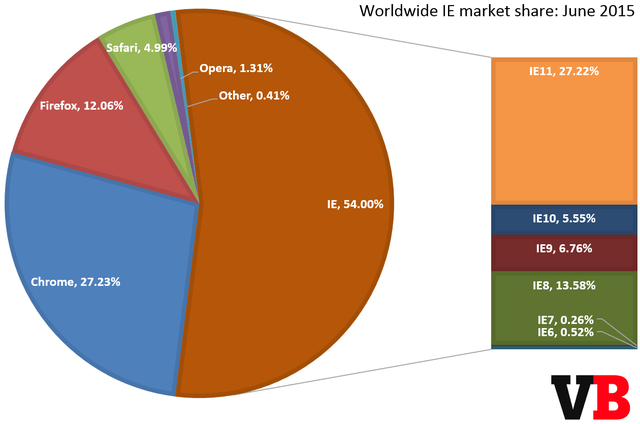
如今前端还有必要考虑那么多浏览器兼容性问题
640x424 - 79KB - PNG

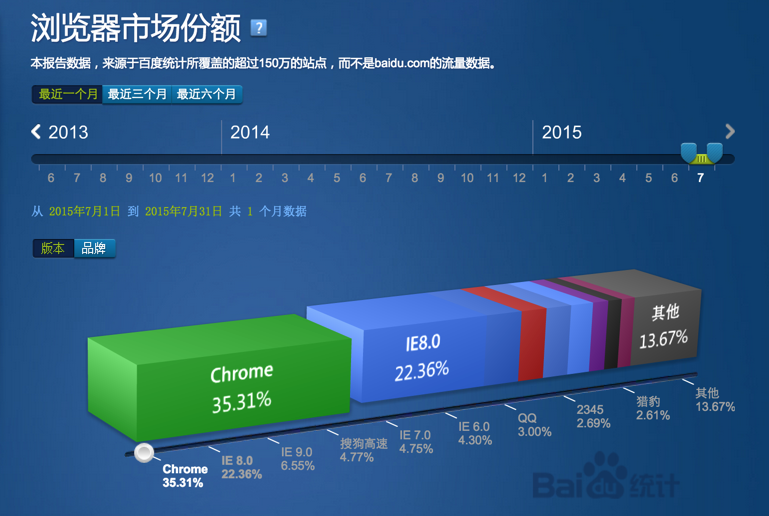
前端布局时的浏览器兼容性问题_「电脑玩物」
819x460 - 9KB - PNG

如今前端还有必要考虑那么多浏览器兼容性问题
769x516 - 415KB - PNG

关于easyui对IE浏览器的兼容问题 - 前端网(W3
1332x465 - 148KB - JPEG

前端浏览器兼容性问题及解决方法解读.ppt
141x200 - 3KB - JPEG

浏览器兼容问题!是不是z-index的使用错了? - 前
344x418 - 39KB - JPEG

浏览器兼容性问题 - 前端网(W3Cfuns)
275x176 - 2KB - PNG

Web前端页面的浏览器兼容性测试心得(二)搭建
1654x978 - 202KB - PNG

HTML5开发者心声:浏览器兼容性成最大问题 -
500x309 - 99KB - PNG

HTML5开发者心声:浏览器兼容性成最大问题 -
500x294 - 83KB - PNG

HTML5开发者心声:浏览器兼容性成最大问题 -
500x270 - 124KB - PNG

HTML5开发者心声:浏览器兼容性成最大问题 -
500x286 - 87KB - PNG

HTML5开发者心声:浏览器兼容性成最大问题 -
500x283 - 85KB - PNG

CSS3与页面布局学习笔记(八)--浏览器兼容性问
747x531 - 269KB - PNG

Web前端页面的浏览器兼容性测试心得(一)搭建
1448x981 - 393KB - PNG
这段代码在IE中毫无问题,问题出在FF。原因是NOTfloatC并非float标签,必须将可以做到,这样就达到了兼容。
前端常见的浏览器兼容性问题及解决方案 WEB 前端 开发人员须知的 常见 浏览器 兼容问题及解决技巧
碰到频率:90%(稍微复杂点的页面都会碰到,float布局最常见的浏览器兼容问题) 解决方案:在float的标签
index WEB前端开发人员须知的常见浏览器兼容问题及解决技巧_yzp 为什么会有兼容问题?由于市场上浏览器种类
WEB前端开发人员须知的常见浏览器兼容问题及解决技巧文档内容摘要:WEB前端开发人员须知的常见浏览器兼容
WEB前端开发人员须知的常见浏览器兼容问题及解决技巧2016年09月14日 15:02:11 所谓的浏览器兼容性问题,是
市场上浏览器种类很多,不同浏览器的内核也不尽相同,所以各个浏览器对网页的解析存在常见的浏览器内核:
8 3像素问题:ie6下,当浮动元素与流动元素并列解决方法:用hack技术,例如:所有浏览器通用 height:100px;
等级: 访问:1498 60 排名:174万+ 归档 私密原因: 请选择设置私密原因 广告 抄袭 版权 政治 色情
常见浏览器兼容性问题与解决方案?浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同