
常用的百度联盟广告异步加载的方法-js教程-网
476x530 - 20KB - JPEG

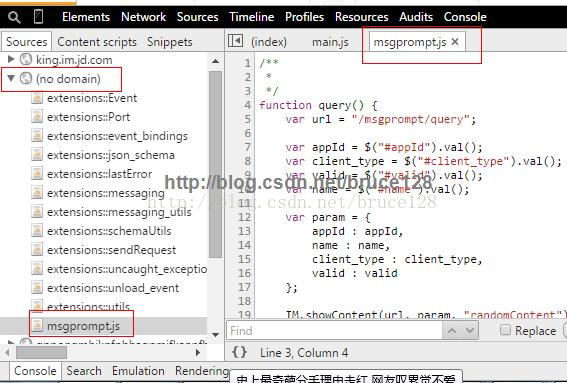
如何调试异步加载页面里包含的js文件_JavaSc
567x383 - 225KB - PNG

详解js异步文件加载器_「电脑玩物」中文网我
600x333 - 135KB - PNG

异步加载JS的框架:In.js介绍_www.websbook.c
992x737 - 69KB - PNG

seaJs学习笔记之seaJs的异步加载和加载多个
611x211 - 14KB - JPEG

利用jQuery的deferred对象实现异步按顺序加载
632x417 - 42KB - JPEG

利用jQuery的deferred对象实现异步按顺序加载
632x417 - 114KB - JPEG

详解js异步文件加载器_PHP
600x373 - 140KB - PNG

利用jQuery的deferred对象实现异步按顺序加载
505x333 - 25KB - JPEG

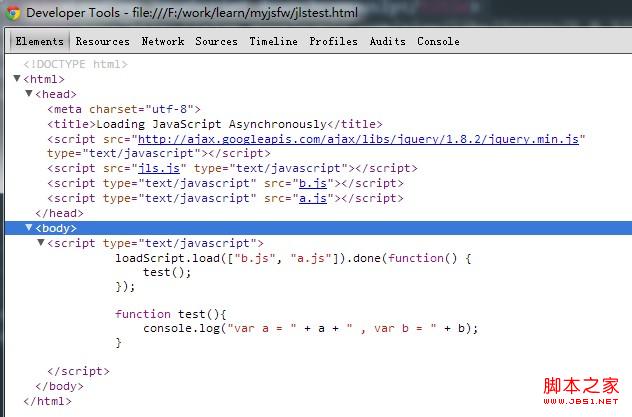
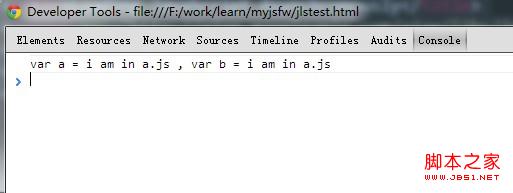
如何实现JS异步加载
678x260 - 9KB - JPEG

如何实现JS异步加载
678x260 - 39KB - PNG

vue.js 异步加载中data数据得到了更新,但页面数
370x419 - 10KB - PNG

利用jQuery的deferred对象实现异步按顺序加载
513x193 - 14KB - JPEG

利用jQuery的deferred对象实现异步按顺序加载
513x193 - 36KB - JPEG

js异步加载上拉树的实现_JavaScript
325x333 - 19KB - JPEG
这篇文章主要介绍了详解JS异步加载的三种方式,非常不错,具有参考借鉴价值,需要的朋友可以参考下
我们平时使用的最多的一种方式。js"></script>二:异步加载
默认情况javascript是同步加载的,也就是javascript的加载时阻塞的,后面的元素要document.write 方法来
我们平时使用的最多的一种方式。同步模式,又称阻塞模式,会阻止浏览器的后续处理,停止后续二:异步加载
这和前面的方式差不多,但关键是它不是立即开始异步加载 js,而是在 onload以上就是javascript中同步加载和
第二个-关于异步加载js的几种方式: 一般而言,javascript脚本一般是建议放在body标签的底部,因为使用
异步加载js不允许使用document.3.除了以上两种方法,还有一种兼容自己封装的异步加载方式,即动态添加
那么如何实现js异步加载呢?下面整理了多种实现方案供大家参考: 方法一:方法二:onload时的异步加载
方法一 定义和用法:(兼容IE9及设置你需要加载js att.src="http://code.jquery.com/jquery-1.7.2.min.js;
内部JS也能用该属性 异步加载js不3.除了以上两种方法,还有一种兼容自己封装的异步加载方式,即动态添加