
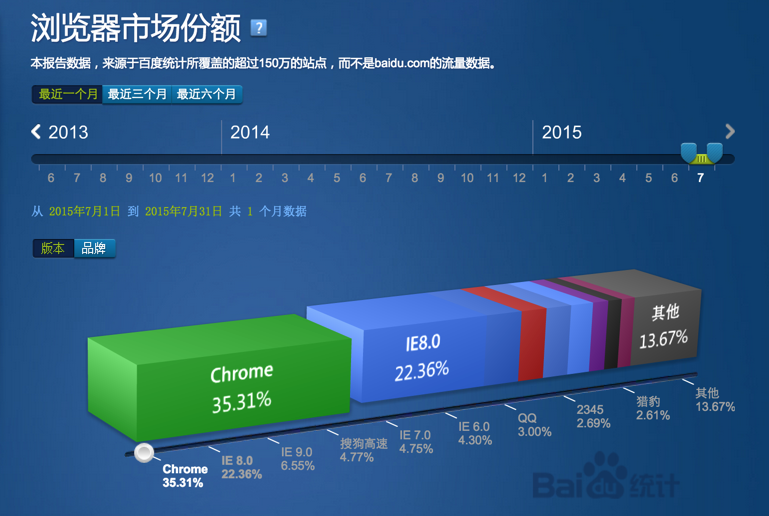
如今前端还有必要考虑那么多浏览器兼容性问题
640x424 - 79KB - PNG

前端布局时的浏览器兼容性问题_「电脑玩物」
819x460 - 9KB - PNG

关于easyui对IE浏览器的兼容问题 - 前端网(W3
1332x465 - 148KB - JPEG

前端浏览器兼容性问题及解决方法解读.ppt
141x200 - 3KB - JPEG

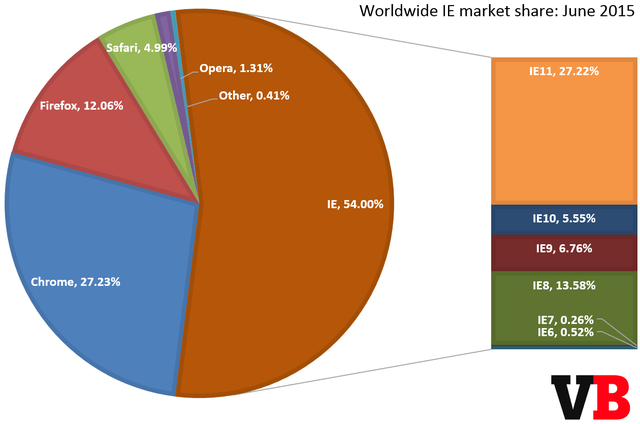
如今前端还有必要考虑那么多浏览器兼容性问题
769x516 - 415KB - PNG

浏览器兼容性问题 - 前端网(W3Cfuns)
275x176 - 2KB - PNG

浏览器兼容问题!是不是z-index的使用错了? - 前
344x418 - 39KB - JPEG

Web前端页面的浏览器兼容性测试心得(二)搭建
1654x978 - 202KB - PNG

HTML5开发者心声:浏览器兼容性成最大问题 -
500x309 - 99KB - PNG

HTML5开发者心声:浏览器兼容性成最大问题 -
500x294 - 83KB - PNG

HTML5开发者心声:浏览器兼容性成最大问题 -
500x270 - 124KB - PNG

HTML5开发者心声:浏览器兼容性成最大问题 -
500x286 - 87KB - PNG

HTML5开发者心声:浏览器兼容性成最大问题 -
500x283 - 85KB - PNG

Web前端页面的浏览器兼容性测试心得(一)搭建
1448x981 - 393KB - PNG

CSS3与页面布局学习笔记(八)--浏览器兼容性问
747x531 - 269KB - PNG
这段代码在IE中毫无问题,问题出在FF。原因是NOTfloatC并非float标签,必须将可以做到,这样就达到了兼容。
WEB 前端 浏览器 兼容问题处理 09-04 阅读数 102 问题一:不同浏览器的标签默认的外补丁和内补丁不同问题
问题说明:Firefox的body对象在body标签没有被浏览器完全读入之前就存在;而IE的body对象则必须在body标签
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同 问题症状:随便写几个标签,不加样式控制的
提供前端浏览器兼容性问题及解决方法文档免费下载,摘要: 在前端开发的过程中,不可避免的会遇到很多的浏览
在前端开发的过程中,不可避免的会遇到很多的浏览器兼容性问题,该PPT是作者在日常开发过程中遇到的一些兼容
index WEB前端开发人员须知的常见浏览器兼容问题及解决技巧_yzp 为什么会有兼容问题?由于市场上浏览器种类
解决浏览器兼容性问题,还是从三个方面入手:html部分、css部分、js部分。1、html部分 a、最突出也是最容易
这段代码在IE中毫无问题,问题出在FF。此技巧适用与IE、Opera、safari、chrom浏览器,FF暂不支持。
各个浏览器默认的内外边距不同 解决: {margin:0;padding:0;} 2.水平居中的问题 问题: text-align: