
制作跨浏览器兼容的Vue.js应用程序和所涉及的
750x422 - 10KB - JPEG

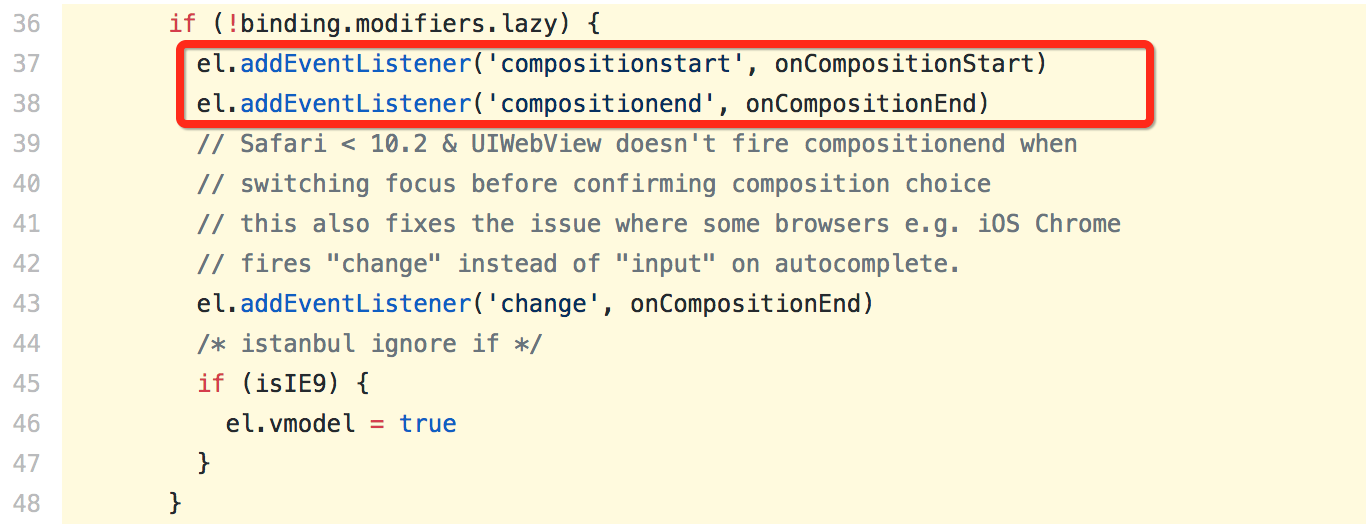
vue 表单输入格式化中文输入法异常问题
1366x524 - 123KB - PNG

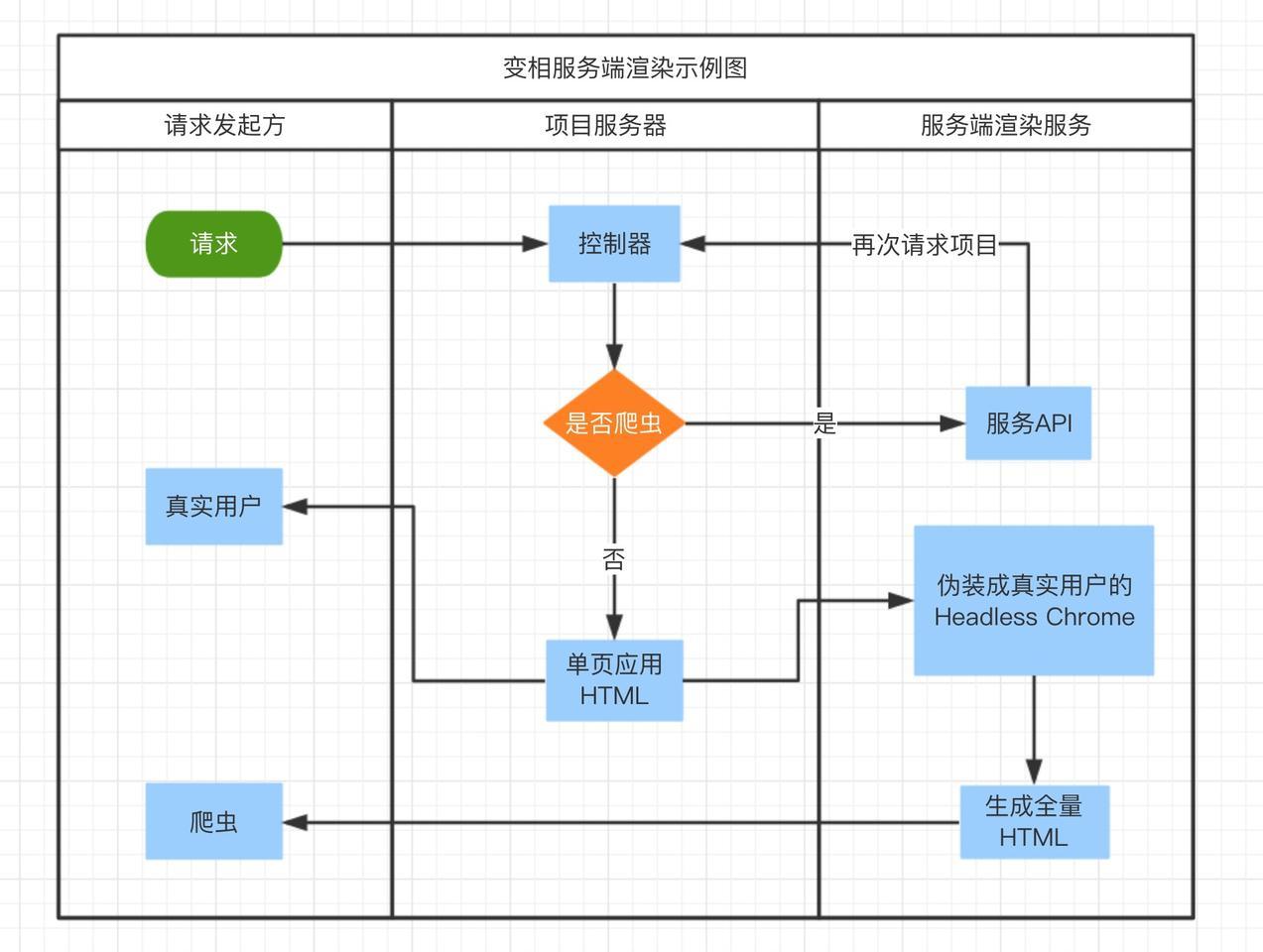
Vue.js前后端同构方案之准备篇--代码优化 - 简
2524x1452 - 254KB - PNG

中国国际招商网门户网站全球启动
1620x1080 - 197KB - JPEG

2018年2月超实用前端干货大合集
750x469 - 52KB - JPEG
零基础学好HTML5开发的学习技巧,你知道吗!
640x351 - 31KB - JPEG

H5入门需要学习哪些基础知识?_IT培训_中公教
630x357 - 52KB - JPEG

前端开发
1273x960 - 100KB - JPEG

Github改版,宣布放弃jQuery||你的青春里,是否有
1080x694 - 70KB - JPEG
VUE2.0的浏览器兼容情况汇总 vue 解决ie9的兼容问题 当vue遇见ie9的时候,部署到服务器之后,打开居然是一
IE兼容性问题 IE11不识别 data(){}但它支持所有兼容ECMAScript 5 的浏览器 IE8不识别 vue.js 中的:var
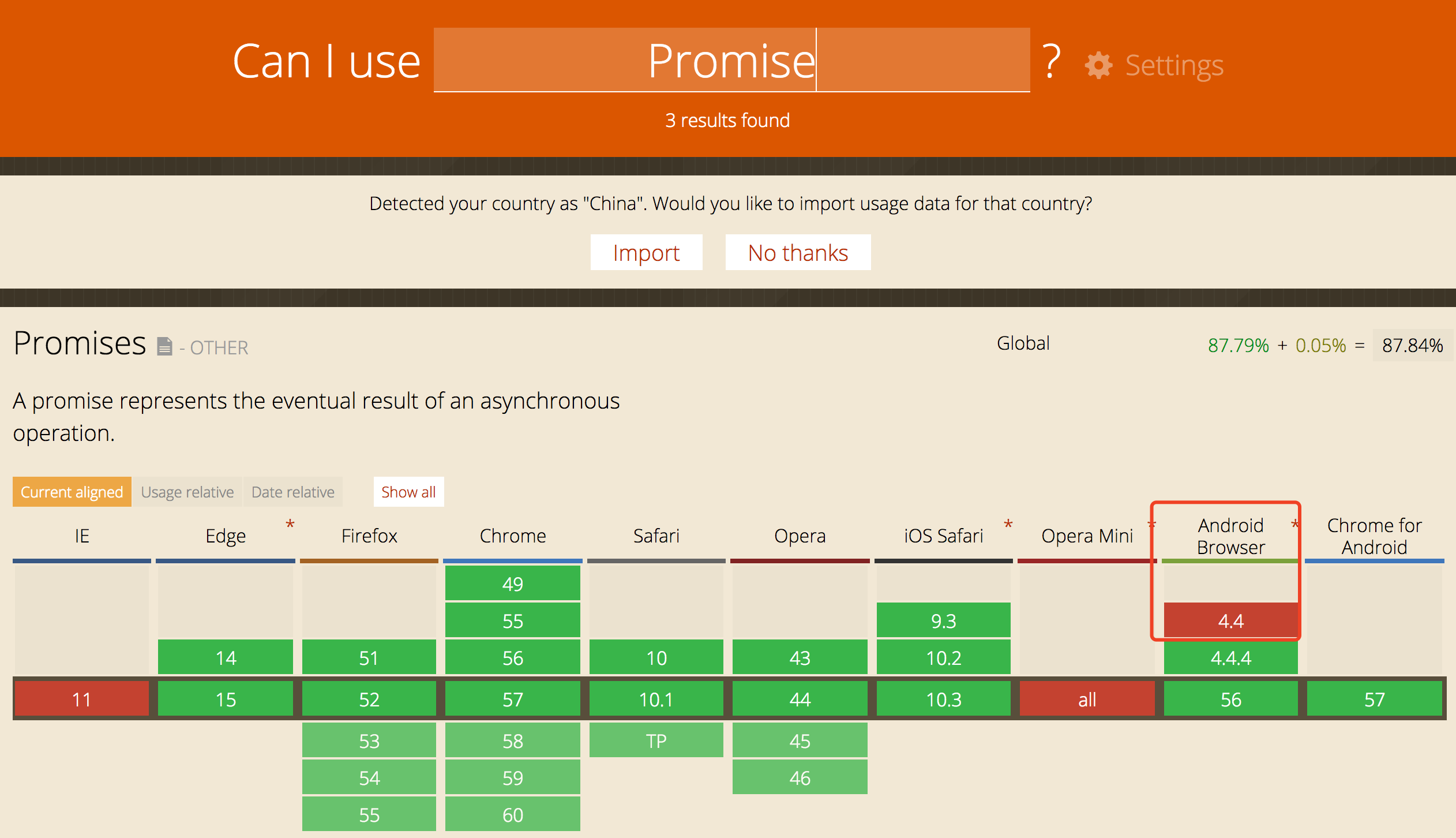
在使用Vuex时,使用ie浏览器会出现“Vuex requires a Promise polyfill in this browser”的错误提示,这是
这篇文章主要介绍了Vue兼容ie9的Vue 官方对于 ie 浏览器版本兼容情况的描述是 ie9+,即是 ie9 及更高的版本
vue 解决 ie 与低版本 浏览器 es6 兼容 问题 11-01 阅读数 539 使用vue-cli搭建vue项目打包后在ie上打开
下边要说的是vue在兼容ie9-到 edge这几个版本浏览器上的问题。情况1: 报错:ReferenceError:“Promise”未
这样在360浏览器上运行就不会出现兼容问题了 尽管一些高级浏览器对用 babel 编译后的 Vue 2.0 项目支持得很
2、在你的VUE项目的src目录下找到main.js 添加下面一行最后,重新打开浏览器,应该就能兼容打开页面了。
Vue项目部署到服务器后,通常除IE浏览器外其他都正常,而IE浏览器会报这么个问题 因为Vue使用了ES6 Promise
用360浏览器-极简模式和兼容模式。据说兼容模式用的是ie8的内核 极简模式‘:谷歌的兼容模式的问题来了。