
喵大神经Shine
300x240 - 5KB - PNG
iOS用户界面(UI)设计规范
640x483 - 26KB - JPEG

iOS和Android的app界面设计规范 : 记录一下iO
658x291 - 44KB - PNG

Material Design 「底部导航栏」设计规范解析
640x421 - 12KB - JPEG

Material Design 「底部导航栏」设计规范解析
640x260 - 7KB - JPEG
iOS和Android的app界面设计规范 : 记录一下iO
120x120 - 2KB - PNG
iOS和Android的app界面设计规范 : 记录一下iO
120x120 - 4KB - JPEG

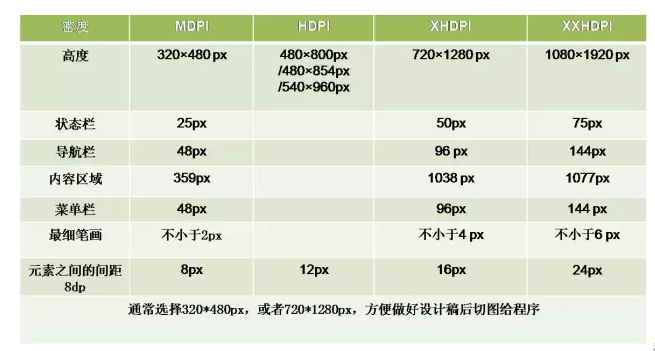
浅谈IOS和Android界面设计尺寸规范
659x271 - 21KB - JPEG
界面基本组成元素包括:状态栏+导航栏+主菜单
440x660 - 32KB - JPEG
iOS规范参考 | 移动端产品的一套视觉规范 1、
500x305 - 61KB - JPEG
2017年UI设计规范
640x765 - 106KB - JPEG

安卓版UI设计规范篇|GUI|原创\/自译教程|趣达爱
655x351 - 103KB - PNG

UI设计规范整理汇总
750x690 - 33KB - JPEG

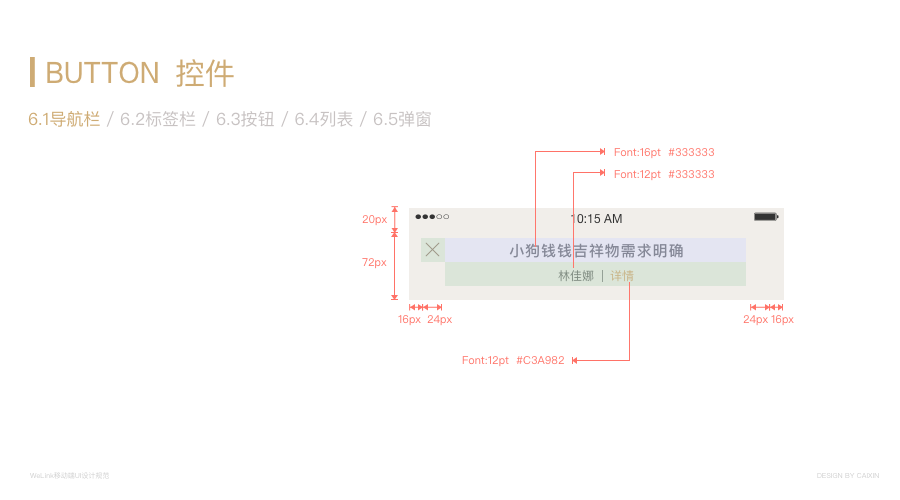
实战分享:核桃App界面设计及视觉规范 | 人人都
900x500 - 38KB - PNG

iOS界面设计尺寸规范 中文WORD版免费下载
465x500 - 131KB - PNG
导航栏一般集中在网页中间的950*50像素以内,因为导航栏一般是通栏的。展开全部 中间内容区大小不能小于
UI设计网页时,导航栏尺寸规格一般是多少?手机appUI设计的文字尺寸,行距等设计规范,
导航栏高度 标签栏高度 iPhone6 plus设计版 1242×2208 px 401PPI 60px 132px 147px iPhone6 plus放大版
展开全部 目前ios的尺寸都是_@2x,除了plus需要注意导航栏60PX,底部标签栏148PX,尺寸需要_@3X也就是1.5倍
网页中顶部导航栏往往是用户进入网站后最先看到的地方,决定着用户对网页的常见的汉堡按钮是由三条水平线条
操作方法 最顶部信息栏与导航栏建议高度40、126 04 网页中字体也是有使用规范的,合适
推荐语:为网站设计导航就如同为房子打基础。响应式网页设计使得桌面上传统的横向导航在移动端呈现的时候,
我们不妨按照PC端网页设计的思维来比如原本44像素高的顶部导航栏,在Retina屏上用了88个像素的高度来显示。
网页设计规范 新建ps文件时,宽度为1920、单位为2、高度电量条高度40px,导航栏高度88px,标签栏高度98px;
当我们在做手机端H5网页设计稿时(当然包含微信端的H5网页设计),如果状态栏和导航栏的独立像素高度分别