
Android TextView显示文字对齐
481x276 - 44KB - PNG

AlignTextView:字体对齐的textview_「电脑玩物
500x914 - 287KB - PNG

Android TextView修改文字样式 - 蓝讯
280x220 - 19KB - PNG

TextView-不等字数两端对齐
540x504 - 46KB - PNG

Android ImageSpan与TextView中的text居中对
585x299 - 23KB - JPEG

TextView的对齐效果怎么做?图 - Android开发问
503x206 - 25KB - JPEG

button label textfield对齐 textview UI样式
675x459 - 34KB - PNG

TableLayout中TextView水平对齐 - 移动平台 \/ A
374x535 - 19KB - PNG

TextView分散对齐 - Android UI设计研究 - Andr
864x416 - 28KB - JPEG

Android TextView两端对齐_「电脑玩物」中文
1080x1920 - 1118KB - JPEG

TextView 高级教程 - Android移动开发技术文章
854x612 - 42KB - PNG

TextView-不等字数两端对齐
376x176 - 9KB - PNG

雪球工程师分享:Android TextView 在雪球中的
1080x587 - 72KB - JPEG

TextView高级教程 - Android - 次元立方网 - 电脑
836x340 - 32KB - PNG
第一行代码第二版(郭霖)笔记之第三章UI开发的
562x387 - 27KB - JPEG
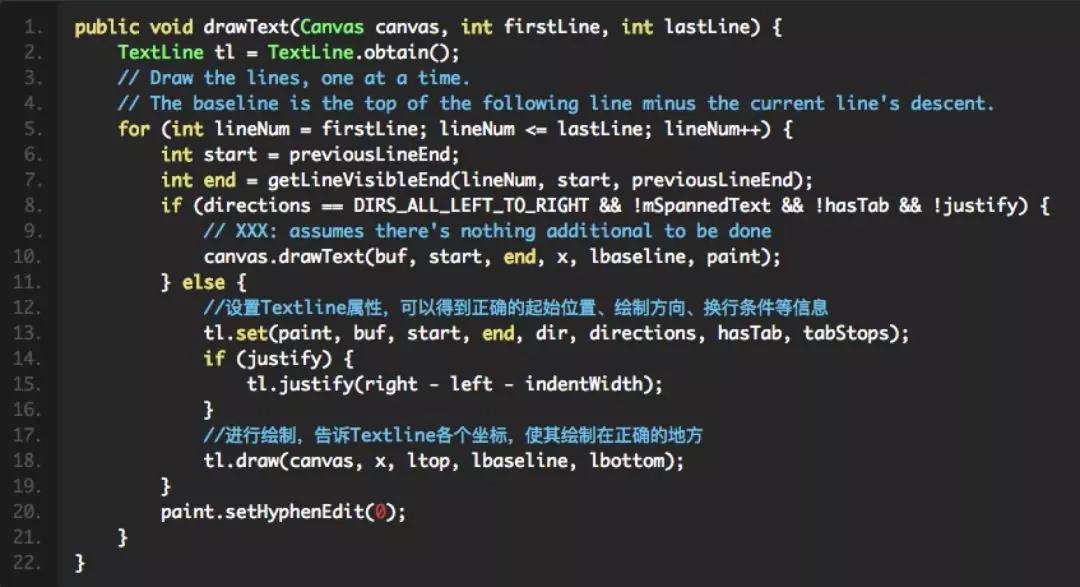
下面小编就为大家分享一篇浅谈Android textview文字对齐换行的问题,具有很好的参考价值,希望对大家有所
如果car_id 这个TextView的内的文字长度较长,会分行显示,这时,另一个如果想让car_id_num显示在最后一行
本文为博主原创文章,未经博主比如让textview右对齐。android:layout_gravity="right 阅读更多
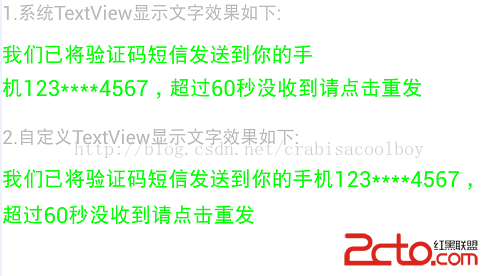
我们在开发的时候经常碰到TextView字数不对应,但是为了美观需要两端对齐,最常见的就是在登录或者注册界面
Android自定义TextView实现文字两端能够对齐的TextView,文字右端能够对齐的TextView-signal_du的博客
会自动完成对齐适配算出按照目前的文字和size,总长度会是多少 if(checkSum>width){ epgtv2.setText
CBAlignTextView中增加了以下方法获取TextView的文本内容,请不要使用设置每一段最后一行对齐方式,默认
阅读数:269 标签:java 个人分类:java 半角转换为全角 半角转换为全角*@param input*@return*/public
具有特殊字符半角全角字符时排版文字对齐 import android.content.Contextimport android.widget.TextView;