
7款超华丽的HTML5 Canvas文字动画特效 - Ja
550x329 - 87KB - PNG

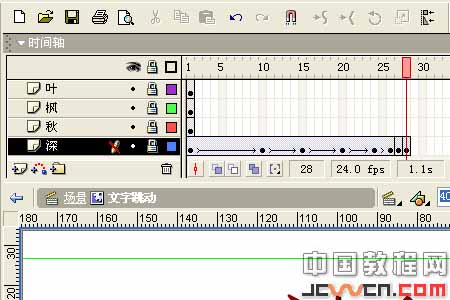
Flash打造文字跳动动画特效 - 百科教程网_经验
450x300 - 23KB - JPEG

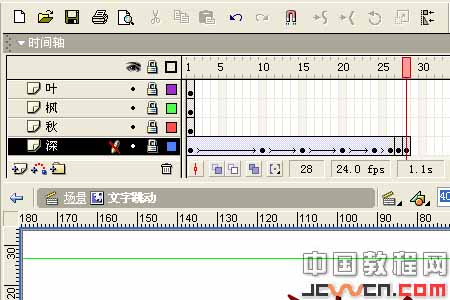
Flash打造文字跳动动画特效 - 百科教程网_经验
450x300 - 23KB - JPEG

Flash打造文字跳动动画特效 - 百科教程网_经验
450x300 - 49KB - JPEG

Flash打造文字跳动动画特效 - 百科教程网_经验
450x300 - 36KB - JPEG

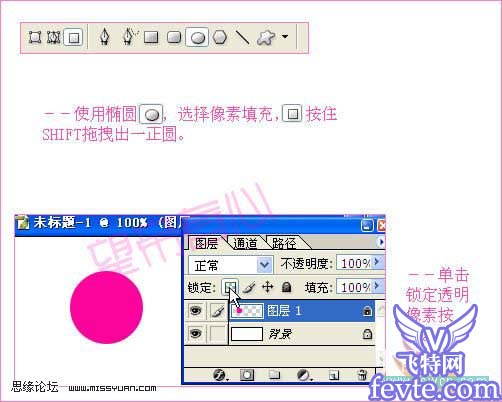
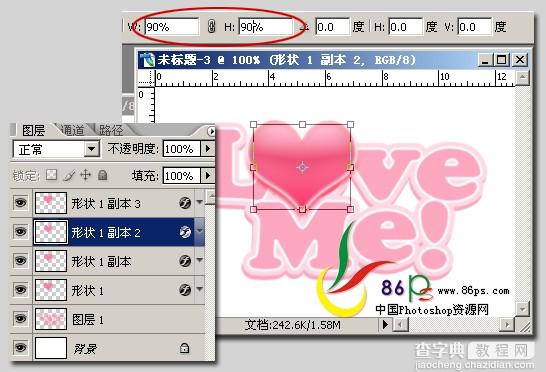
PS闪动文字特效:红心跳动Love字
671x402 - 77KB - JPEG

PS闪动文字特效:红心跳动Love字
668x403 - 73KB - JPEG

PS闪动文字特效:红心跳动Love字
567x376 - 65KB - JPEG

Photoshop 闪动文字特效 红心跳动Love字
561x367 - 57KB - JPEG

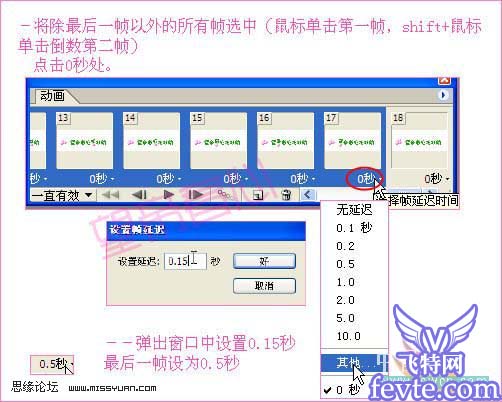
Photoshop制作跳动文字特效 - 百科教程网_经
502x402 - 48KB - JPEG

Photoshop制作跳动文字特效 - 百科教程网_经
502x402 - 40KB - JPEG

photoshop 闪动文字特效 红心跳动love字
507x361 - 51KB - JPEG
![[photoshop文字特效]Photoshop 闪动文字特效](http://oss.p.t262.com/cpic/99/d4/01962e670c98269adfef6d6f484ad499.jpg)
[photoshop文字特效]Photoshop 闪动文字特效
490x329 - 33KB - JPEG

Flash制作文字跳动动画特效
450x300 - 49KB - JPEG

Photoshop 闪动文字特效 红心跳动Love字_pho
546x372 - 42KB - JPEG
之前也有介绍过一些CSS3文字特效,比如 HTML5 Canvas幻彩火焰文字特效 和今天的这款CSS3跳动文字特效希望你
展开全部闪烁的文字 function changeColor(){ var color="#f00|#0f0|#00f|#880|#808|#088|yellow|green|
1 1v1a1r11c1o1u1n1t1 1v1a1r11c1o1u1n1t1e1r1;
阅读数:272 标签:Java 编程语言 网页制作 个人分类:Java DOCTYPE 在将来的日子里,兴许什么都无奈
哪位高手告诉我,谢谢!你可能是把动画做在图形的元件里面了 而且主场景的时间轴只有1帧 应该做到影片剪辑
DOCTYPE html> <html > <head > < meta charset = "utf-8" /> < title >文字跳动特效-只有时间能诉说教会了我们什么。
1、控制面板→首页内容维护→自定义空白模板→新建如果拖动不了的话估计你的网速太慢,刷新页面后再拖动。
} }</ style ><div id="container">< ul ><li>< a href ="http://www.我们经常可以看到用flash完成的
jQuery网页文字跳动动画特效,jQuery网页文字跳动动画特效 百度经验:jingyan.baidu.com 百度经验:jingyan.