
JavaScript实现跑马灯抽奖活动实例代码解析与
961x352 - 77KB - PNG

《JS 跑马灯抽奖活动代码解析与优化(2)》. 来
580x360 - 25KB - JPEG

无限循环滚动,Js横向的图片无缝跑马灯代码 下
420x213 - 18KB - JPEG

图文滚动jQuery跑马灯代码
650x398 - 46KB - JPEG

STM32F407探索版例程1跑马灯代码有个问题
1431x770 - 116KB - PNG

易语言跑马灯源码
411x338 - 19KB - JPEG

JavaScript实现跑马灯抽奖活动实例代码解析与
640x480 - 152KB - PNG

JavaScript 跑马灯 抽奖活动代码解析与优化(一
346x356 - 61KB - PNG

JavaScript 跑马灯抽奖活动代码解析与优化(一
640x480 - 256KB - PNG

JavaScript 跑马灯抽奖活动代码解析与优化(一
961x352 - 69KB - PNG

(跑马灯代码.doc
141x200 - 4KB - PNG

STM32F407探索版例程1跑马灯代码有个问题
1413x788 - 110KB - PNG

STM32F407探索版例程1跑马灯代码有个问题
1003x678 - 53KB - PNG

STM32F407探索版例程1跑马灯代码有个问题
604x460 - 22KB - PNG

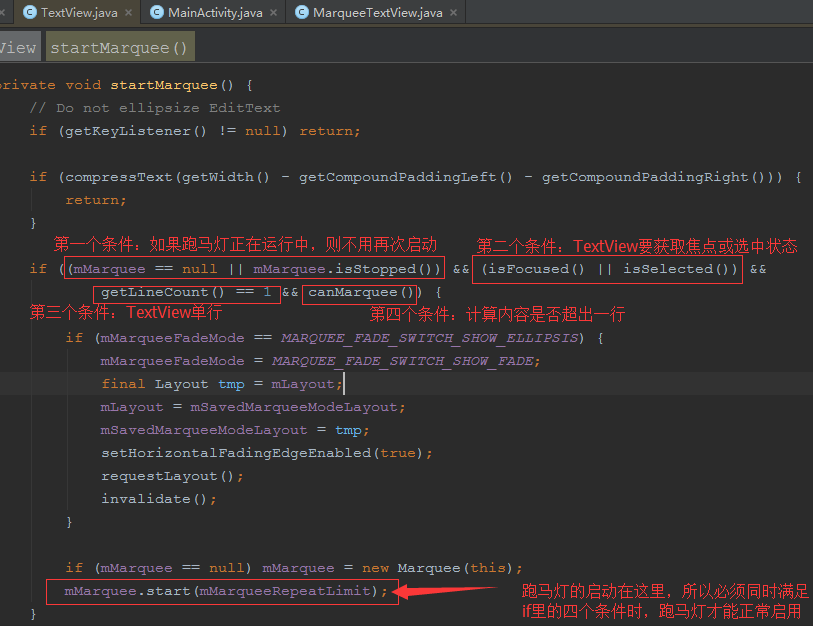
Android使用TextView跑马灯效果_Android
813x626 - 48KB - PNG
在线互动式文档分享平台,在这里,您可以和千万网友分享自己手中的文档,全文阅读其他用户的文档,同时,也
键盘跑马灯怎么调,根据键盘的不同,控制键也不一样,一般是按住FN键+ScrollLock键,还有是只按ScrollLock键
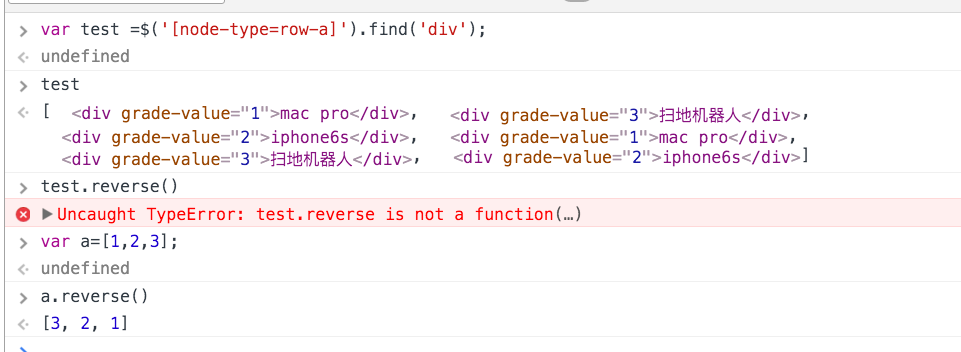
复制代码 代码如下: function cls_marquee(id,id1,id2,sp){ this.obj_id=id;this.obj_id1=id1;this.obj_id2
(1)首先将JavaScript代码复制到与之间,这段代码中包含了scroll()函数,它 是实现跑马灯的主体代码。
炫酷跑马灯 自定义背光效果出色 E元素 Z-77战隼混光机械键盘首次开机先展示跑马灯效动画,然后进入常亮模式
跑马灯C语言程序,跑马灯C语言程序,单片机如何编写跑马灯程序
跑马灯代码表,跑马灯,颜色代码表,html颜色代码表,单位类别代码表,跑马灯代码,国家代码表,企业规模代码表,
展开全部 键盘跑马灯代码你如果有需要,可以去看看,找一找,找到了也不要太兴奋,如果没有找到,更不要
5、之后方向键左右分别是 调节键盘跑马灯的速度。向右是快,向左是慢。6、当然也可以按住 FN键+键盘处的