
js原生代码实现轮播图的实例讲解_javascript技
1466x496 - 61KB - JPEG
android开发教程之无缝循环广告轮播(二)-播单
448x252 - 25KB - JPEG

js+css仿flash带缩略图的幻灯片
417x338 - 34KB - JPEG

横幅大屏图片轮播,左右循环,基于jQuery插件
698x281 - 56KB - JPEG

原生js系列之无限循环轮播组件
800x417 - 31KB - JPEG

简单轮播的实现
863x715 - 81KB - PNG

完美左右无限循环Viewpager广告轮播 正式版
250x443 - 25KB - JPEG

安卓轮播图(ViewPager 无限循环滚动)
678x260 - 20KB - JPEG

IOS实现图片轮播无限循环效果_IOS
842x300 - 81KB - PNG

IOS实现图片轮播无限循环效果_IOS
854x416 - 125KB - PNG

iOS开发之三个Button实现图片无限轮播(参考手
1656x634 - 247KB - PNG

Android使用ViewPager实现图片轮播(高度自适
826x971 - 25KB - PNG

iOS 无限循环图片(自动+手动)轮播图工具类HH
678x260 - 33KB - JPEG

iOS开发笔记6:图片轮播及其无限循环效果-IOS
844x629 - 120KB - PNG
iOS 无限循环图片(自动+手动)轮播图工具类HH
640x260 - 10KB - JPEG
js实现,两张图片上下切换,向下试试这个图片切换 切换时间可以自己设置 鼠标点一下数字会变换到另一张图片
当鼠标离开图片时左右切换按钮接下来就看看如何实现无缝轮播图,我们只需再第四张图片的最后加上第一张图
设置间歇定时器setInterval每隔1秒总的来说就是围绕index的值来进行设置图片的显示与隐藏,或是Li项的样式
本文通过实例代码给大家介绍了通过js实现点击循环切换图片效果,需要的朋友参考下
这篇文章主要介绍了js实现图片无缝循环滚动特效的相关资料,本实例在网页中就应该让图片重新回到图(1)那种
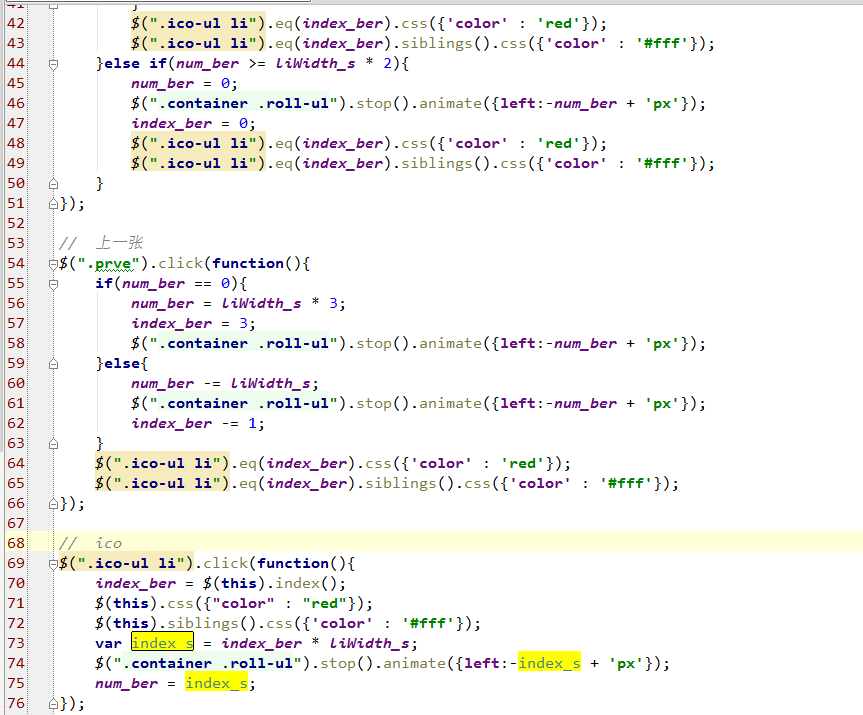
然后给大家介绍一下无缝轮播图的原理 1.我们在一个ul中会使用很多的li,每一个li中嵌入一个图片,如果把
这次给大家带来JS点击循环切换播放图片,JS点击循环切换播放图片的注意事项有哪些,下面就是实战案例,一
图片切换一般涉及的css的定位,以及js定时器的知识。定位方式一般定时变换第54天:原生js实现轮播图效果
用JavaScript 代码来做,图片切换效果!图片切换并不是图片切换一般涉及的css的定位,以及js定时器的知识。
这篇文章主要介绍了JS实现左右无缝轮播图代码的相关资料,小编看本段代码第1张图片"></a></li><li><a href=