
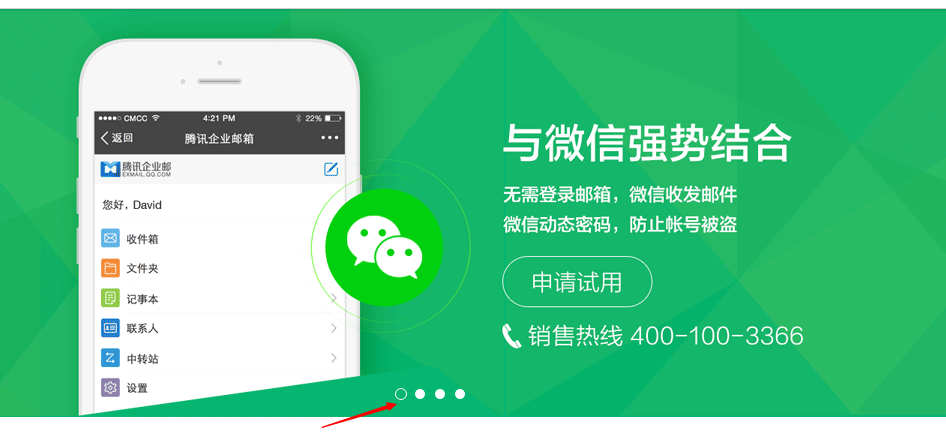
请教一下,在不用插件的情况下轮播图上的圆点
946x440 - 132KB - PNG

请问 这个轮播图代码 怎么多添加几个图片几个
1076x506 - 916KB - PNG

ios 轮播图第三方
280x220 - 48KB - PNG
微信小程序轻松实现轮播图效果
640x241 - 24KB - JPEG
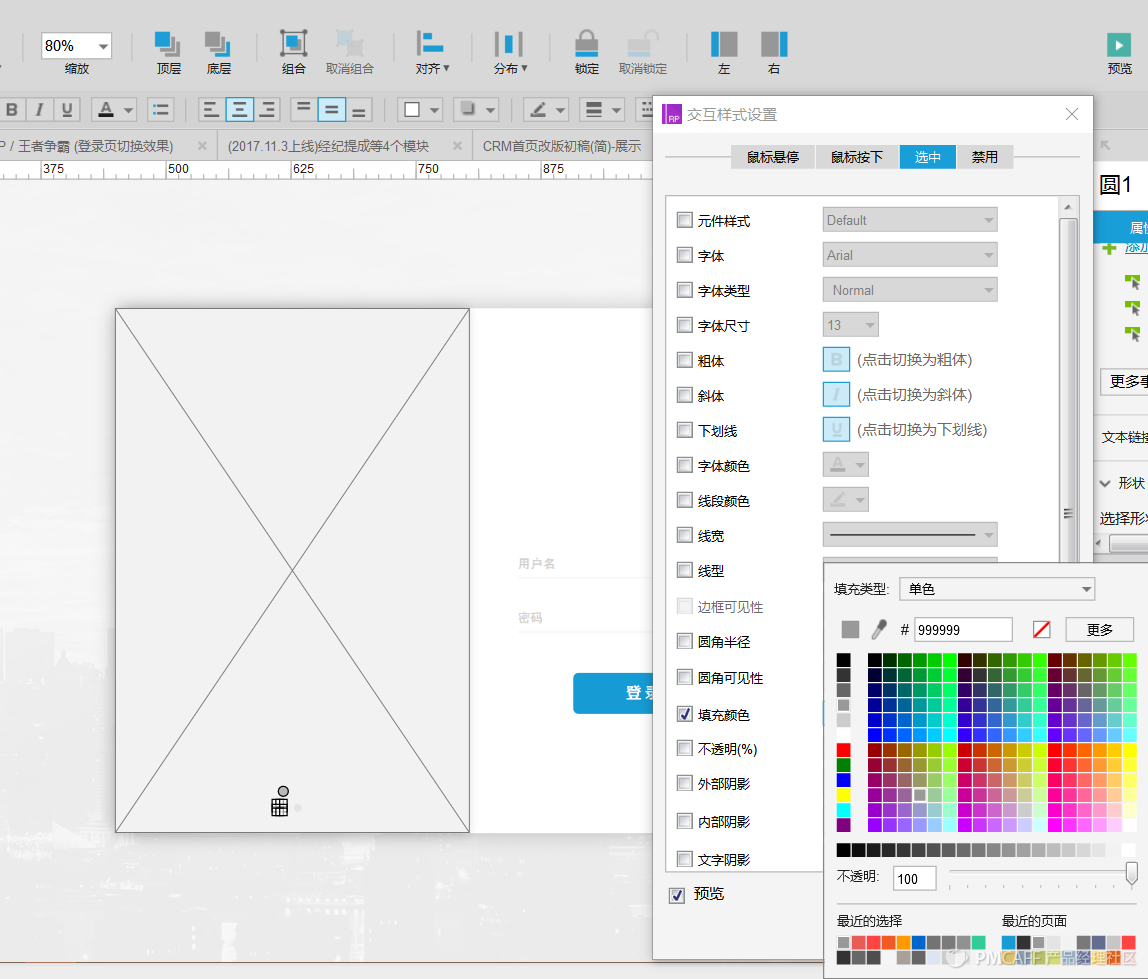
Axure之使用动态面板创建banner轮播图
1665x997 - 348KB - PNG
用JavaScript实现网页无限轮播图效果,附整套源
636x347 - 47KB - JPEG

jquery excoloSlider.js实现带左右切换按钮和位
390x175 - 36KB - JPEG

使用bootstrap轮播图插件,如何改变部分样式?例
706x358 - 288KB - PNG

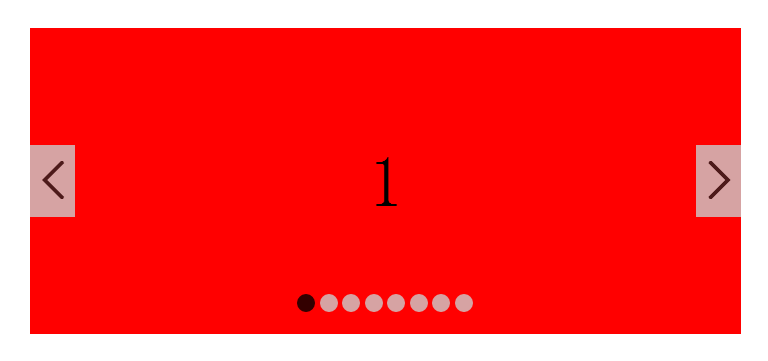
js轮播图透明度切换(带上下页和底部圆点切换)
768x361 - 3KB - PNG

使用自制绘图实现viewpager无限轮播的小圆点
1211x456 - 38KB - PNG

使用自制绘图实现viewpager无限轮播的小圆点
1149x636 - 46KB - PNG

如何使用Axure制作焦点图滚动轮播效果?(含教
1148x979 - 157KB - PNG

绿色小清新手绘圆点服饰鞋业淘宝海报轮播图b
780x585 - 124KB - JPEG

淘宝类目首页一屏轮播宣传图源文件__PSD分
540x290 - 56KB - JPEG

基于JavaScript实现轮播图原理及示例
600x248 - 22KB - JPEG
下面小编就为大家带来一篇JQuery和html+css实现带小圆点和左右按钮的轮播图实例。小编觉得挺不错的,现在就
普通的JS图片切换而已,自己下载一个吧 怎么样用html代码实现点击下图中的小圆点实现图片的切换-急求解!
你把你邮箱发出来,我发你份代码,问问平台实在不方便放太多代码 rienqoqggmm@谢谢 对于一个新手来说 完全
都有一个叫轮播图的东西当图片滚动时,校园顶跟着一起滚动,当鼠标放到相应的小圆点,就切换到相应的照片。
html中轮播时,四个圆点和四个图片对应显示的情况 2017年09月27日 16:51图片 轮播 带小 圆点 选择左右切换
下面小编就为大家带来一篇使用html+js+css实现页面轮播图效果(实例讲解)。设置随图片切换,对应的圆点样式
DOCTYPE 把pic 的css样式改大.pic{width:100%;height:100%} 这里的百分之百是相对于当前容器的父容器的
轮播图的实现原理顾名思义,轮播图就是实现图片的轮换播放效果。图片轮播(左右切换)-js原生和jquery实现