
Html5知识点精讲视频教程:直击技术难点第93集
480x270 - 10KB - JPEG

Html5知识点精讲视频教程:直击技术难点第92集
480x270 - 10KB - JPEG

HTML5+js开发自己的音乐播放器,千万粉丝围观
640x653 - 35KB - JPEG

JS实现的原生态焦点图轮播带左右按钮动画特
390x175 - 46KB - JPEG

cocos2djs和createjs性能对比(HTML5)
472x476 - 378KB - PNG

Material design风格HTML5 audio音频播放器_
640x380 - 18KB - JPEG

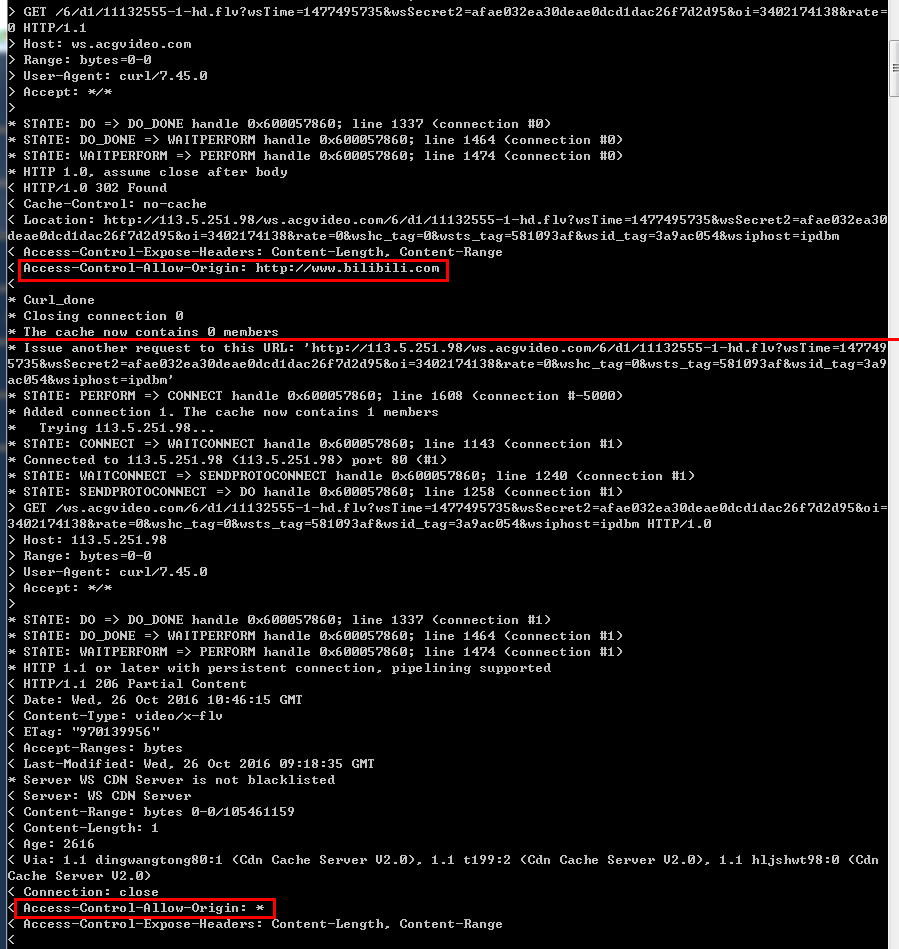
如何看待哔哩哔哩的开源 HTML5 播放器内核 f
899x949 - 211KB - JPEG

代码css导航特效淘宝装修工具软件全屏轮播生
460x460 - 99KB - JPEG

html5 播放swf代码 - 蓝讯
280x220 - 8KB - JPEG

网页特效,js特效,网页特效代码,网页特效大全,图
220x160 - 2KB - JPEG

www.shalong365.com :手机轮播插件爱奇艺轮播
312x208 - 18KB - JPEG

技术干货不是程序员勿点,如何使用HTML5和JS
783x559 - 103KB - JPEG

网页特效,js特效,网页特效代码,网页特效大全,图
220x160 - 3KB - JPEG

分享10款最棒的免费HTML5视频播放器 | 网站源
520x260 - 20KB - JPEG

千锋郑州HTML5学员学习感悟:在砥砺中进步
667x501 - 429KB - PNG
HTML5+js的两种轮播图(静态获取图片方法和动态获取图片) 2017年09月05日 原生JS做图片轮播(自动或手动)
我已经做好了HTML页面如下:!轮播图的实现方式:例如:有5张轮播的图片,每张图片的宽度为1024px、高度为512
最近项目不是很忙,自己就用原生js写了一个简单的移动端轮播图的小demo,页面中用来轮播的图片有5张不同的/
这篇文章主要介绍了原生JS实现的简单轮播图功能,结合实例形式分析了基于设置所有图片隐藏,通过改变第一个
html js简单实现图片轮播功能 2017年07月28日 20:15:55 TJLsir 阅读数:36771 本章记录简单的图片轮播功能
基于javascript代码实现最简单的获取正确/图片切换,淡入淡出效果我是用(transition:opacity.s linear)做
这篇文章主要介绍了用html+css+js实现的一个简单的图片切换特效,需要的朋友可以参考下
怎样用JS制作简单的怎样做轮播图、轮播图怎么做、轮播图实现原理、jquery轮播图代码、JS做轮播图、轮播图