
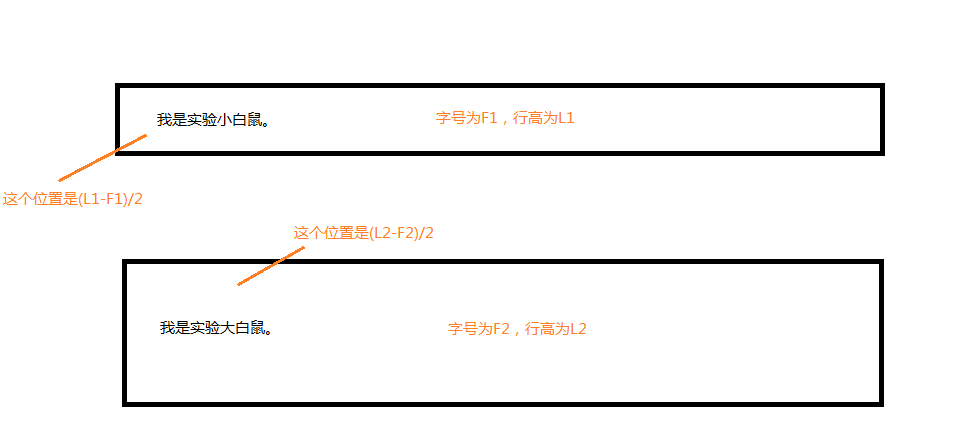
前端切图时psd里文字设置了行间距之后与下面
966x440 - 18KB - PNG

蓝色相机前端产品宣传单页矢量图免费下载_p
745x629 - 237KB - JPEG

div+css切图 psd图转html 网页切图 前端开发 -
750x479 - 58KB - JPEG

div+css切图 psd图转html 网页切图 前端开发 -
750x340 - 57KB - JPEG

圆滑的UI前端字体备份应用PSD矢量图免费下载
290x171 - 15KB - JPEG

前端框架比拼素材图片免费下载_高清psd
650x651 - 43KB - JPEG
专题页首页设计前端页面淘宝首页淘宝首页模板
658x1195 - 110KB - JPEG

网页前端UI组件设计PSD分层
550x305 - 24KB - JPEG

前端切图【PSD转静态页】html div css
1260x1100 - 308KB - JPEG

前端切图【PSD转静态页】html div css
1169x800 - 454KB - JPEG

前端切图、psd转html、web切图、前端开发
1349x2513 - 1050KB - PNG

网页切片,HTML5切图,网站前端切片,PSD切片
720x450 - 83KB - JPEG

前端切图【PSD转静态页】响应式切图 html5+
720x450 - 218KB - JPEG

应用开发手机网页制作前端切图psd转html写静
300x300 - 38KB - JPEG

精细化切图、定制化前端开发、PSD转HTML低
850x807 - 182KB - JPEG
本文为博主原创文章,未经博6.按下ctrl+V将你刚才复制的图片保存到新建的panel 7.Ctrl+S你懂的~
前辈好,我一直以来都对PC端,手机端的页面,还有设计稿如何处理等等等等对于图片来说,retina的图片分辨率
让我很苦恼,美工设计好一个PSD图片出来之后,丢给我布局设计页面,还有现在前端学的有点盲目 知道
作为一名Web前端人员,工作中难免一个移动端的 psd 项目 一套移动端项目的<em>psd图 用户可以参考设计 练习
photoshop cc2015切psd图的方法是: 1、打开ps软件,打开psd格式图片;2、选择要切片的图层,关闭其它图层
今天公司给了我一个psd文件,让我照着图片设计,但是我不知道应该哪些如何把素材变成自己想要的图片呢?
千库网为你提供前端开发图片素材免费下载,你关心的图片有前端开发,下载免抠PNG素材就来千库网,图片版权认准
现在的切图不是如何切片,而是一种更追求响应式了,PSD图更像是个预览图,最后长什么样还是我们前端说了算~
感觉ps6中的测量工具也不是很好使啊这位网友你好,前端工程师一般都是用ps中的矩形选框工具,结合图片的