
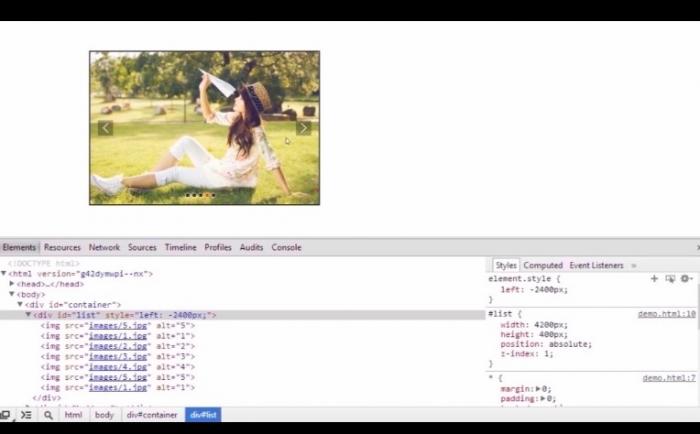
基于JavaScript实现轮播图原理及示例
600x248 - 22KB - JPEG

ios 轮播图第三方
280x220 - 48KB - PNG

Android轮播图原理思路分析+实现方案 - Andro
458x704 - 247KB - PNG

手把手原生js简单轮播图 - Javascript教程_JS教
618x248 - 14KB - PNG

iOS开发之三个Button实现图片无限轮播(参考手
1304x544 - 124KB - PNG

jquery图片轮播原理解析-word文档下载和免费在
141x200 - 3KB - PNG

用js实现旋转轮播图_JavaScript_第七城市
625x313 - 227KB - PNG

利用 CSS3 实现的无缝轮播功能代码_神马软件
1360x555 - 16KB - PNG

图解js图片轮播_「电脑玩物」中文网我们只是
627x281 - 49KB - JPEG

jquery实现轮播图效果
613x210 - 97KB - JPEG

基于JavaScript实现轮播图原理及示例
682x334 - 21KB - JPEG

高效图片轮播,两个imageView实现&
880x524 - 39KB - PNG

基于jQuery实现左右图片轮播(原理通用)_Javas
427x217 - 9KB - JPEG

焦点轮播图代码和案例实用分享 - Web开发综合
700x434 - 29KB - JPEG

Android常见控件-轮播图 - 程序园
691x422 - 21KB - JPEG
实现轮播图最主要的就是定时器(setInterval 函数和 clearInterval 函数),他们分别是定时和清除定时。
这篇文章主要为大家详细介绍了jQuery实现轮播图及其原理,具有一定的参考价值,感兴趣的小伙伴们可以参考
在线互动式文档分享平台,在这里,您可以和千万网友分享自己手中的文档,全文阅读其他用户的文档,同时,也
JavaScript初学者 的小练手,用JavaScript的基本知识去写一个轮播图,其实效果演示:卡顿是因为GIF图片压缩
轮播$(function(){/$("#toright").点击鼠标 图片切换$("#lunbobox ul li").click(function(){/添加 移除
第一个参数,代表谁动 第二个参数 动多少/让图片做匀速运动,匀速动画的原理是 轮播图的定时器 var key=0;
阅读数:2583 标签:图片 轮播图 通过什么机制来统一左/右箭头点击时图片切换为当前图片的上/下一张?
图片轮播原理解析@本网站首页和自我介绍子页面的图片轮播效果就是按照本文的原理实现的@正向/反向图片滚动
JS我还算不上入门。但是教程看了切换按钮样式 (this).siblings().removeAttr("class");});t=setInterval(