html加css基础写一个商品轮播图 - 今日头条(w
640x290 - 17KB - JPEG
利用CSS制作轮播图界面,巧妙使用定位属性,p
455x358 - 22KB - JPEG

Jquery制作--焦点图左右轮播_「电脑玩物」中
809x412 - 86KB - JPEG

这个是我们的最终模版淘宝店铺宝贝轮播图片和
182x227 - 14KB - JPEG

js图片轮播代码放入网页
500x367 - 31KB - JPEG
.png)
淘宝图片轮播代码生成器|轮播效果制作工具下
215x238 - 5KB - PNG

实例:html5.js 让HTML5+CSS3制作的网站兼容
768x515 - 295KB - JPEG

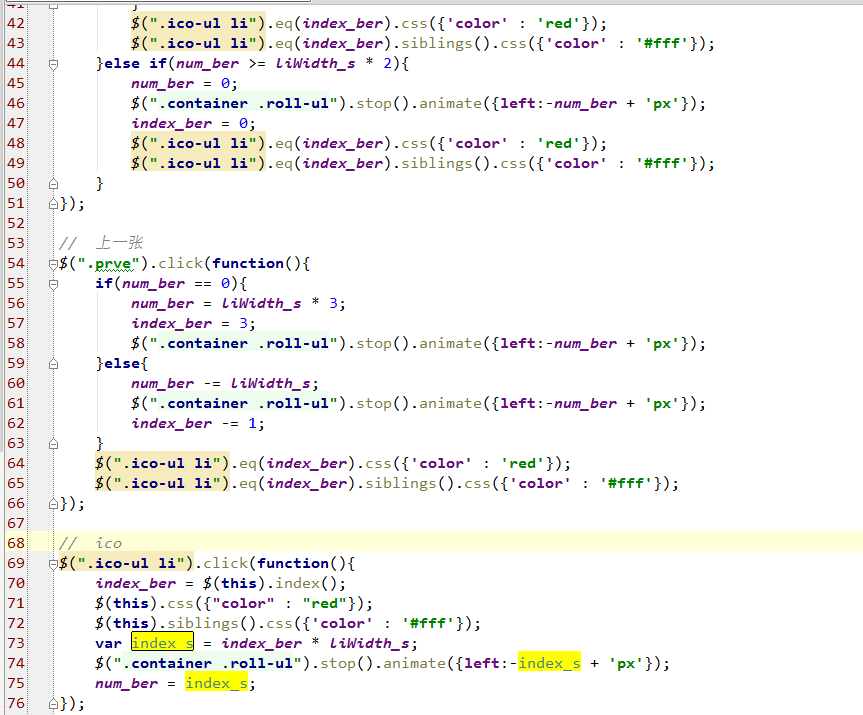
简单轮播的实现
863x715 - 81KB - PNG

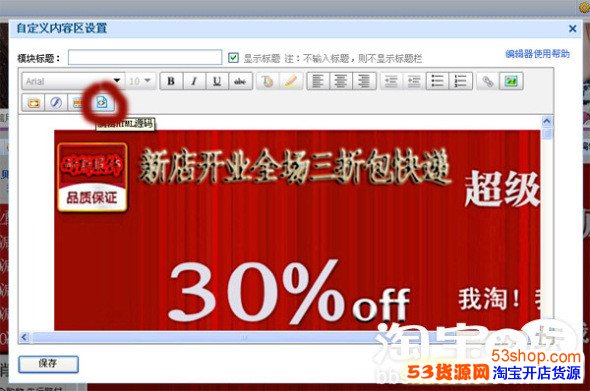
家们分享一下轻点鼠标搞定促销区的图片轮播的
590x391 - 55KB - JPEG

jquery html5响应式图片轮播代.@い恨迟到采集
658x274 - 24KB - JPEG

CSS模拟小箭头的实现代码_CSS教程_CSS
204x124 - 1KB - PNG
HTML5实现webApp中图片轮播的效果(一)之基
691x404 - 31KB - PNG

20款带左右箭头的焦点图片轮播特效代码_「电
850x395 - 68KB - JPEG

html图片轮播代码 k7jt3.com
480x360 - 31KB - JPEG
html加css基础写一个商品轮播图 - 今日头条(w
616x935 - 38KB - JPEG
本节笔者讲述HTML代码中比较特殊的制作滚动文字 通过本章前面的学习,读者已经能够很好地控制各种段落文字
b)如何制作当鼠标停留在文字上,文字停止滚动?代码如: ()onmouseout=start()>文字内容 代码如:
HTML+JS制作无限滚动广告代码 2018年02月12日 14:42:02 ヤD草帽Dヤ 阅读数:2900 DOCTYPE>
本节讲述HTML代码中比较特殊的标签,它能使网页中的文字滚动,制作滚动文字 通过本章前面的学习,读者已
以“滚动字幕”四个字为例,实现展开全部()onmouseout=this.start()>此处输入滚动内容 direction表示滚动的
要实现类似幻灯片效果的图片自动切换,怎样通过Html代码实现,对于很多新手来说直接写代码不太现实,最简单
html静态网页中如何制作一个图片滚动的代码,急!我想在静态的html 页面中实现官网上有4 张图片右下角有小
常用html文字滚动代码HTML 常识 2009-12-22 09:25:50 阅读785 评论0 字号:b)如何制作当鼠标停留在文字上,
请问这行代码为什么在3张图片轮播完用marquee 这个是没法解决的,网上现在的解决办法都是 javascript+css