
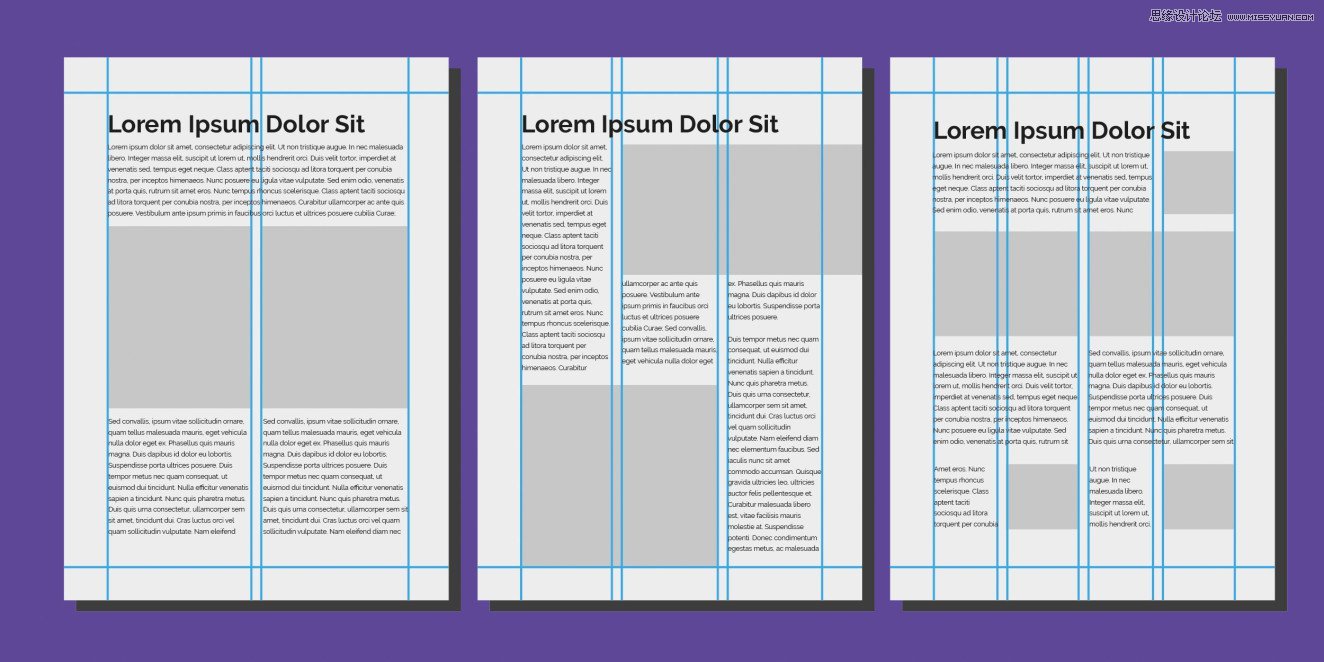
灵感: 19个图片上文字排版的网页设计赏.@留白
658x366 - 117KB - JPEG

文字右对齐图标 超大黑色扁平风格网页设计图
512x512 - 6KB - PNG

现代网页设计中的创意文字应用_网页设计
540x387 - 60KB - JPEG

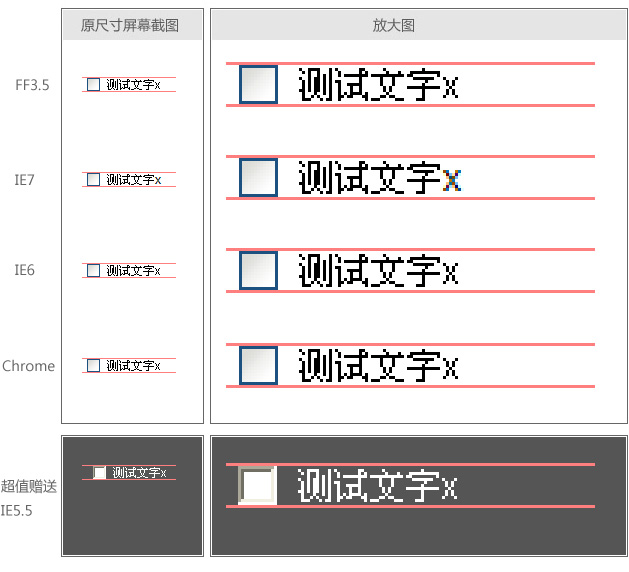
css图片和文字对齐_百度文库@jnje采集到网页
658x878 - 215KB - PNG

基于vertical-align的表单元素垂直对齐方式研究
629x572 - 117KB - JPEG

RAW快速实现段落的清爽排版效果-平面设计教
600x272 - 38KB - JPEG

淘宝皮鞋广告文字排版源文件__其他模板_网页
950x400 - 66KB - JPEG

20条不该打破的超实用设计规则 - 思缘教程网
1324x662 - 144KB - JPEG

创意字体和文字排版:国外平面广告欣赏
600x753 - 103KB - JPEG

网页设计技巧:设计颜色尺寸对齐方式对比
540x345 - 36KB - JPEG

网页艺术设计之网页布局对齐方式(下)-网页制作
500x375 - 41KB - JPEG

网页设计技巧:设计颜色尺寸对齐方式对比
540x452 - 99KB - JPEG

网页文字部分右端没有根据内容对齐_浏览器_
720x1280 - 221KB - PNG

网页制作文字对齐
323x237 - 30KB - JPEG

三维地球背景的黑色低调左对齐企业商务网站.
600x563 - 22KB - JPEG
在线互动式文档分享平台,在这里,您可以和千万网友分享自己手中的文档,全文阅读其他用户的文档,同时,也
网页图片和文字如何上下对齐大家上网时往往看到这样的效果请点击此处输入图片描述对于初学来说,这样的图文
网页制作并非大家想的那样用了高大上的技术。网页设计自学平台微信公众号:关注后即可获得免费入门Web前端
('2.jpg');background-position:center;background-position:还可以用left、right center('2.图片用好.
使文字所在的SPAN变成块状,然后再定义SPAN的宽度与图片一样,最后再设置SPAN内容居中就好了
在网页代码中找到,将其换成以下形式: 这是最常用的形式,即完全平铺。还有几种其它形式你可以试试效果:
下面小编就为大家带来一篇css图标与文字对齐的两种实现方法。很多网页都有三角形的图标,通常是切的图片,