想学习Vue的SPA应用,路由这一块是必不可少的。相信很多和我一样刚接触前端的朋友 // 字符串 this.$router.push('home') //对象 this.$router.push({ path: 'home' }) //命名的路由

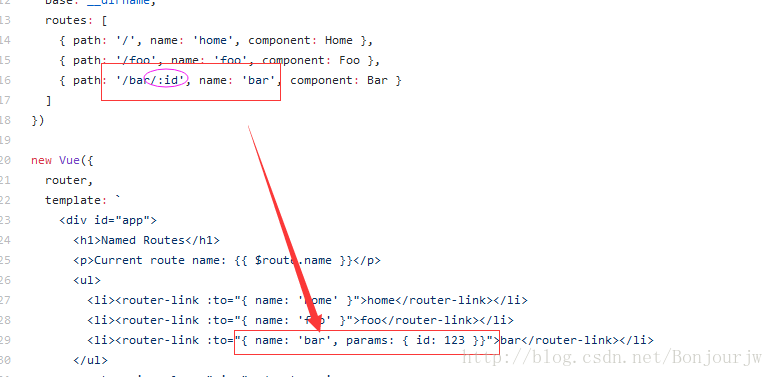
Vue中this.$router.push参数获取(通过路由传参
551x385 - 40KB - PNG

vue-router: $router.push遇到的问题 - 世界很大梦
672x228 - 113KB - PNG

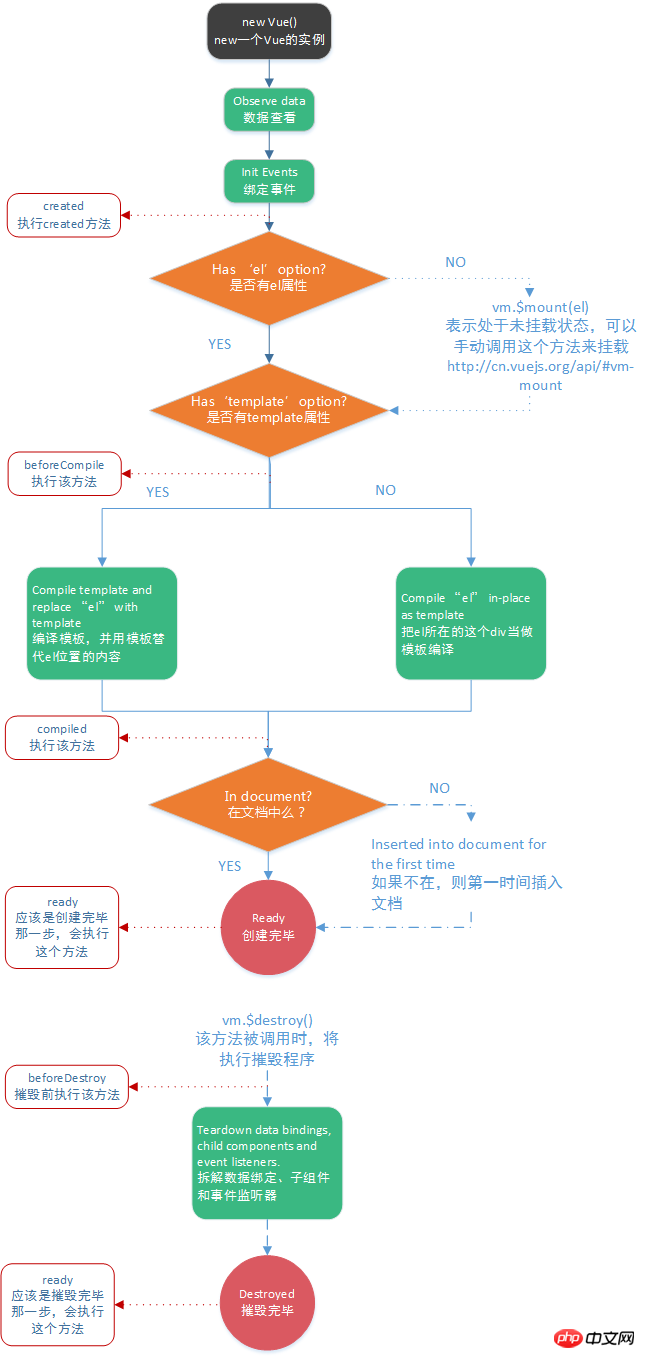
Vue组件和Route的生命周期(详细教程)
645x1358 - 109KB - PNG

vue router使用query和params传参的使用和区别
327x336 - 23KB - JPEG

学习使用webpack+vue搭建项目
773x377 - 28KB - PNG

Vue中this.$router.push参数获取
749x410 - 13KB - PNG

vue.js 中this.$router.push()的使用
579x225 - 22KB - PNG

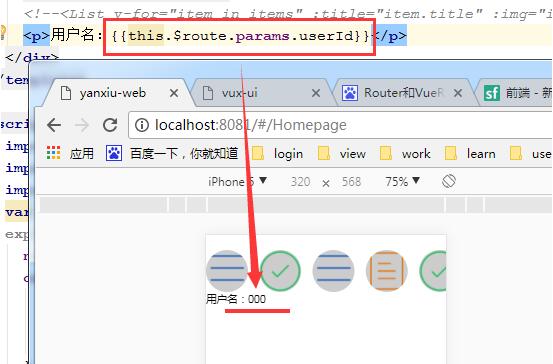
Vue中this.$router.push参数获取方法
553x364 - 28KB - JPEG

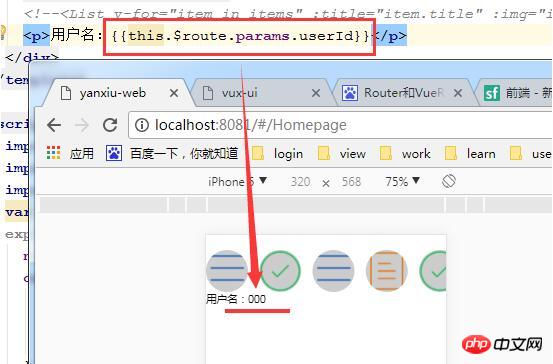
Vue中this.$router.push参数如何获取
553x364 - 32KB - JPEG

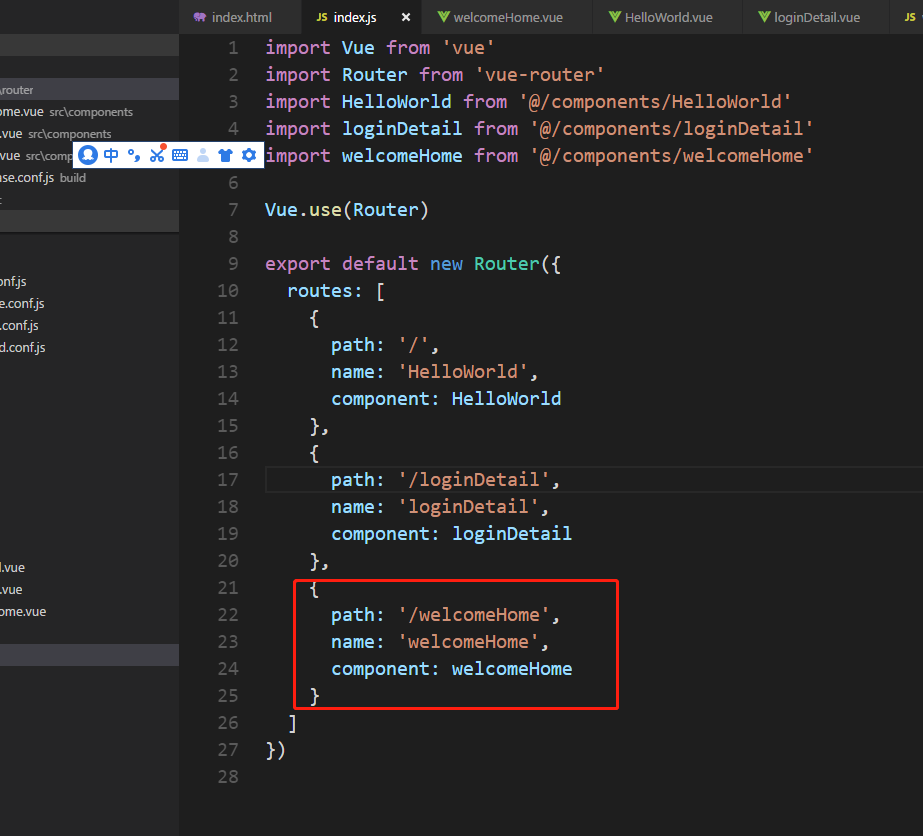
vue.js 中this.$router.push()的使用
923x836 - 104KB - PNG

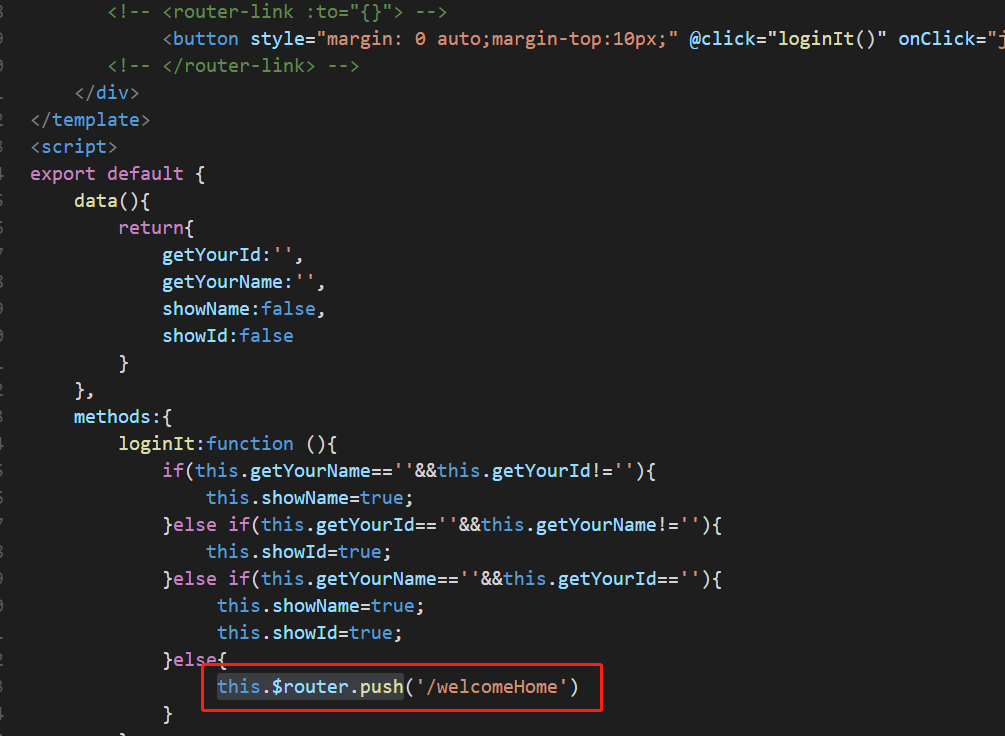
vue.js 中this.$router.push()的使用
1005x736 - 94KB - PNG

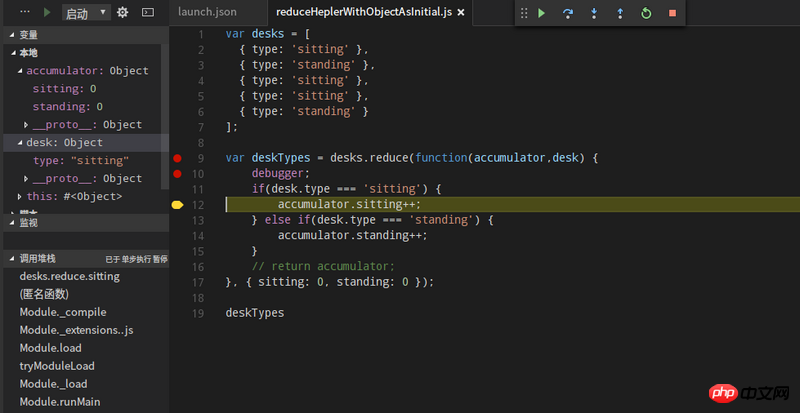
javascript - 关于vue中this指向的一些问题?
800x400 - 38KB - PNG

html5 - Vue 2.0 javaScript 数组循环push json 对
800x413 - 151KB - PNG

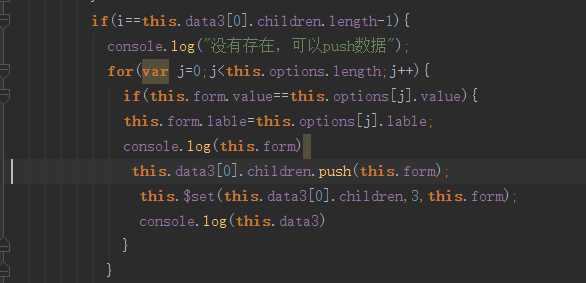
vue 中成功PUSH进入数组,但是视图并没有更新
571x385 - 9KB - PNG

vue 中成功PUSH进入数组,但是视图并没有更新
586x283 - 23KB - PNG