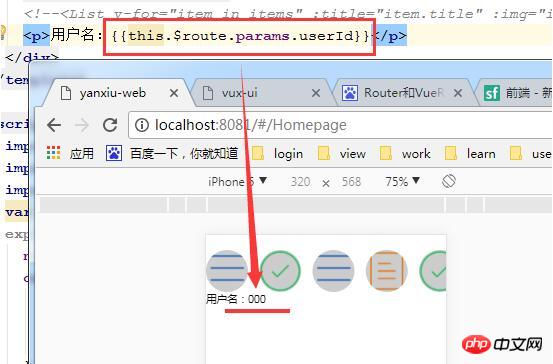
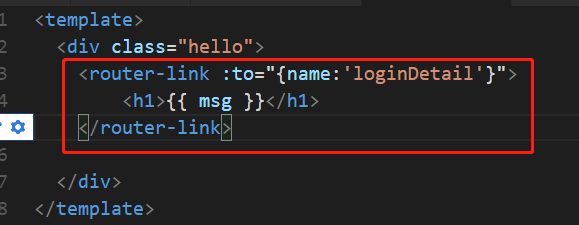
参考vue-router文档,可通过$route对象获取params参数对象。同时transition对象的to, from都可以获取$route对象。 本回答由提问者推荐 答案纠错 | 评论 cn#GVGkVQfBff 采纳率

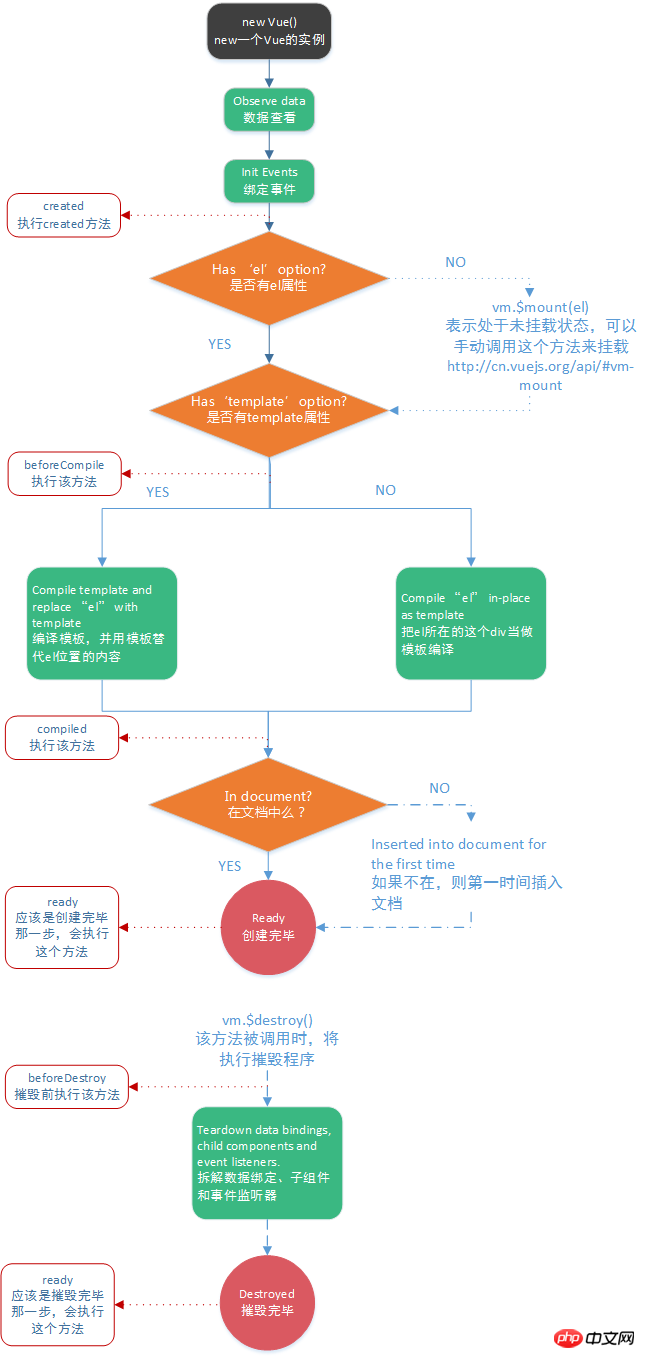
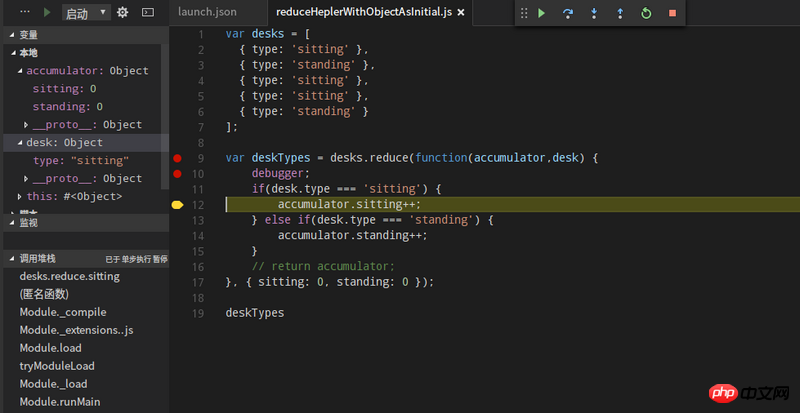
Vue组件和Route的生命周期(详细教程)
645x1358 - 109KB - PNG

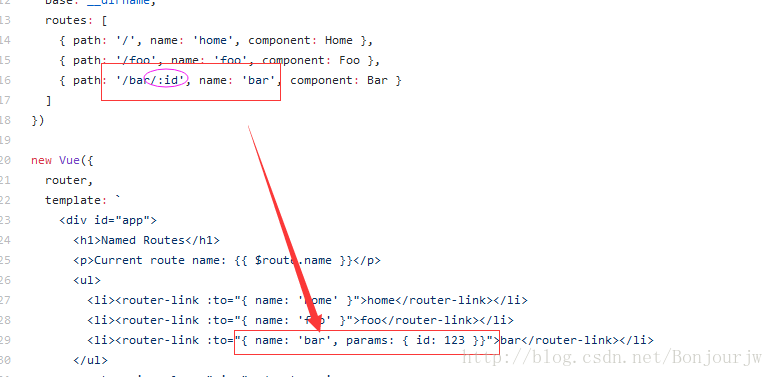
vue-router: $router.push遇到的问题 - 世界很大梦
672x228 - 113KB - PNG

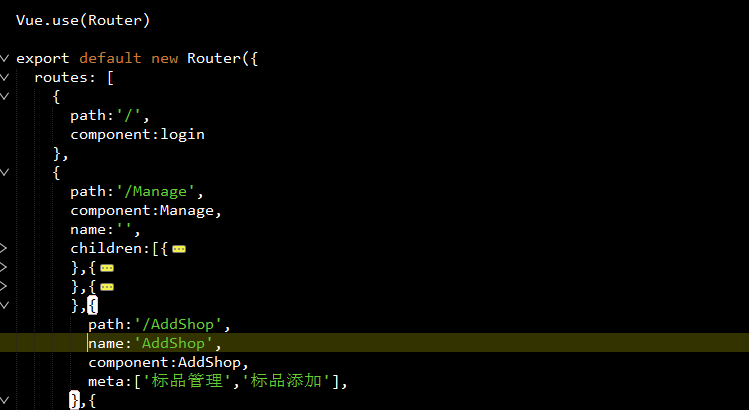
Vue中this.$router.push参数获取(通过路由传参
551x385 - 40KB - PNG

学习使用webpack+vue搭建项目
773x377 - 28KB - PNG

vue router使用query和params传参的使用和区别
327x336 - 23KB - JPEG

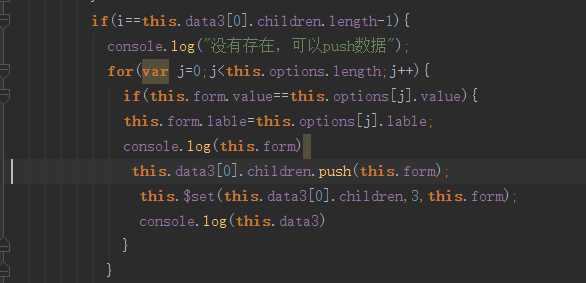
vue 中成功PUSH进入数组,但是视图并没有更新
571x385 - 9KB - PNG

vue 中成功PUSH进入数组,但是视图并没有更新
586x283 - 23KB - PNG

javascript - vue 用roter push子路由失效
715x672 - 51KB - PNG

html5 - Vue 2.0 javaScript 数组循环push json 对
800x413 - 151KB - PNG

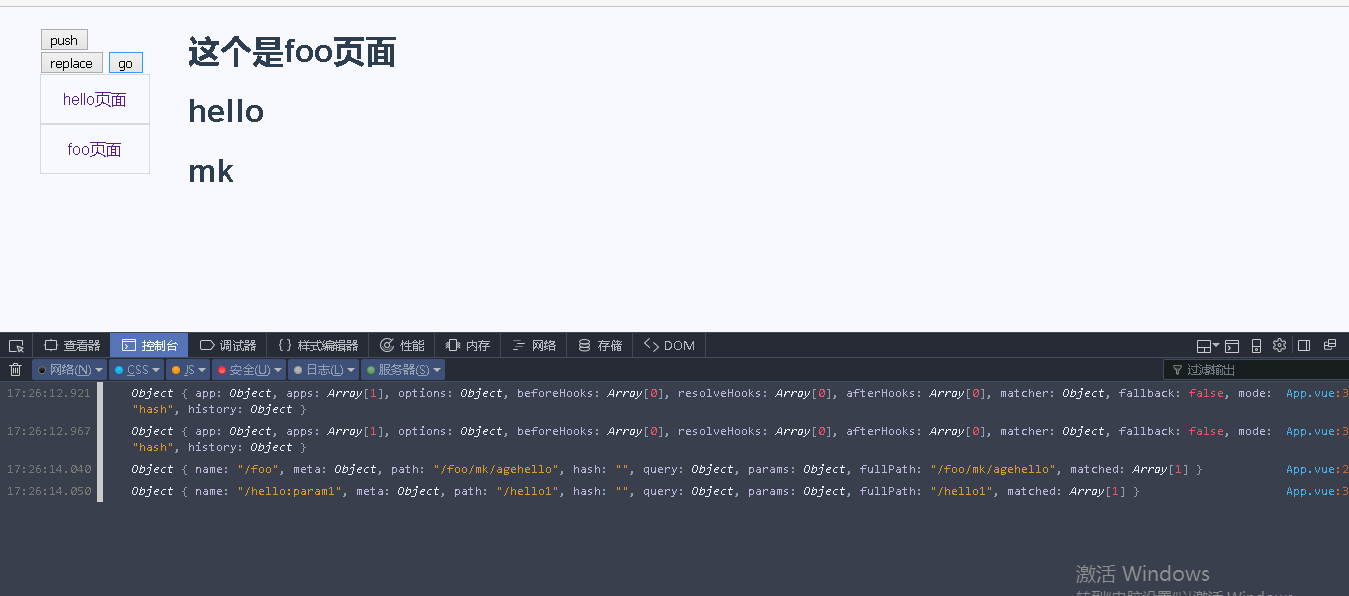
基于vue-cli的vue项目之路由5--router.push,go,r
1349x596 - 25KB - PNG

Vue中this.$router.push参数获取
749x410 - 13KB - PNG

vue学习中遇到的onchange、push、splice、fo
741x342 - 33KB - PNG

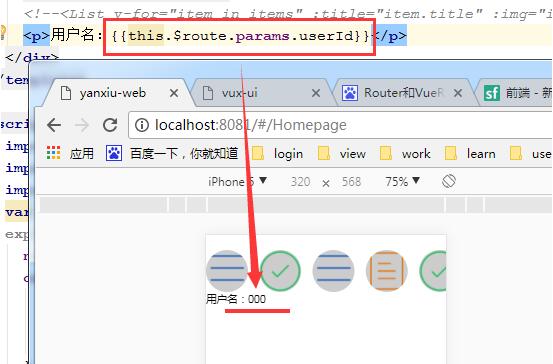
Vue中this.$router.push参数获取方法
553x364 - 28KB - JPEG

Vue中this.$router.push参数如何获取
553x364 - 32KB - JPEG

vue.js 中this.$router.push()的使用
579x225 - 22KB - PNG