
谷歌chrome模拟手机浏览器伪造位置方法 _pc
430x394 - 31KB - JPEG

python+chrome+Selenium模拟手机浏览器
640x480 - 54KB - JPEG

chrome谷歌浏览器模拟手机伪造地理位置设置
430x394 - 25KB - JPEG

chrome模拟手机插件|电脑上模拟手机浏览器(U
592x379 - 85KB - JPEG

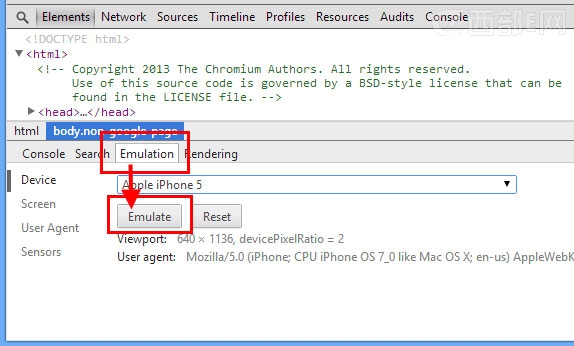
Chrome浏览器模拟手机访问网站的设置图文方
574x346 - 101KB - JPEG

谷歌chrome模拟手机浏览器伪造位置方法_91单
430x394 - 41KB - JPEG

Chrome设备模式模拟手机效果|WEB\/FLASH|原
900x566 - 58KB - JPEG

Chrome设备模式模拟手机效果|WEB\/FLASH|原
555x1335 - 94KB - PNG

谷歌chrome浏览器模拟手机浏览器伪造位置的
444x405 - 27KB - JPEG

Chrome浏览器模拟手机访问网站的设置图文方
680x308 - 29KB - JPEG

谷歌chrome浏览器模拟手机浏览器伪造位置的
274x456 - 18KB - JPEG

Chrome移动开发者工具用浏览器模拟安卓手机
500x327 - 26KB - JPEG

ARC Welder官方安卓模拟器_在电脑Chrome浏
680x422 - 79KB - JPEG

MAME 游戏模拟器获得 Chrome Native Client 接
550x236 - 9KB - JPEG

【360极速浏览器-Chrome极速】_360极速浏览
480x800 - 19KB - PNG
以前我们介绍过如何通过修改Chrome浏览器运行参数的方法来模拟手机访问网站,但是在Chrome 32和33版本以后
打开这个新建的Chrome快捷方式,输入3g.qq.com就可以浏览到像手机第三种方法:一次性模拟iPhone和安卓手机
很多网站都通过User-Agent来判断浏览相关资讯:Chrome浏览器模拟手机访问网站的设置方法(这个方法更方便)
chrome浏览器怎么模拟手机访问网页,现在的移动的网络是越来越发达了,那么在进行使用网络的时代的情况,就
如何用 Chrome 浏览器模拟手机来查看 Wap 页面的显示效果?想要在电脑上查看 Wap 页面的显示效果,以方便
chrome浏览器如何模拟手机浏览器?现在市面上浏览器很多,谷歌的浏览器对于很多互联网从业者来说是一个功能
Chrome浏览器模拟手机访问网站的设置图文方法 以前我们介绍过如何通过修改Chrome浏览器运行参数的方法来
chrome.exe-user-agent="Mozilla/5.0(Linux;U;Android 2.2;en-us;Nexus One Build/FRF91)AppleWebKit/533.1
打开Chrome浏览器之后,在电脑上打开一个手机站,比如百度手机站,然后点击鼠标右键,选择“审查元素”。