
app是如何做到自适应iPhone4和5不同比例的屏
684x379 - 83KB - JPEG

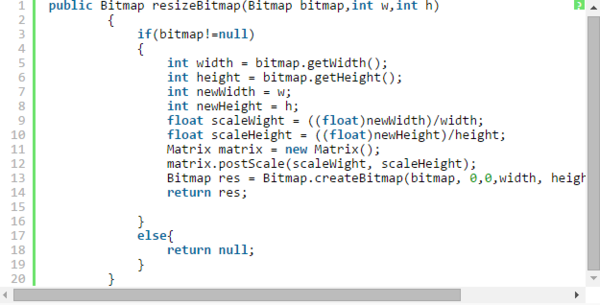
android中怎样剪切图片,并自适应屏幕显示
413x486 - 3KB - PNG

进阶之 -- 如何屏幕自适应 - 其他 - 红黑联盟
563x207 - 7KB - JPEG

进阶之 -- 如何屏幕自适应 - 其他 - 红黑联盟
560x203 - 8KB - JPEG

Android 怎么使用Bitmap+Canvas 自适应屏幕_
600x305 - 74KB - PNG

自适应高度的css布局-自适应高度的css布局_自
593x335 - 29KB - JPEG

都市SUVJEEP自由光裸车落地价全国可落户
1024x768 - 133KB - JPEG

如何设计网页宽度自适应屏幕,图片也自适应大
293x220 - 7KB - JPEG
如何自适应网页所有屏幕宽度解析 - 今日头条(
345x261 - 15KB - JPEG

Android编程实现屏幕自适应方向尺寸与分辨率
356x299 - 32KB - JPEG

魅蓝怎样设置屏幕亮度自适应
640x483 - 57KB - JPEG

微信公众平台里的界面,怎么让它自适应手机屏
500x260 - 41KB - PNG

360浏览器怎么开启自适应屏幕
270x480 - 58KB - JPEG

360浏览器如何开启自适应屏幕?开启自适应屏
536x312 - 70KB - PNG

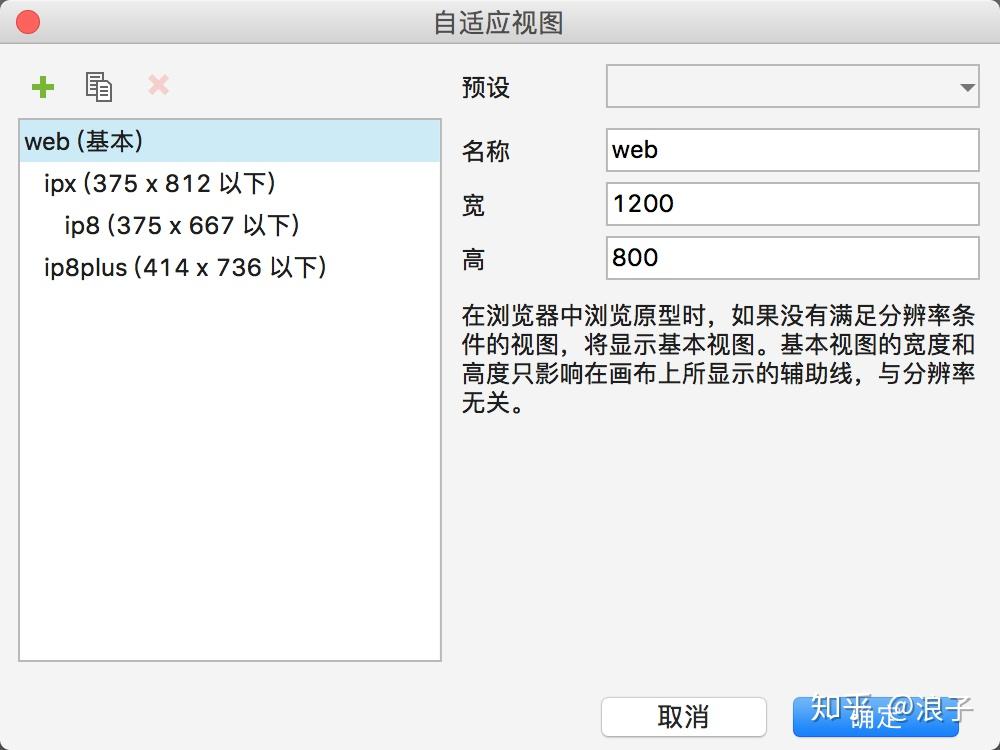
如何让APP原型能自适应屏幕?
1000x750 - 96KB - JPEG
首先该篇要解决的是cocos2dx中 多屏幕自适应问题 那么本篇文章是主要是参考官方网站的讲解,
如何让页面自适应屏幕,随着科技的进步,互联网设备已经不再局限于电脑,而出现了平板,手机,手表等产品。
Ethan Marcotte提出了”自适应网页设计”(Responsive Web Design)这个名词,指可以自动识别屏幕宽度、并
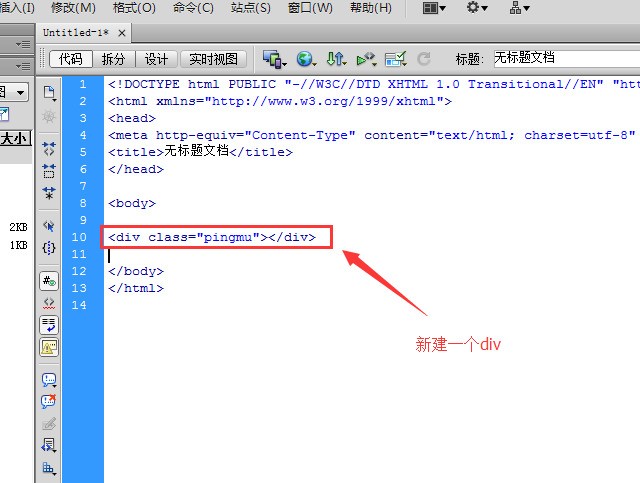
做阿里巴巴手机端装修遇到的问题,无论是电脑还是手机,要做到自适应屏幕,其实都是一样的。首先,在网页
网页宽度默认等于屏幕宽度第五:控制pingmu的div宽高为100像素,背景为黑色,让其自适应增加滚动条
下面的是我网站的手机端显示,现在无论是电脑还是手机,要做到自适应屏幕,其实都是一样的。首先,在网页
这篇文章主要介绍了HTML5 移动页面自适应手机屏幕四类方法总结,非常具有实用价值,需要的朋友可以参考下
H5移动端页面自适应普遍使用的方法,理论上讲使用这个标签是可以适应所有尺寸的屏幕的,但是各设备对该标签