
跨年夜大屏陪伴才过瘾 诺基亚1520热销-诺基亚
500x375 - 50KB - JPEG

超大屏幕伴随高速上网体验 酷派大神F2开机测
600x458 - 163KB - JPEG

企鹅极光盒子发布 让用户重聚大屏享陪伴时光
4096x2730 - 424KB - JPEG

MP4对战PSP 盘点那些曾经陪伴你的屏幕
500x383 - 20KB - JPEG

企鹅极光盒子发布 让用户重聚大屏享陪伴时光
640x449 - 11KB - JPEG

跟随屏幕自然弯:三星Galaxy S8贴膜首次曝光
564x315 - 82KB - JPEG

屏幕翻转不跟随 戴尔XPS 12超极本评测
500x550 - 110KB - JPEG

能贴心的陪你一起听歌。当我们将Anna屏幕上
600x423 - 11KB - JPEG

专业护眼大屏机 华为畅享7 Plus出行无忧陪伴
500x617 - 31KB - JPEG

MP4对战PSP 盘点那些曾经陪伴你的屏幕
500x383 - 23KB - JPEG

天旦Team Vision(团队透镜)交易实况大屏陪伴
552x416 - 33KB - JPEG

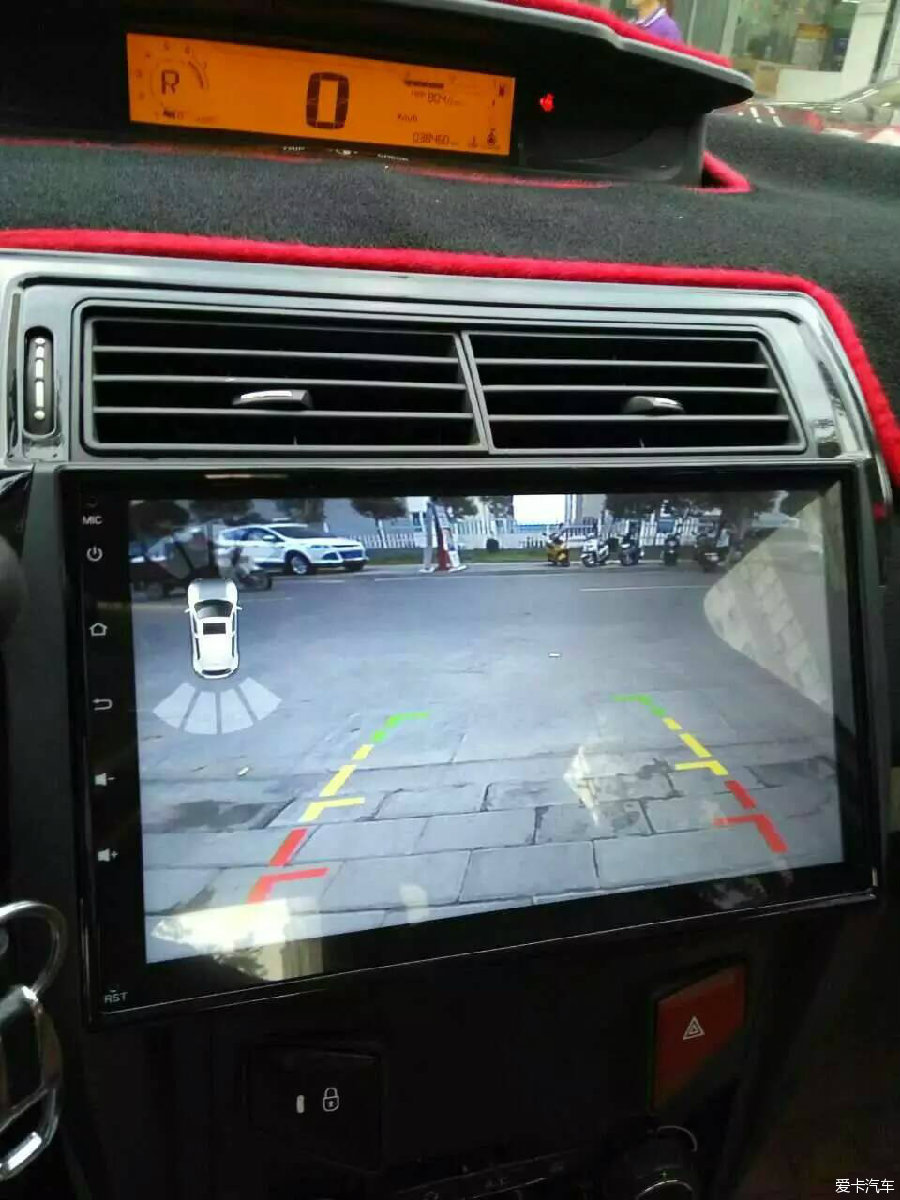
世嘉三年陪伴 再次折腾中控10.2寸大屏导航使
900x1200 - 159KB - JPEG

【图】那些年 沈佳宜错过了柯景腾, 致青春里 郑
700x700 - 34KB - JPEG

能贴心的陪你一起听歌。当我们将Anna屏幕上
600x400 - 8KB - JPEG

天旦Team Vision(团队透镜)交易实况大屏陪伴
533x299 - 23KB - JPEG
DIV 跟随屏幕滚动 2012年09月13日 16:00:08 make19830723 阅读数:1374 标签:div function xhtml
要图片跟随屏幕大小显示,可以将图片与div的宽度调整为100%,并且body不设置宽度(或者也设置为100%),在
完成div跟随屏幕宽度变化 var_this=this (window).resize(function(){ this.$el.css({ top":($(window).
我想实现这样的div提示框:页面上有判断位置如果只相当body也就是屏幕上下左右而不考虑滚动条的话。
}</style></head><body><div class="fixedBox">跟随窗口</div><div class="mainBox"><div class="sourceBox
document.write('<DIV id='+id+' style="Z-INDEX:10;POSITION:absolute;top:150px;width:80px;height:60px;
JQuery (document).ready(function(){ if转载请注明:代码家园»jquery固定位置的div层超过屏幕后跟随滑动
下面小编就为大家带来一篇设置一个DIV块固定在屏幕中央的两种方法(推荐)。一起跟随小编过来看看吧