JavaScript Array map() 方法 JavaScript Array对象实例返回一个数组,数组中元素为原始数组的平方根: var numbers = [4, 9, 16, 25];function myFunction() {& & & x = document.ge
js数组的迭代方法的使用方法 - 今日头条(www.
434x259 - 11KB - JPEG

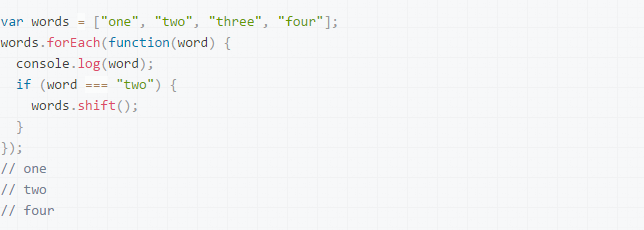
js数组map方法中使用splice方法的一个问题
443x154 - 13KB - JPEG

Jsの练习-数组其他常用方法 -map() ,filter() ,eve
250x229 - 8KB - PNG

再探JS数组原生方法-没想到你是这样的数组 -
219x220 - 16KB - JPEG

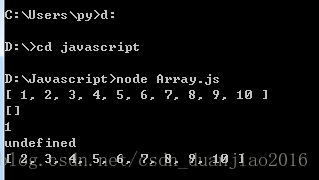
JS数组方法总结shift()、unshift()、pop()、push
319x180 - 3KB - PNG

归约函数reduce映射数组map(笔记)
280x220 - 3KB - PNG

js数组 indexOf、filter、forEach、map用法学习
500x260 - 17KB - JPEG

js数组操作--使用迭代方法替代for循环
434x259 - 19KB - PNG

JS的forEach和map方法的区别,还有一个$.eac
644x230 - 30KB - PNG

JS数组的map兼容注意事项以及数组也是对象
428x165 - 10KB - PNG

jquery获取json的key-遍历json对象_js造json_ja
823x478 - 32KB - PNG

JS实现二维数组横纵列转置的方法
596x439 - 16KB - JPEG

js中map方法
729x325 - 29KB - PNG

操作js数组去重的方法
152x200 - 8KB - PNG

双层嵌套json字符串(即json对象内嵌json数组)解
239x203 - 10KB - PNG