jQuery get() 方法 jQuery AJAX方法实例发送一个 HTTP GET请求到页面并取回结果: [mycode3 type='js'] $('button').click(function(){ $.get('demo_test.html',function(data,status){ ale

ASP.NET交互Rest服务接口(Jquery的Get与Po
537x348 - 20KB - JPEG
![jQuery.get(url,[data],[callback],[type]);data数据传](http://img2.xue163.com/img.my.csdn.net/uploads/201301/15/1358179571_8353.jpg)
jQuery.get(url,[data],[callback],[type]);data数据传
466x633 - 64KB - JPEG

jQuery AJAX get() 和 post() 方法示例讲解_Aja
540x221 - 14KB - PNG

h is the native AJAX API to replace jQuery.get-酷
500x500 - 59KB - JPEG

jquery easyui datagrid getSelected getChecked
382x370 - 17KB - PNG

jquery post\/jquery get\/jquery $.post()问题
637x309 - 19KB - PNG

js get跨域请求数据-jquery get跨域请求,js ajax跨
847x1027 - 94KB - JPEG

JQuery Http Get \/ Post Example
550x456 - 45KB - JPEG

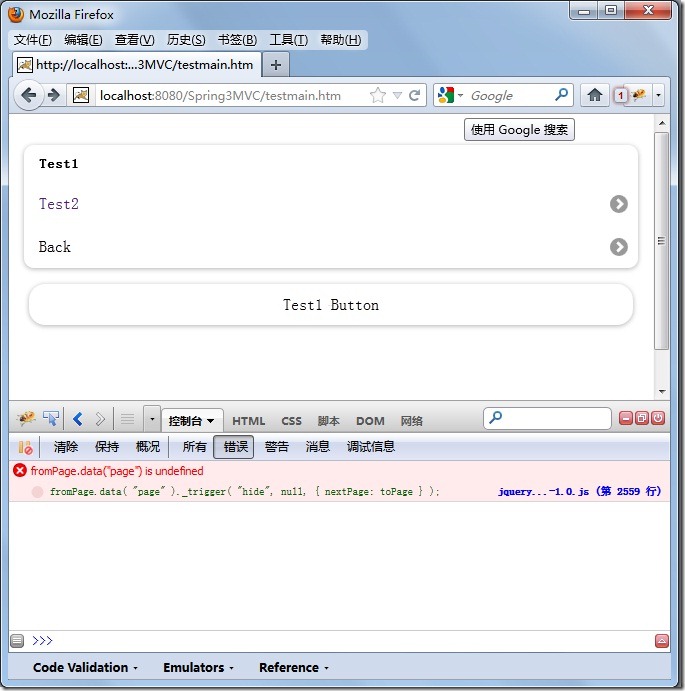
jQuery Mobile页面返回不需要重新get_jquery
685x691 - 90KB - JPEG

js发送http请求-js发送get请求\/jquery发送http请求
500x265 - 15KB - JPEG

jQuery Get Example
550x234 - 211KB - OTHER

jQuery DOM Elements Manipulation – Get Attr
429x229 - 38KB - PNG

Jquery_Ajax GET方式传递文本
913x403 - 8KB - JPEG

jquery post\/jquery get\/jquery $.post()问题
833x432 - 45KB - PNG

ASP#NET交互Rest服务接口(Jquery的Get与Po
629x1743 - 17KB - PNG