a标签按纽,怎么才能让文字垂直居中用line-height,不要用padding-top li class= click span a href= javascript:void(0) style= background:url('./images/t03.png'); padding-left:29px;

禁用按钮之a标签_HTML\/CSS_第七城市
700x423 - 24KB - PNG

a标签按纽,怎么才能让文字垂直居中?
310x310 - 37KB - JPEG

请教如何判断A标签的按钮是否可以按下的状态
439x285 - 29KB - JPEG
A按钮B边框B标签T条Y印章-花瓣网|陪你做生活
236x236 - 41KB - JPEG
A按钮B边框B标签T条Y印章-花瓣网|陪你做生活
236x217 - 15KB - PNG

a标签-按钮_JavaScript_第七城市
1366x640 - 17KB - PNG

a标签按纽,怎么才能让文字垂直居中?
268x317 - 74KB - JPEG

input 按钮标签怎么去除边框|js页面跳转a标签和
655x527 - 40KB - JPEG

一个a标签做成的按钮 让隐藏两个a标签按钮慢
347x388 - 8KB - PNG
A按钮B边框B标签T条Y印章-花瓣网|陪你做生活
236x234 - 14KB - PNG

禁用按钮之a标签_HTML\/CSS_第七城市
700x529 - 143KB - PNG
A按钮B边框B标签T条Y印章-花瓣网|陪你做生活
236x205 - 2KB - PNG

点击按钮给a标签添加一个class属性 为on 然
479x374 - 9KB - PNG

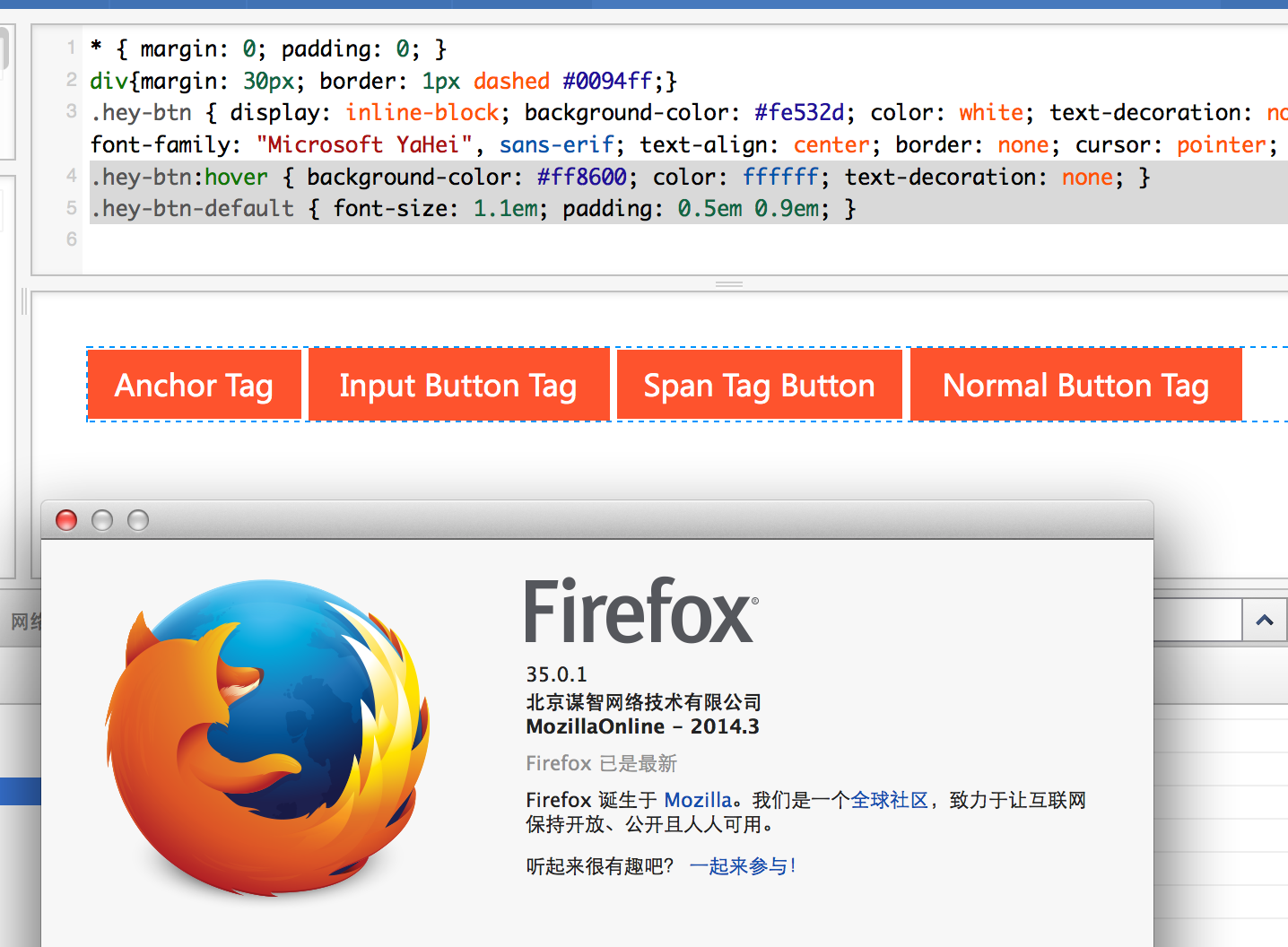
在把a, span等标签做成Button按钮样式时,为什
1436x1056 - 333KB - PNG
A按钮B边框B标签T条Y印章-花瓣网|陪你做生活
236x665 - 59KB - JPEG