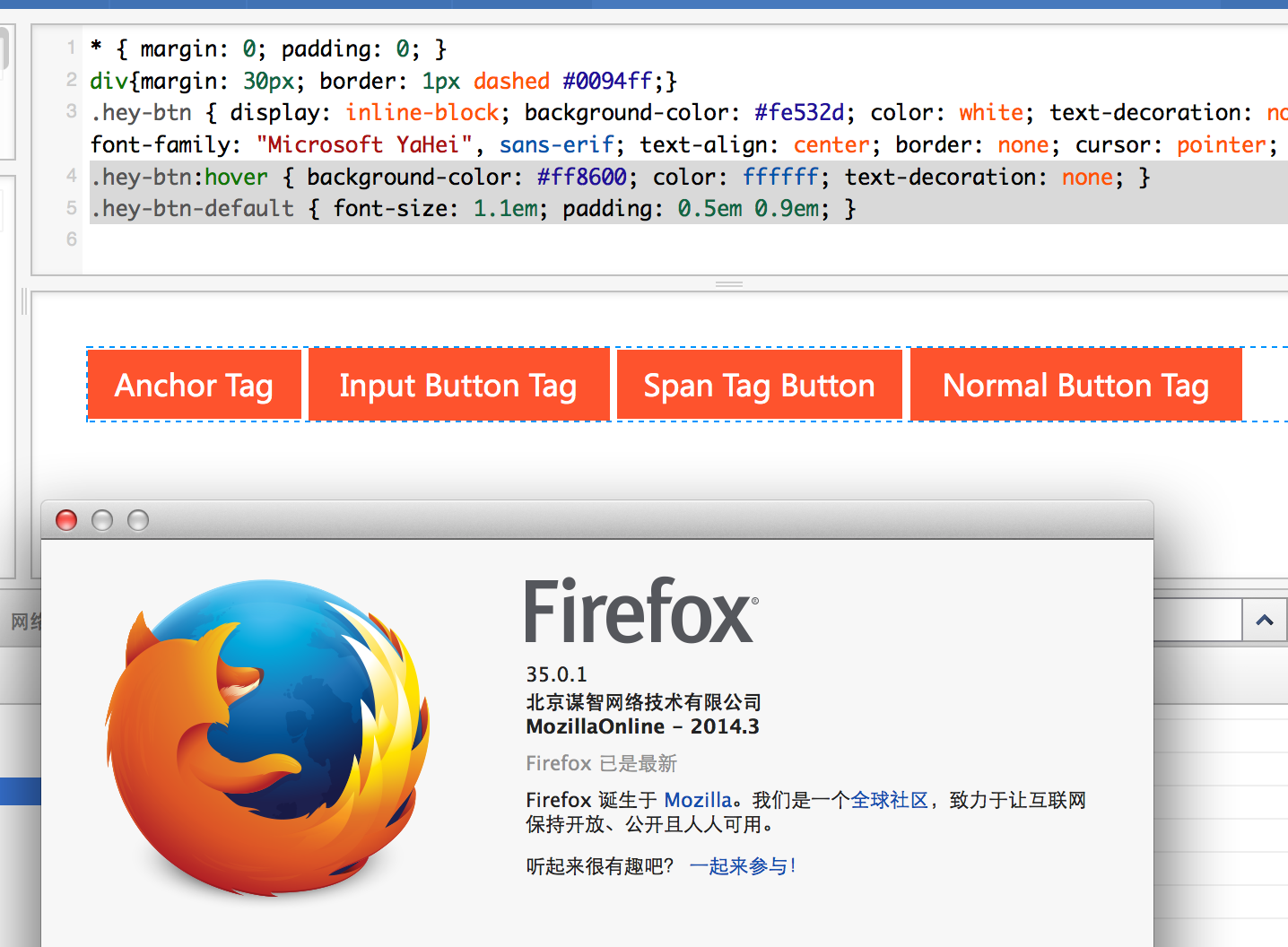
/style /head body div a href= # class= hey-btn hey-btn-default Anchor Tag /a input type= button value= Input Button Tag class= hey-btn hey-btn-default / span class= hey-btn hey-btn-

点击一个a标签做成的按钮 让隐藏两个a标签按
347x388 - 8KB - PNG

在把a, span等标签做成Button按钮样式时,为什
1436x1056 - 333KB - PNG

在把a, span等标签做成Button按钮样式时,为什
655x400 - 25KB - JPEG

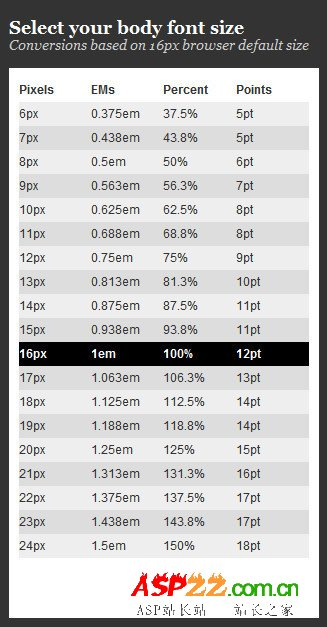
在把a, span等标签做成Button按钮样式时,为什
327x627 - 27KB - JPEG

在把a, span等标签做成Button按钮样式时,为什
430x375 - 17KB - JPEG

禁用按钮之a标签_HTML\/CSS_第七城市
700x423 - 24KB - PNG

请教如何判断A标签的按钮是否可以按下的状态
439x285 - 29KB - JPEG

input 按钮标签怎么去除边框|js页面跳转a标签和
655x527 - 40KB - JPEG
A按钮B边框B标签T条Y印章-花瓣网|陪你做生活
236x236 - 41KB - JPEG

a标签-按钮_JavaScript_第七城市
1366x640 - 17KB - PNG
A按钮B边框B标签T条Y印章-花瓣网|陪你做生活
236x217 - 15KB - PNG

a标签按纽,怎么才能让文字垂直居中?
310x310 - 37KB - JPEG
A按钮B边框B标签T条Y印章-花瓣网|陪你做生活
236x234 - 14KB - PNG
A按钮B边框B标签T条Y印章-花瓣网|陪你做生活
236x205 - 2KB - PNG

禁用按钮之a标签_HTML\/CSS_第七城市
700x529 - 143KB - PNG