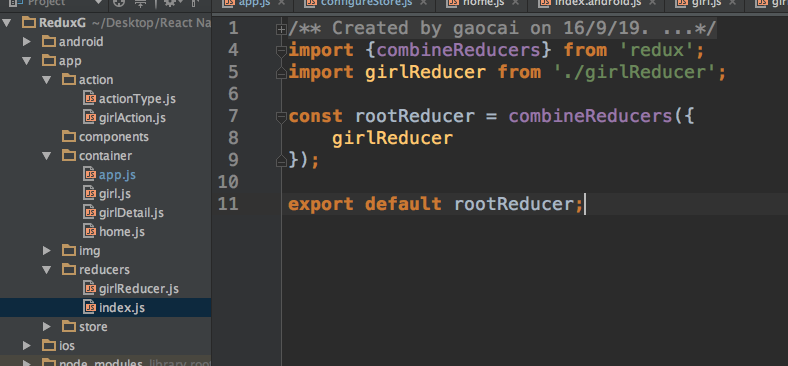
export default todos //下面是combineReducers import React , {combineReducers} from 'redux' import todos from './todos' import editUsers from './edit' const lists = combineReduc

初入Redux 实现combineReducers函数(五) - ht
1164x711 - 153KB - PNG

Three Speed Agricultural Gear Reducers Gear
200x200 - 4KB - JPEG

《看漫画,学 Redux》
550x208 - 46KB - PNG

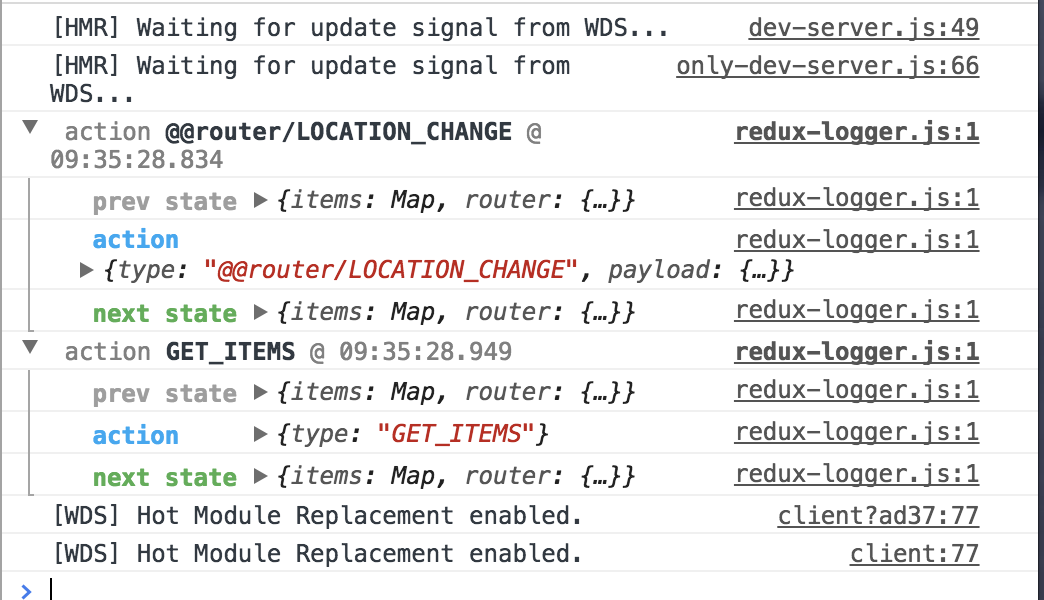
如何在react-native 中优雅的使用 redux - Funfu
1566x550 - 88KB - PNG
![[React] Redux原理(一):Store实现分析_「电脑玩](http://img4.07net01.com/upload/images/2016/09/11/354300111706367.png)
[React] Redux原理(一):Store实现分析_「电脑玩
815x561 - 74KB - PNG

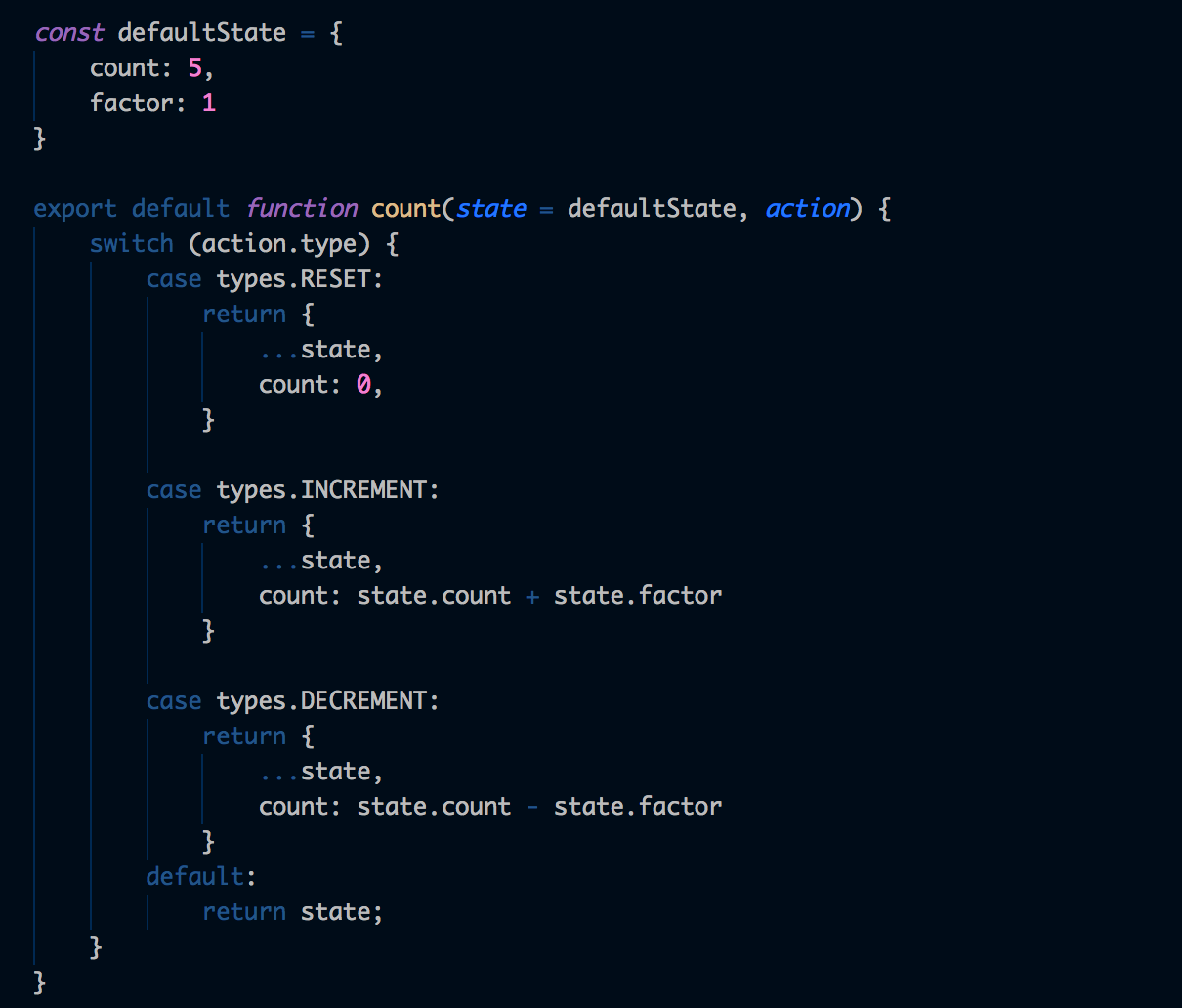
最易懂的 redux (react-native state管理神器)
1210x1032 - 129KB - PNG

改造过程
1044x600 - 178KB - PNG

Redux从设计到源码
1846x816 - 548KB - PNG

Redux是什么:
788x366 - 76KB - PNG

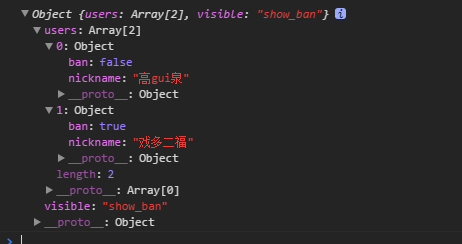
redux实现todos
646x384 - 13KB - PNG

Redux以及在reactNative中的简单应用
464x276 - 21KB - PNG

React-Redux总结
462x244 - 20KB - PNG

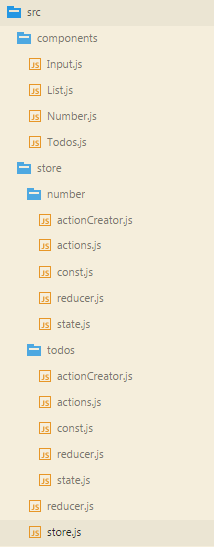
redux(二)reducer的合并与拆分
214x547 - 12KB - PNG

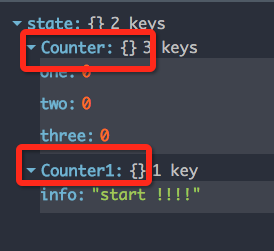
一个菜鸟后台开始的前端入门(2)
274x251 - 20KB - PNG

webpack+react+redux+es6开发模式-echojb.co
721x594 - 47KB - PNG