用reload方法,该方法强迫浏览器刷新当前页面。语法:location.reload([bForceGet])参数: bForceGet,可选参数,默认为 false,从客户端缓存里取当前页。true,则以 GET方式,从服务

使用react-router 浏览器刷新,页面404问题解决
484x219 - 39KB - PNG

javascript - react 路由设置createBrowserHistor
800x294 - 69KB - PNG
react删除后,页面没有刷新_小小布丁_lyfgood
308x297 - 14KB - JPEG

react实现返回上一页面刷新效果 我用的这个方
500x481 - 48KB - PNG

(javascript)react 路由设置createBrowserHistor
600x203 - 18KB - JPEG

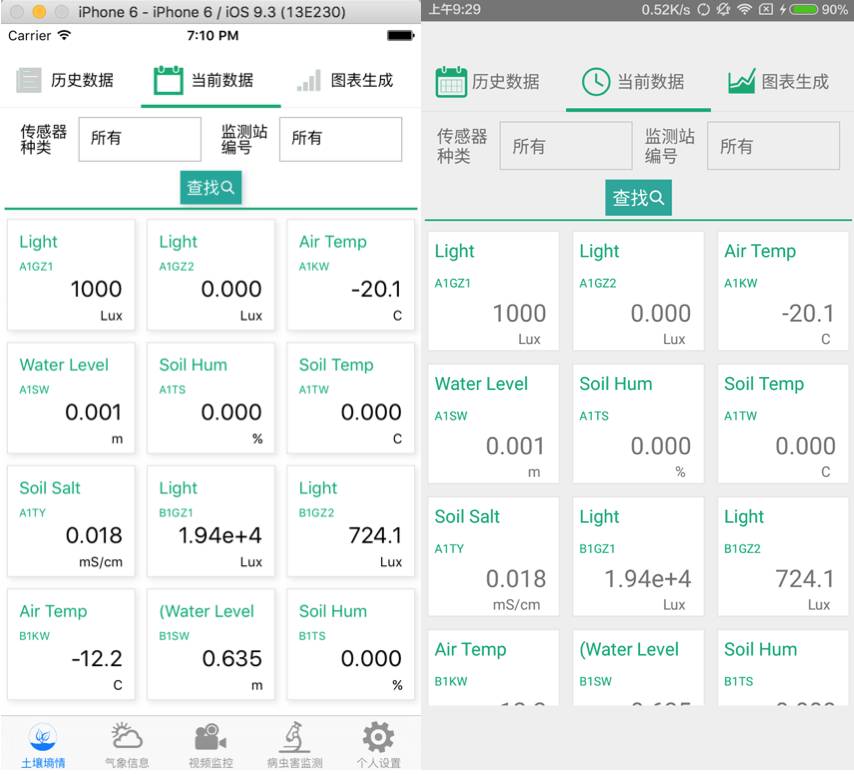
Node.js + React Native 毕设:农业物联网监测系
600x543 - 38KB - JPEG

199万劫版本合击:react.js - React Router为何在
516x397 - 41KB - JPEG

199万劫版本合击:react.js - React Router为何在
512x372 - 49KB - JPEG

199万劫版本合击:react.js - React Router为何在
400x300 - 14KB - JPEG

199万劫版本合击:react.js - React Router为何在
515x322 - 46KB - JPEG

199万劫版本合击:react.js - React Router为何在
232x204 - 10KB - JPEG

React Native(十一)--删除事件以及刷新列表
336x566 - 119KB - PNG

(javascript)react 路由设置createBrowserHistor
250x145 - 16KB - JPEG

ReactJS学习系列课程附加2(React虚拟DOM分
750x313 - 36KB - JPEG

React同构直出优化总结_「电脑玩物」中文网
311x562 - 19KB - PNG