弄清原理之Redux combineReducers 鱼娟note 2017.04.25 16:50* 字数 263 Redux reducer的作用 只用来处理state变化,返回新的state //previousState是初始化的state //经过red

初入Redux 实现combineReducers函数(五) - ht
1164x711 - 153KB - PNG

redux(二)reducer的合并与拆分
214x547 - 12KB - PNG

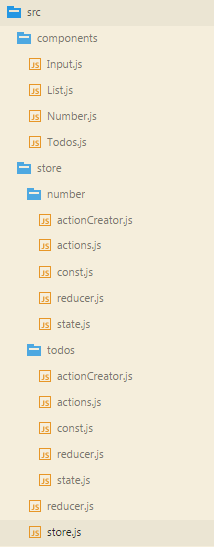
redux实现todos
646x384 - 13KB - PNG

B!KUMA【ビークマ】 - JavaScript - Reduxにお
200x200 - 6KB - JPEG

B!KUMA【ビークマ】 - JavaScript - Reduxにお
200x200 - 8KB - JPEG

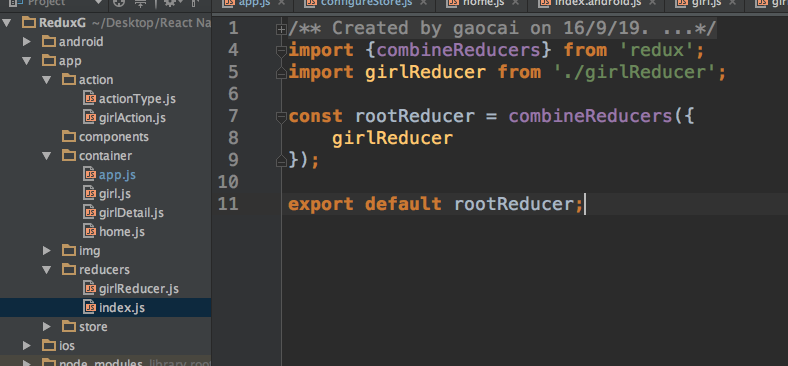
如何在react-native 中优雅的使用 redux - Funfu
1566x550 - 88KB - PNG
![[React] Redux原理(一):Store实现分析_「电脑玩](http://img4.07net01.com/upload/images/2016/09/11/354300111706367.png)
[React] Redux原理(一):Store实现分析_「电脑玩
815x561 - 74KB - PNG

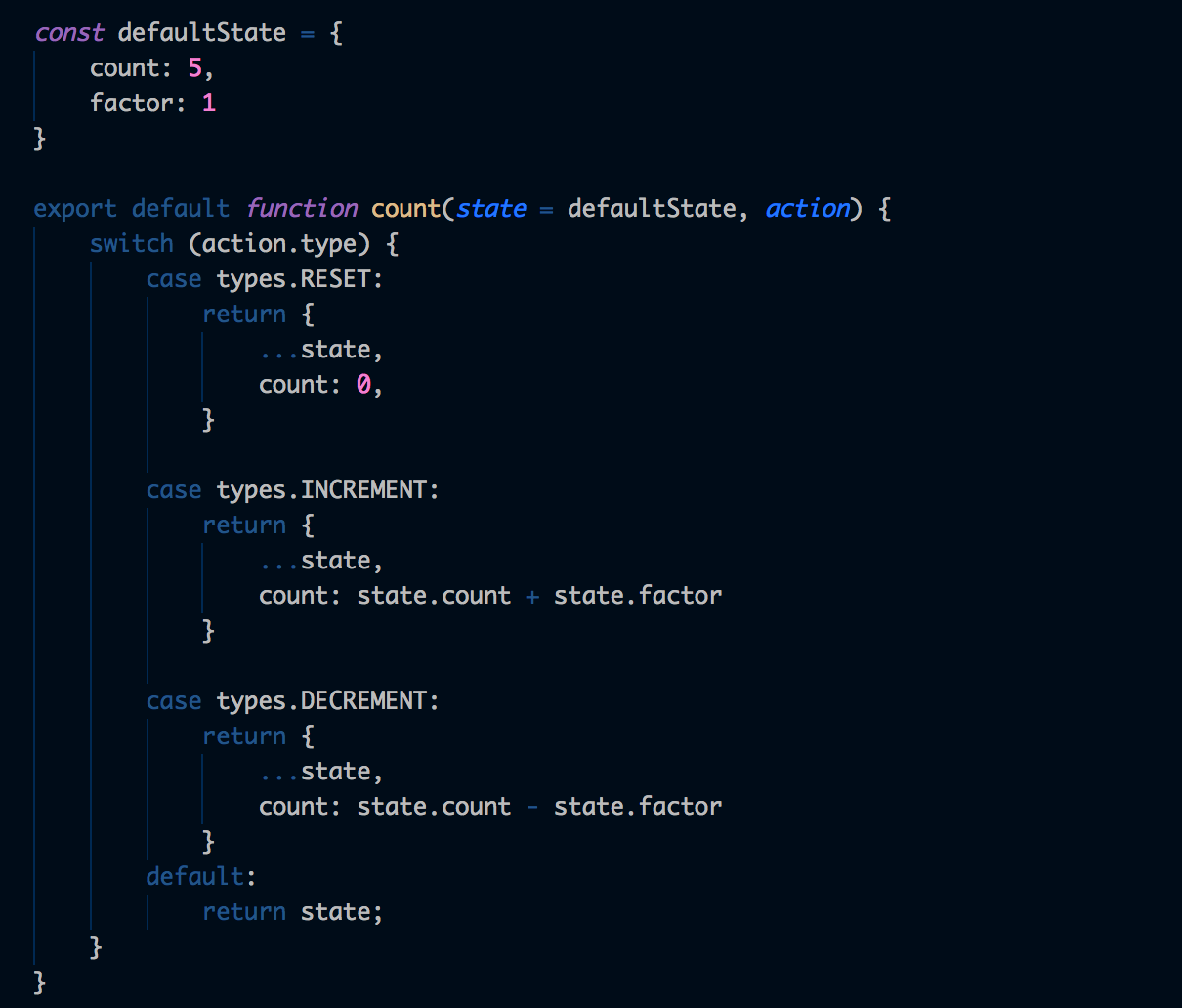
最易懂的 redux (react-native state管理神器)
1210x1032 - 129KB - PNG

Redux从设计到源码
1846x816 - 548KB - PNG
GitHub - jasonslyvia\/a-cartoon-intro-to-redux-cn
700x265 - 34KB - PNG

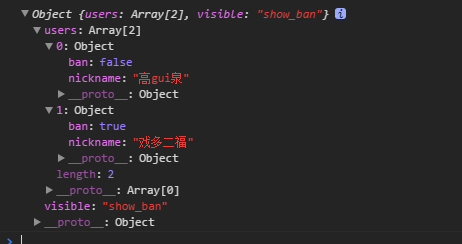
Redux是什么:
788x366 - 76KB - PNG

React-Redux总结
462x244 - 20KB - PNG

webpack+react+redux+es6开发模式-echojb.co
721x594 - 47KB - PNG

webpack+react+redux+es6-echojb.com
552x559 - 37KB - PNG

webpack+react+redux+es6开发模式-echojb.co
399x198 - 14KB - PNG