获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用;当用户点击“显示 使用微信内置地图查看位置。 需要用户授权scope.userLocation OBJECT参数说明:

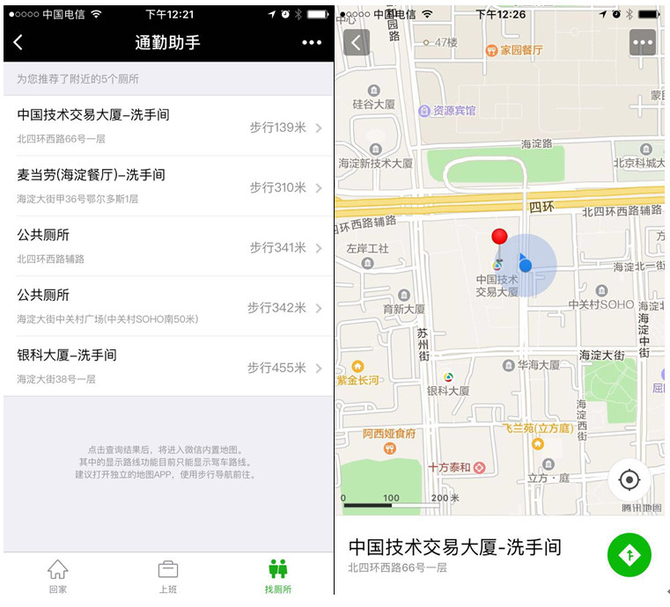
腾讯地图布局微信小程序 通勤助手上线-IT168
670x607 - 250KB - JPEG

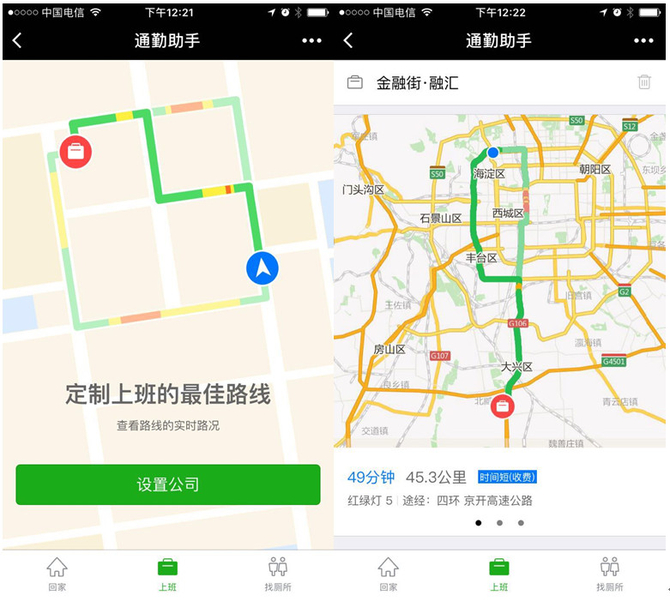
腾讯地图布局微信小程序 通勤助手上线-IT168
670x601 - 302KB - JPEG

微信小程序 高德地图SDK详解及简单实例(源码
375x669 - 190KB - PNG

微信小程序,weixin,微信小程序地图定位demo源
1266x788 - 406KB - PNG

微信小程序之获取当前位置经纬度以及地图显示
167x255 - 48KB - PNG

java小程序实例 微信小程序 地图(map)实例详解
540x960 - 47KB - JPEG

腾讯地图小程序二维码|腾讯地图微信小程序入
1080x1920 - 392KB - JPEG

微信小程序地图定位当前位置
421x538 - 132KB - PNG

腾讯地图布局小程序 通勤助手微信可查实时路
297x529 - 26KB - JPEG

小程序 显示指定地址的地图
516x1038 - 228KB - PNG

微信小程序平台开放的地图功能API - 智昕
640x1138 - 67KB - JPEG

腾讯地图布局小程序 通勤助手可查实时路况及
277x500 - 56KB - JPEG

微信小程序尝鲜第49期:查地铁 地图+旅游攻略
640x1139 - 189KB - JPEG

小程序-地图-定位在我此时的位置
1080x1920 - 128KB - JPEG
一个小程序能有多骚?百度地图看了都想打人 -
555x381 - 33KB - JPEG