要想准确监听文件资源的加载进度是通过向后台发送一个ajax请求(注意:是同步ajax请求哦),data中返回网页中所有图片的信息(一般主要是监听图片资源的加载情况); 原理如下图

h5页面加载进度条-h5页面加载进度条,h5页面加
600x349 - 15KB - JPEG

h5页面加载进度条-h5页面加载进度条,h5页面加
700x472 - 62KB - JPEG

h5页面加载进度条-h5页面加载进度条,h5页面加
600x428 - 41KB - JPEG

h5页面加载进度条-h5页面加载进度条,h5页面加
491x332 - 27KB - JPEG

h5进度条|微信h5动画加载进度页面如何设置
300x502 - 29KB - JPEG

H5页面标题栏部分加载进度条0%-100%
700x937 - 98KB - PNG

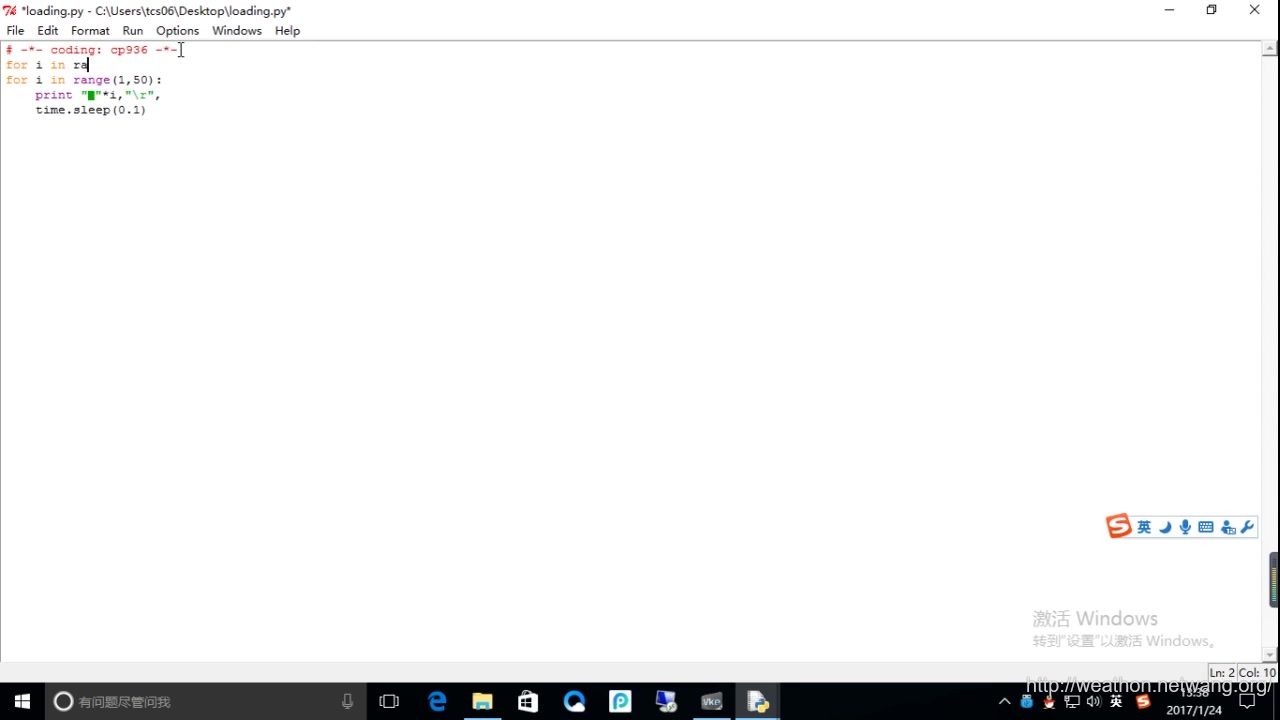
h5页面加载进度条 javascript 实现页面加载进度
800x480 - 40KB - JPEG

h5进度条|微信h5动画加载进度页面如何设置
640x431 - 32KB - JPEG

h5进度条|微信h5动画加载进度页面如何设置
640x479 - 34KB - JPEG

h5进度条|微信h5动画加载进度页面如何设置
1280x720 - 52KB - JPEG

h5进度条|微信h5动画加载进度页面如何设置
538x1004 - 81KB - PNG

h5进度条|微信h5动画加载进度页面如何设置
500x290 - 14KB - JPEG

h5进度条|微信h5动画加载进度页面如何设置
640x423 - 35KB - JPEG

h5页面加载进度条-h5页面加载进度条,h5页面加
620x332 - 10KB - PNG
h5进度条|微信h5动画加载进度页面如何设置
199x479 - 10KB - PNG