环境:iOS,因为目前mui上拉加载功能使用的是滚动条自绘的scroll插件,当内容少的时候, // 放开了,并且滑动到最底部,则加载更多 if(!is_touch && scroll_top = scroll_height-offset

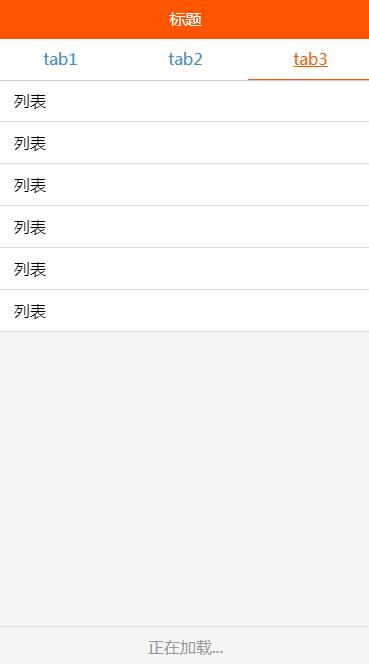
基于SwiperJs的H5\/移动端下拉刷新上拉加载更
320x366 - 11KB - JPEG

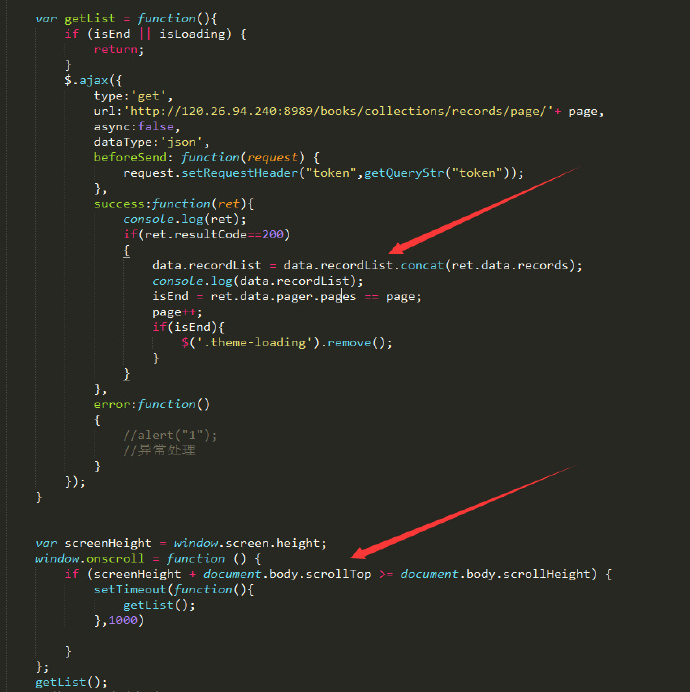
移动端h5列表页上拉加载更多
690x692 - 320KB - PNG

H5基于iScroll实现下拉刷新 上拉加载更多. - 网
301x534 - 19KB - PNG

H5基于iScroll实现下拉刷新和上拉加载更多
373x645 - 22KB - JPEG

H5基于iScroll实现下拉刷新,上拉加载更多
333x573 - 26KB - PNG

基于SwiperJs的H5\/移动端下拉刷新上拉加载更多
369x664 - 9KB - JPEG

基于SwiperJs的H5\/移动端下拉刷新上拉加载更多
372x662 - 11KB - JPEG

基于SwiperJs的H5\/移动端下拉刷新上拉加载更多
372x662 - 24KB - JPEG

H5加JS实现下拉加载更多
447x706 - 191KB - OTHER

H5页面基于iScroll.js插件实现下拉刷新,上拉加
386x679 - 19KB - PNG

向上滑动加载更多,html5上拉加载更多,新版以h
381x274 - 133KB - PNG

h5上拉加载
280x220 - 57KB - PNG

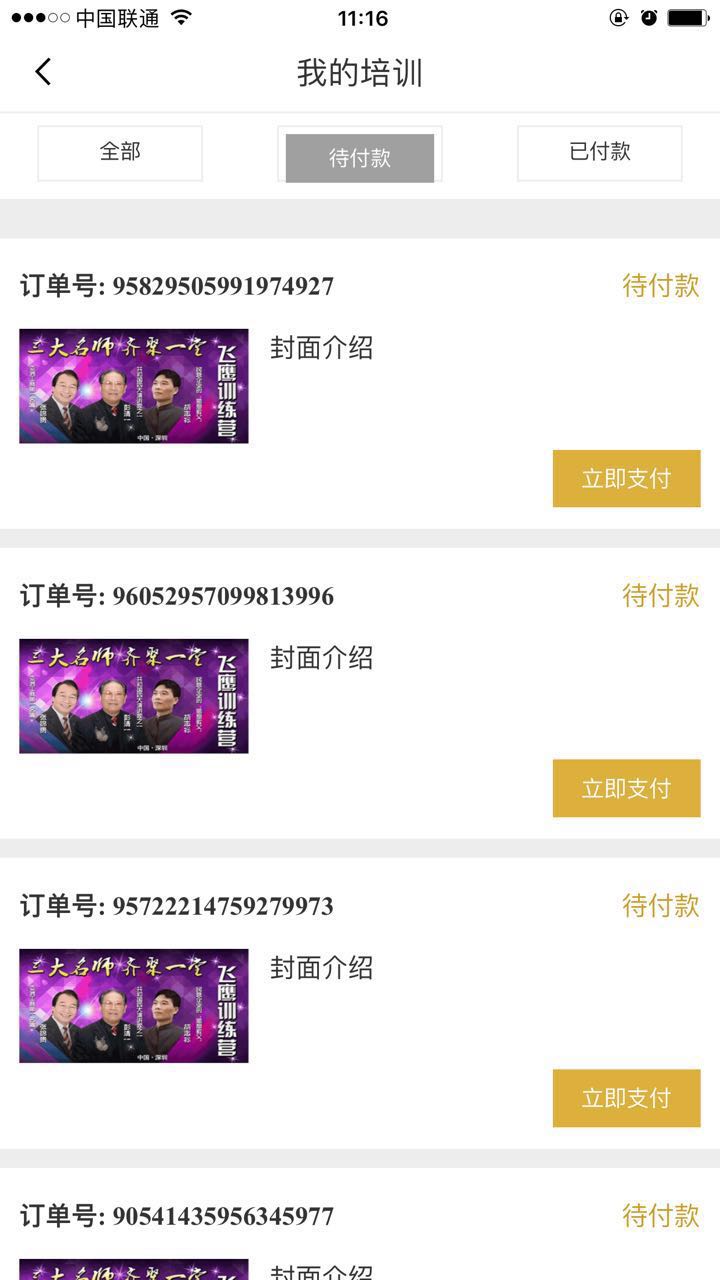
h5的上拉加载_已解决
720x1280 - 73KB - JPEG

基于iscroll.js实现下拉刷新和上拉加载效果
394x683 - 497KB - OTHER

2016年H5推广案例--浙江卫视:西游奇遇记
600x1066 - 114KB - JPEG